আসসালামু-আলাইকুম,
আমরা অনেকেই ওয়েব ডিজাইন করি। আমরা যারা ওয়েব করি তারা ভালো করেই যানি যে ওয়েব ডিজাইন এ ইমেজ এর ব্যবহার হার কত গুরুত্বপুর্ন। তাই এই পোস্টে একটি অসাধারন টপিক দেখব “কিভাবে ওয়েবডিজাইনে ইমেজ ফাইল ছাড়া ইমেজ ব্যবহার করা যায়”। আসুন কিভাবে করা যায় স্টেপ বাই স্টেপ দেখে নেই।
এই পধ্যতিতে ইমেজ এর ব্যবহার করকে হলে এনকডিং এর কাজ করতে হবে। আমরা যখন ব্রাউজারে কোন ইমেজ দেখি তখন ব্রাউজার প্রথমে সেটাকে ইমেজ ফাইল থেকে এনকোডিং টাকে ডিকোড করে আমাদের সামনে প্রদর্শন করে। তো আমরা কোন ফাইল না দিয়ে সরাসরি এনকোডিং এর কোড টাই দিয়ে দেব। আর এতে করে আমাদের আলাদা কোন ইমেজ ফাইলের কোন দরকার হবে না। এবার আসুন স্টেপ গুলো ফলো করি।
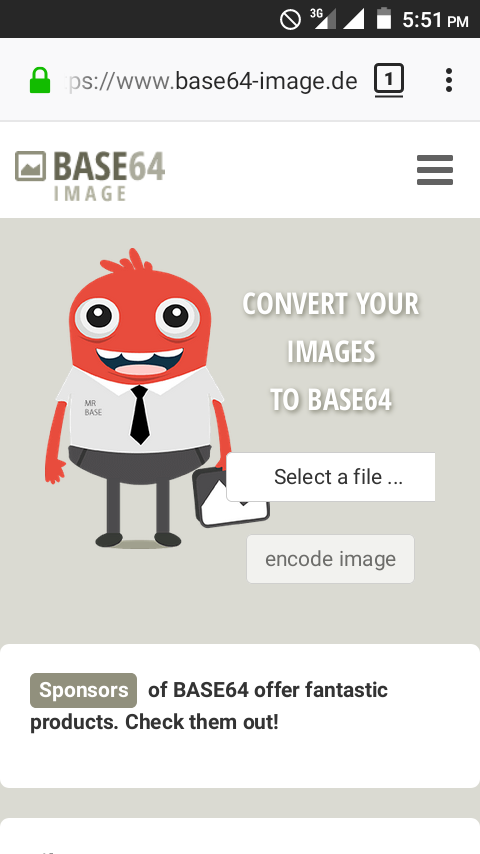
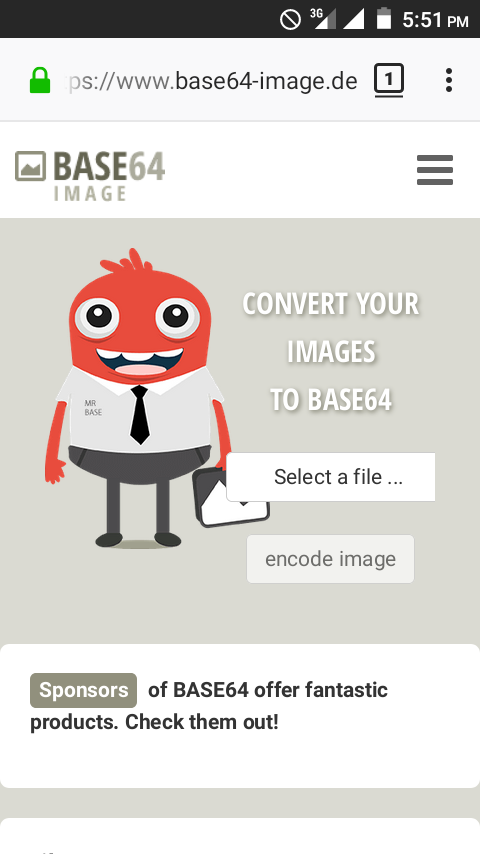
স্টেপ ১: প্রথমে এই লিঙ্কে প্রবেস করুন। এটা একটা এমন ওয়েবসাইট যেটা ইমেজ ফইল থেকে তার এনকোডিং টা টেক্সট আকারে বের করে দেয়।

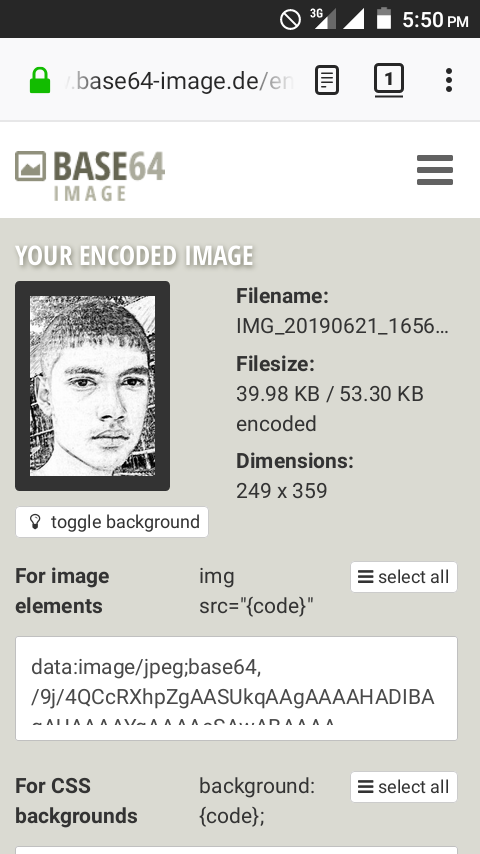
স্টেপ ২: ফাইল সিলেক্ট করে “এনকোডিং” বাটনে ক্লিক করুন।

স্টেপ ৩: একটু নিচে গেলে এনকোডিং এর টেক্সট টা দেখতে পাবেন সেটা কপি করুন।
স্টেপ ৪: একটা HTML ইডিটর চালু করে নিচের মতো করে কোড লিখুন।
Like
<img src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAiQAAAB8CAYAAABZsavexampleab“>
এখানে লক্ষ করুন সাধারনত যেভাবে ইমেজ ট্যাগ লিখি সেভাবেই লেখা হয়েছে। কিন্তু ব্যাতিক্রম সোর্স (src) এ্যাট্রিবিউটে। এনকোডিং দিয়ে করতে হলে এভাবেই করতে হবে। সবার আগে data:image/ লিখতে হবে। তারপরে কোন এক্সটেনসন থেকে এনকোডিং করেছন সেটা দিন। উপরের কোডে আমি png; দিয়েছি। এবার base64 লিখার পরে কমা দিয়ে এনকডিং কোড টা পেস্ট করুন। উপরের কোড ভালো করে খেয়াল করুন।
স্টেপ ৫: এখন প্রিভিউ করে যাদু দেখুন।
সতর্কতা: ওযেবপেজে অত্যধিক মাত্রায় ইমেজ ব্যাবহার করলে আপনাকে আমি এই নিয়ম ফলো করতে অনু্তসাহিত করব। কারন এতে কোডিং করতে অমুবিধা হবে আর html ফাইলের আকার বেরে যাবে।
তবে ছোট কোন লোগো ব্যাবহার করতে চাইলে এই নিয়ম ফলো করতে কোন অসুবিধা নেই।
আশা করছি এই পোস্ট এ আপনি ভালো ভাবে শিখেছেন। তবে না বুঝলে কমেন্ট করুন। একটা লাইক দিতে ভুলবেন না কিন্তু। আমার ওয়েবসাইট



4 thoughts on "ওয়েবপেজে ইমেজ ব্যবহার করুন আলাদা কোন ইমেজ ফইল ছাড়া"