
|
Login | Signup |
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


তো এই পোস্ট এ থাকছে 10 Css Flating Action Buttons। যা আপনি আপনার ওয়েবসাইট এ ব্যবহার করতে পারেন এবং দেখতে অনেক সুন্দর হবে।

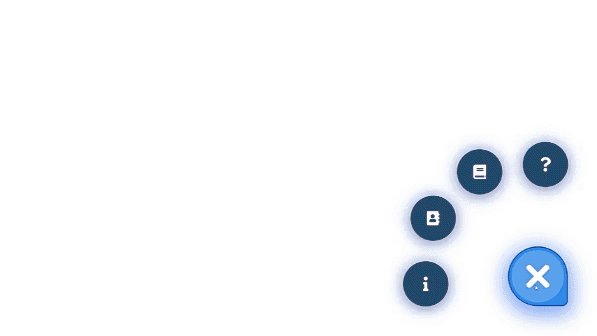
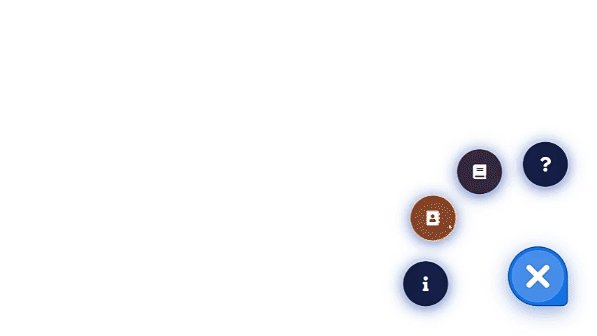
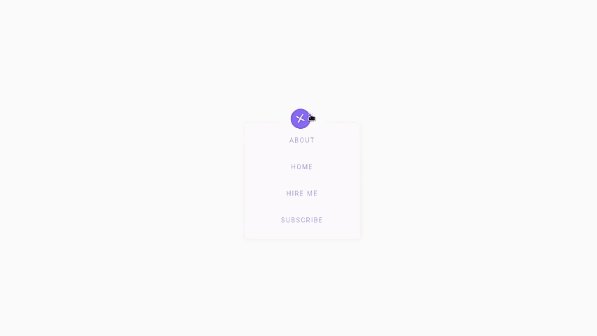
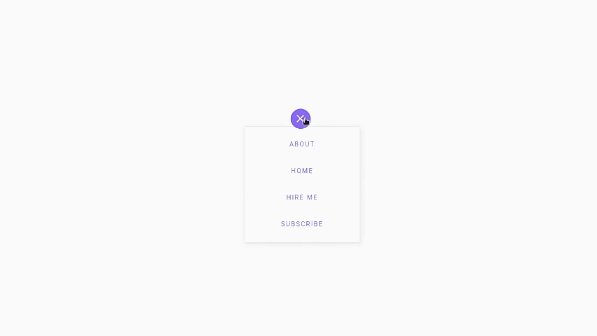
FAB button is styled as a circular button fixed at the bottom-right of the screen. It has three animated “dots” simulating a loading effect. The hidden is used as a toggle mechanism. Radial menu is initially scaled to 0 (hidden) but expands (scale(1)) when the checkbox is checked.

These are responsive, animated social media buttons with hover effects, color transitions, and bouncing animations. The buttons dynamically resize and transform upon toggling, showcasing three social icons: email, Dribbble, and like.

Add Button Hover Animation

Floating Button

Inspired by Eddie Lobanovskiy’s Plus expanded on Dribbble

Cool floating button animation using HTML and CSS and jQuery.

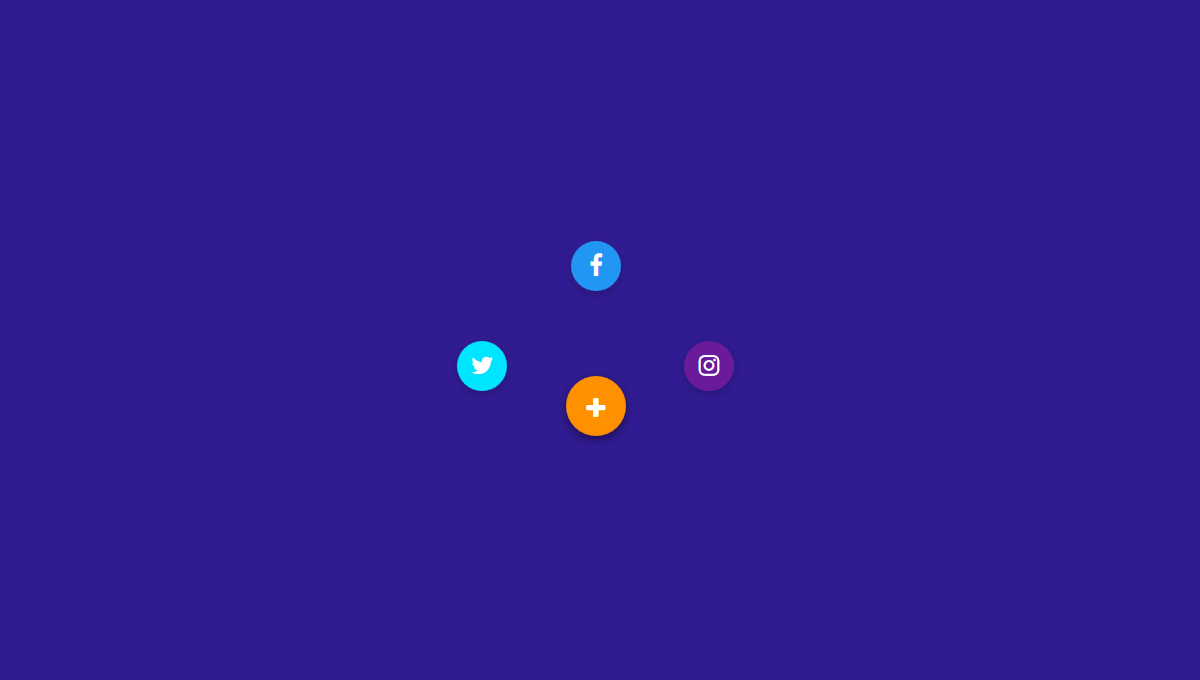
Floating Action Button

Materialize FAB Button Spin-Close Menu Variation

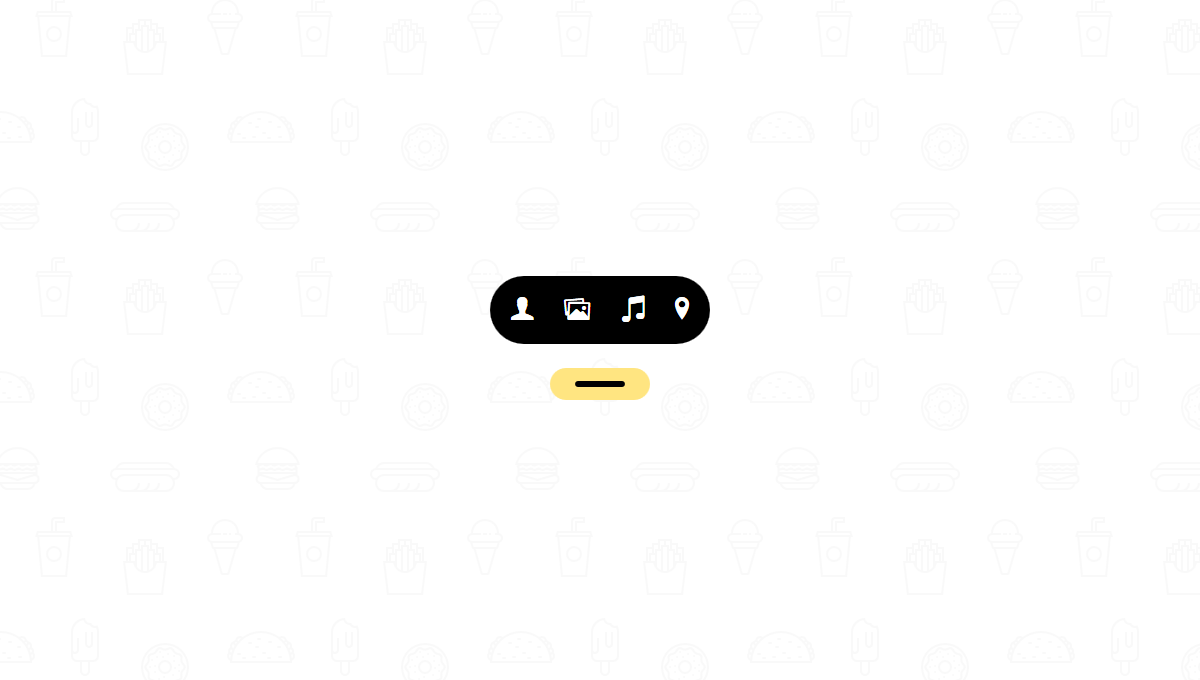
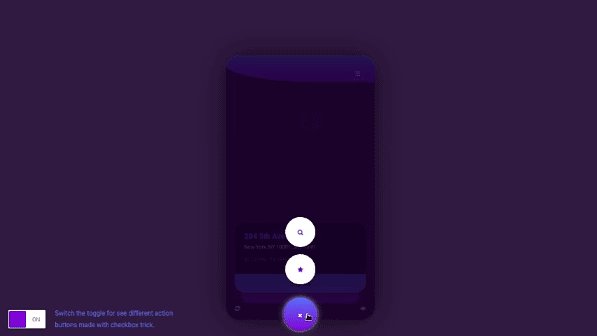
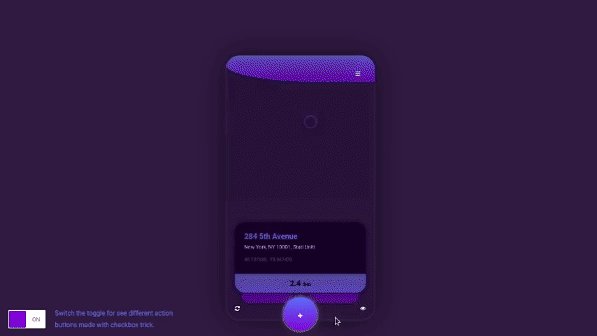
Action Button with Checkbox Trick

Only CSS Action Button
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.