
|
Login | Signup |
WELLCOME to MY POST
আসসালামু আলাইকুম।আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।

আপনি যদি free তে Web building শিখতে চান তাহলে wapka আপনার জন্য best.. কারণ এটিতে রয়েছে অনেক free features । অনেকেই এই Features ব্যবহার করতে পারে না বলে wapka তে Web building করতে পারে না তো এসব Features কিভাবে ব্যবহার করবেন তা নিয়ে পরে পোস্ট করবো এখনকার টপিক হচ্ছে wapka তে fully Trickbd PC Version সাইট তৈরি করা।
Demo link: Demo (এই website full complete করা হয় নাই এখনো)
আপনি বলতে পারেন যে theme দিলেই তো হয় । কিন্তু wapka তে problem এর কারণে এখন theme ডাউনলোড করা যায় না। আর কোডিং করে site তৈরি করলে আপনিও অনেক কিছু শিখবেন।
1. Meta Header
2. Header page
Wapka তে অনেক কোড অনেক ভাবে ব্যবহার করা লাগে তাই এই part এ শুধু Meta Header & Header Page নিয়েই কথা হবে। কোড অনেক বড় তাই আজকের প্রথম এই পোস্টে এই দুইটি সেট করা দেখাবে ।
তো প্রথমে wapka তে account create/login করে নেবেন । account করা অনেক সহজ তাই দেখালাম না।
এখন একটা site তৈরি করে নিন ।
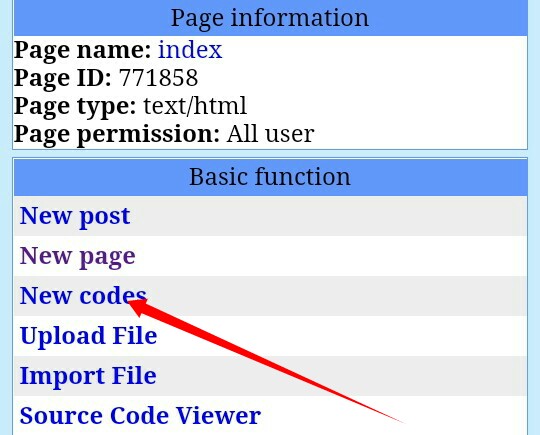
প্রথমে আপনার ওয়েবসাইট এর Dashboard এ যান।এখন New codes এ ক্লিক করুন।

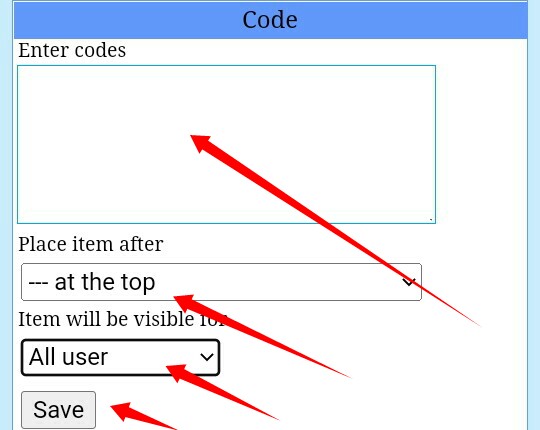
এখন এই বক্স এ নিচের কোডটি দেন + বাকি গুলো করুন।

Trickbd পোস্টে এসব কোড দেওয়া যাবে না তাই লিংক গুলো থেকে গিয়ে কোড কপি করে নেবেন।
CODE LINK: Link 1
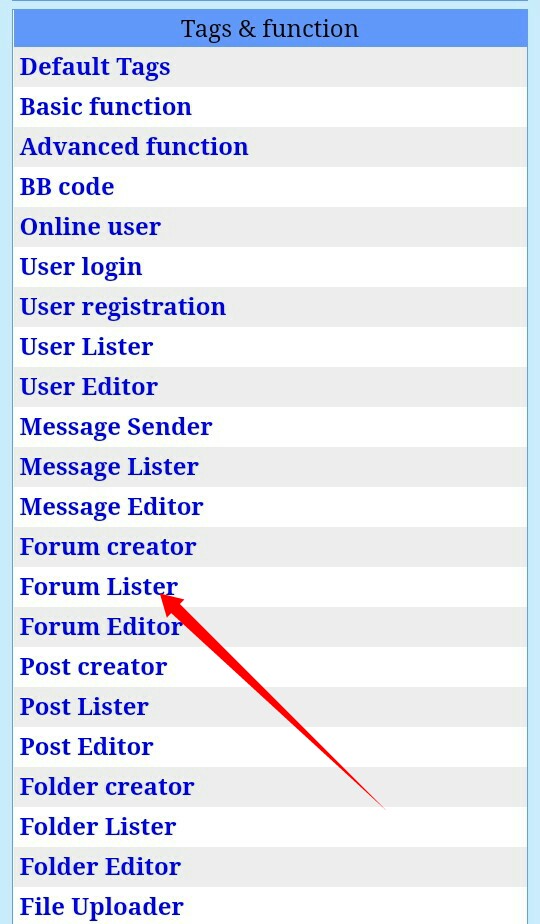
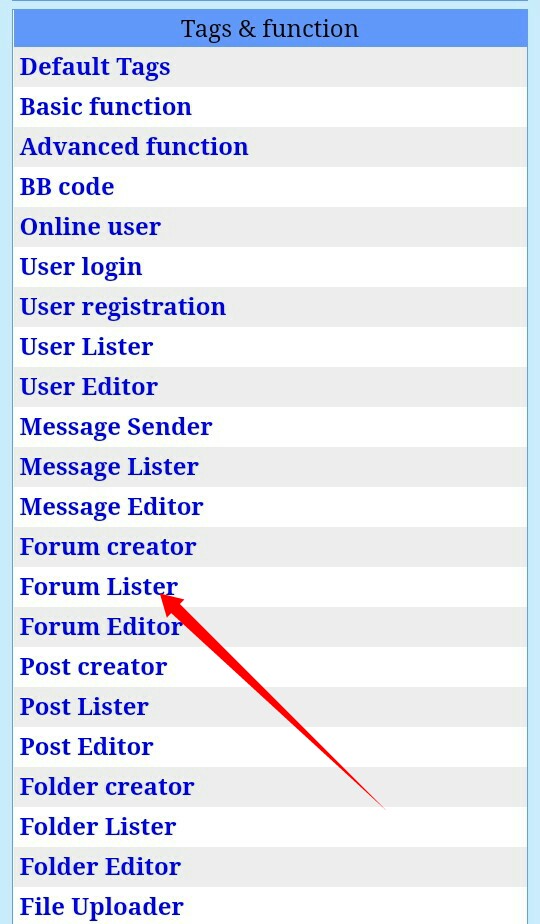
এখন আবার Dashboard এ আসুন তারপর Forum Lister এ ক্লিক করুন।

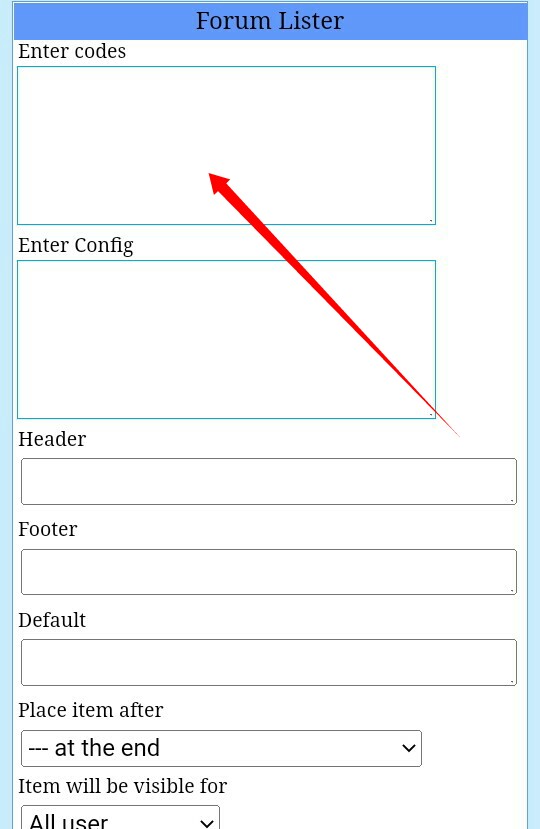
এখন দেখুন।

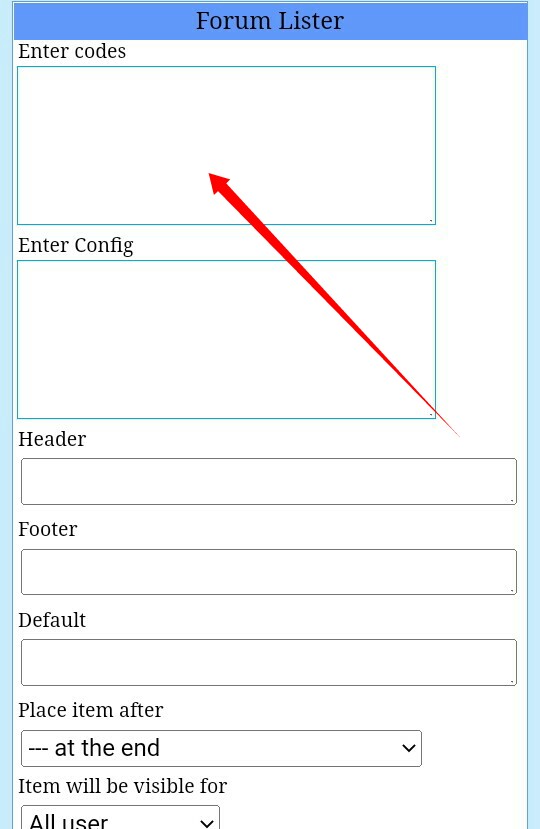
এই বক্স এ নিচের কোডটি দিন ।
Link
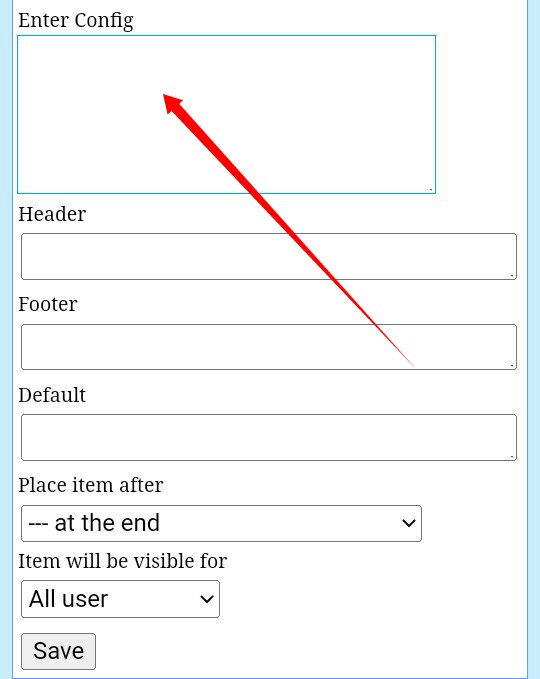
এখন তার নিচের বক্স এ নিচের কোডটি দিন।

Code: [order] old [/order]
‘[‘ ‘]’এটি বাদ দিয়ে ”’ এটি ব্যবহার করবেন অবশ্যই ।
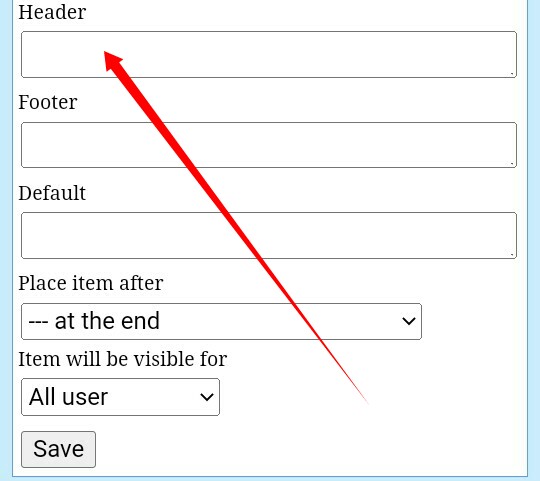
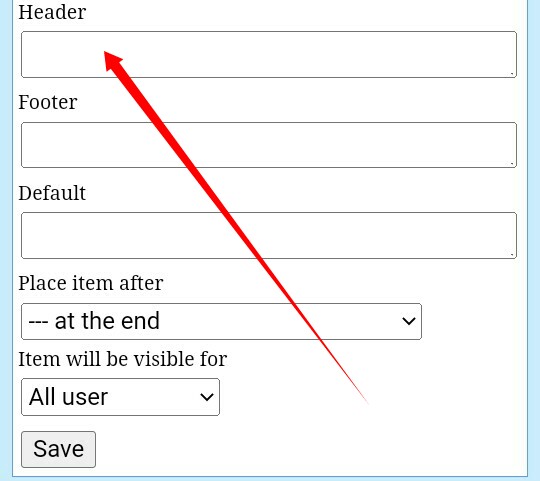
এখন Header box এ নিচের কোড দিন।

Code: Link
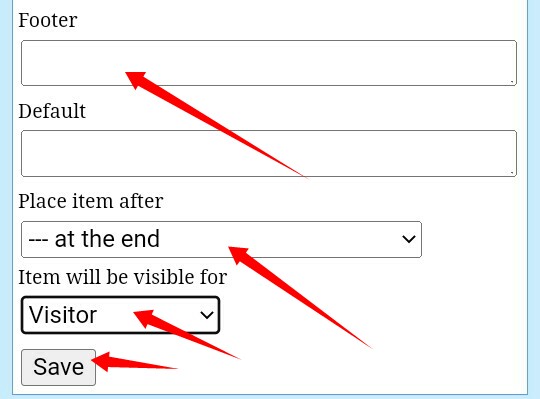
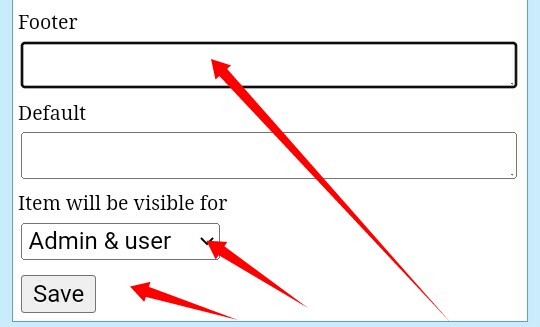
এখন Footer box এ নিচের কোডটি দিয়ে image ফলো করুন।

Code: Link
কোড add হয়ে গেলে আবার Dashboard এ গিয়ে Forum Lister এ ক্লিক করুন।

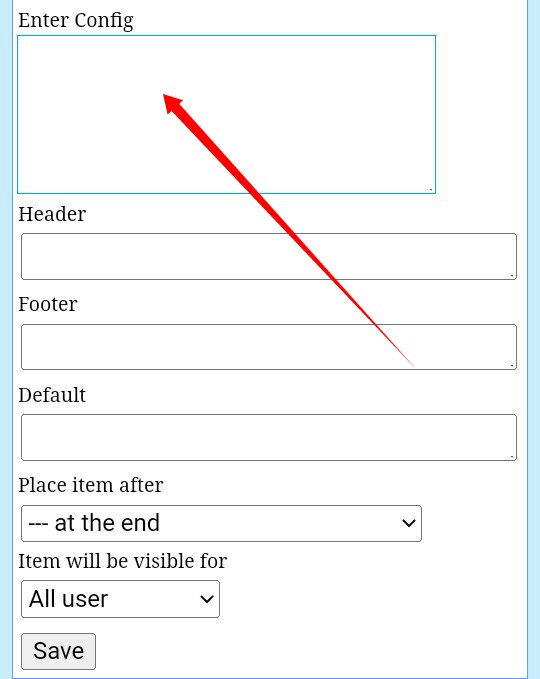
এখন এই বক্স এ নিচের কোডটি দিন ।

Code: Link
এখন এই বক্সে নিচের কোডটি দিন।

Code: [order] old [/order]
‘[‘ ‘]’এটি বাদ দিয়ে ””” এটি ব্যবহার করবেন অবশ্যই ।
এখন Header box এ নিচের কোড দিন।


END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
You must be logged in to post a comment.
টোটালি কমপ্লিট করে পোস্ট করলে ভালো হতো।
সেটা কোনো বেপার না ভাই আসলে wapka এর কোডিং অনেক বেশি করা লাগতাছে তাই আরকি Demo site টা fully করতে পারি নি but করে নেবো। আসতে আসতে করে নেবো নো problem. .
Mobile version theme ta jodi share korten?
Mobile version theme toh amr kace ace.. share korar cesta korbo
Opekkhay thaklam vai. At least Key code ta share koiren….
Hmm
Config ki only old word ta bosabo?
Hmm