আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবে। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
demo দেখুন এখানে
এখন কাজের কথায় আসি।
প্রথমেই আপনার wapka সাইটে লগইন করুন এবং আপনার সাইট সিলেক্ট করুন এর পর এডমিন মোডে যান এর পর …
এখন আপনাদের নিশ্চই মনে আছে ৩ নং পরবে আমরা হোমপেজে 4 টা পেজ বানিয়েছিলাম নিচের এই নাম গুলো দিয়ে
→ Pages
→Forums
→ Header
→ Footer
আমরা উপরের page এবং forum নামে যে পেজ বানিয়েছিলাম তার কাজ গুলো ইতেমধ্যে করে ফেলছি তাই আজকে সুধু আমরা এই পেজের কাজ করব >>Header
★Header পেইজে প্রবেশ করুন।
তারপর


</p><br />
<div><br />
<div><br />
<table style="margin-bottom:2px" width="100%" cellpadding="0" cellspacing="0"><br />
<tbody><br />
<tr><br />
<td> <a href="/site_DDDD.xhtml"> </p><br />
<div class="menu_mobile"> <b>Deshbrod</b></div><br />
<p> </a> </td><br />
<td><a href="/site_PPPP.xhtml"></p><br />
<div class="menu_mobile"><b>Profile</b></div><br />
<p></a></td><br />
<td><a href=""></p><br />
<div class="menu_mobile" align="center"><b>New TopiC</b></div><br />
<p></a></td><br />
</tr><br />
</tbody><br />
</table><br />
<p> .menu_active {border-left:1px solid #444; border-right:1px solid #222; background: #333; padding: 5px; color: #00b8fd;text-shadow: 1px 1px 1px #000;border-bottom: 3px solid #00b8fd;}.menu_mobile {border-left:1px solid #444; border-right:1px solid #222; background: #333; padding: 5px; color: #ffffff;text-shadow: 1px 1px 1px #000;border-bottom: 3px solid #333;} </p></div><br />
<p></div><br />
<p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নোট : কোডের ভিতর কিছু চেইঞ্জ করতে হবে।
★কোডের ভিতর DDDDDD লেখাটি কেটে আপনার বানানো Dashboard পেজের আইডি বসান।
★PPPPPP লেখাটি কেটে Profile পেজের আইডি কোডটা বসান ।
আবার কোডটি logged user দিয়ে ছাড়ুন,নিছের মত

এখন আবার


</p><br /> <div><br /> <div class="block_header"><br /> <table class="header_logo" width="100%"><br /> <td align="left"> <a href="http://TuneSuhag.CoM"> <img src="http://mixtunebd.com/wp-content/uploads/2017/06/TuneSuhag.CoM_.png" height="42px" alt="TuneSuhag.CoM" /></a> </td><br /> <td width="100px" align="right">Hi, :user: </td><br /> </table></div><br /> </p></div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
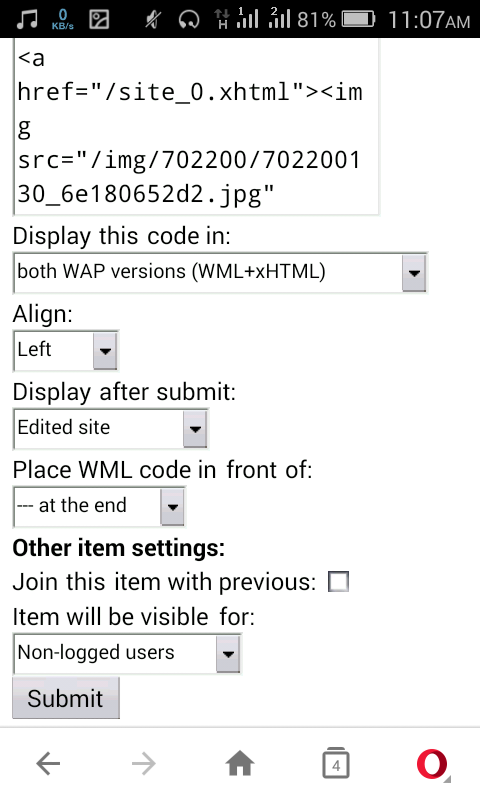
আবার এই কোডটি logged user দিয়ে ছাড়ুন

আবার→→


</p><br /> <div><br /> <div><br /> <div class="block_header"><br /> <table class="header_logo" width="100%"><br /> <td align="left"> <a href="/site_0.xhtml"> <img src="http://mixtunebd.com/wp-content/uploads/2017/06/TuneSuhag.CoM_.png" height="42px" alt="TuneSuhag.CoM" /></a> </td><br /> <td width="50px" align="right"> <a class="login_box" href="/login_0.xhtml">Login</a> </td><br /> <td width="50px" align="right"> <a class="login_box" href="/registration_0.xhtml?do_id=20">Signup</a> </td><br /> </table></div><br /> </p></div><br /> </p></div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন

আবার→→


</p><br /> <div class="main_nav"><br /> <ul id="men"><br /> <li id="li"><a href="/site_0.xhtml">Home</a></li><br /> <li class=""><a href="http://tunesuhag.com">BesT Free Net<br /></a></li><br /> <p></ul><br /> </div><br /> <p>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
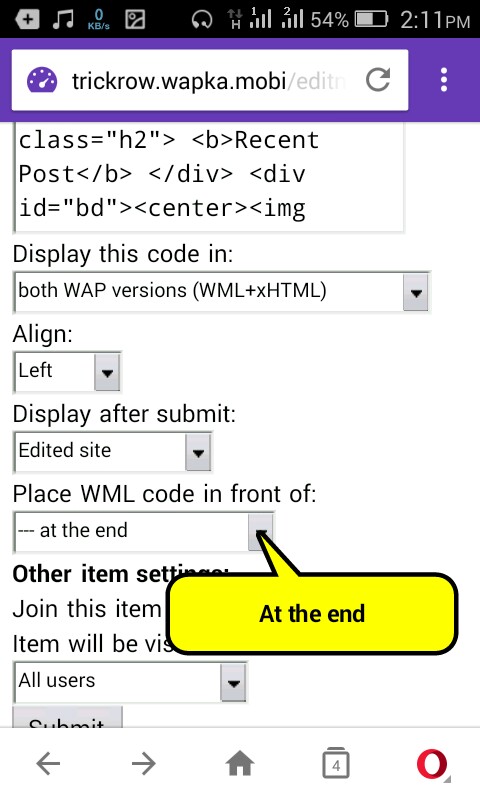
এই কোডে কিছু করতে হবে না শুধু
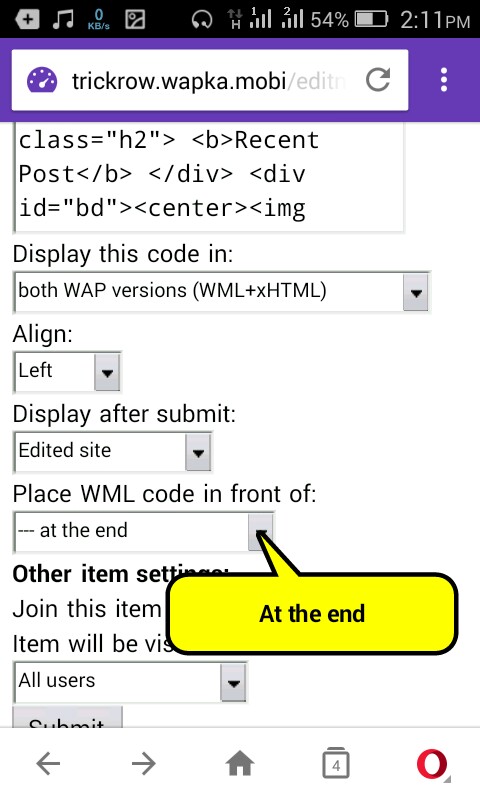
>>Place WML code in front of :at the end
>>Item will b visible for: All users
নিছের মত

আবার→→


<a name="top"></a>
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
নিছের মত করে বসান

সৌজন্য::TuneSuhag.CoM
আগামি পর্ব খুব তাড়াতাড়ি পোস্ট করবো…! ততক্ষণ সাথেই থাকুন | সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।.••• কোন সমস্যা হলে মন্তব্য করুন



Opera mini দিয়ে কিভাবে নিজের পোস্টের কমেন্টে Profile pic সহো রিপ্লে দেয়া যায়?
janan kw….pls
ফেসবুক লিংক!
(my fack account)