বন্ধুরা আজকে আমি আপনাদের সাথে ব্লগার ব্লগের দারুন মজার একটি ওয়েডগেট শেয়ার করবো
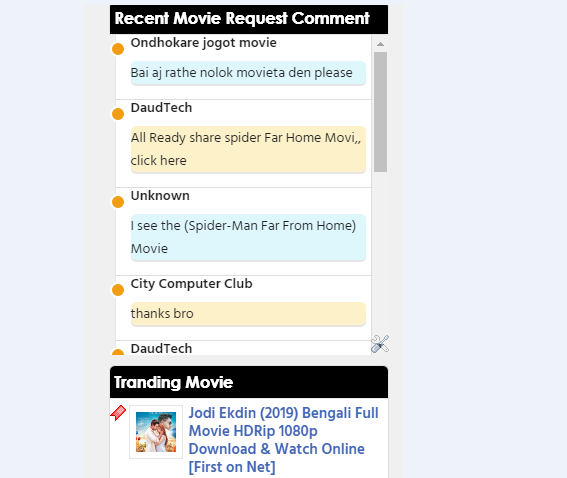
আশাকরি আপনাদের ভালো লাগবে । আমার যারা বাংলার বিভিন্ন জনপ্রিয় ব্লগ ভিজিট করি তখুন দেখে থাকি সেখানে জনপ্রিয় লেখক বা সেরা মন্তব্য কারি বা ইংরেজিতে Top Commentator নামে একটি অপশন থাকে । আশাকরি সবাই বুঝতেই পারছেন এই Top Commentator ওয়েডগেট এর আসাল কাজটি ঠিক । ঠিক ধরেছেন এই সেরা মন্তব্য কারি ওয়েডগেট ব্যবহার করে আপনি দেখিয়ে দিতে পারবেন আপনার ব্লগে সব থেকে বেশি কে মন্তব্য করেছে এবং আপনার ব্লগার সেরা মন্তব্য কারি । তাহলে নিচে থেকে দেখে নিন কিভাবে আপনার ব্লগে যুক্ত করবেন ।
- How to used Top Commentator Widget for Blogger user .
- Step 1:
- প্রথমে আপনার ব্লগার ব্লগ লগইন করে ড্যাশবোর্ডে যান ।
- তারপর Layout থেকে HTML/Javascript এ ক্লিক করুন ।
- এবার Content ঘরে নিচের কোড গুলো কপি পেস্ট করুন ।
- সব শেষ Save এ ক্লিক করে বেরিয়ে আসুন ।
Exculsive Top Commentator Code Copy Just Paste Your Html/JavaScript Code .
[/css]
Download Top Comment code
☞ ব্যাস হয়েগেল আশাকরি বুঝতে কোন রকম সমস্যা হলনা কোন রকম সমস্যা হলে নিচে কমেন্ট করে যানাবেন আমি হেল্প করবো । আশাকরি কোন সমস্যা হবে না ।তাহলে আজকের মতো এই পর্যন্ত ভালো থাকবেন সুস্থ থাকবেন পোস্টটি ভালো লাগলে বন্ধুদের সাথে শেয়ার করবেন ।
- আল্লাহ্ হাফেজ ।
- Thanks stay with us Trickbd.com
- Any Problem Just Comment



TOP COMMENTATORS
[css].top-commentators0 {
background: rgba(239, 245, 223, 1);
padding: 10px;
border: 1px solid rgba(220, 224, 219, 1);}
.top-commentators {
margin: 5px 0px;
padding: 3px;
margin-left: 10px;}
.top-commentators0 h2 {
font-size: 14px;
border-width: 0px 0px 1px;
border-style: solid;
border-color: #BBB;
padding: 3px 5px 8px 20px !important;}
.avatar-top-commentators {
vertical-align: middle;
border-radius: 3px;
margin-left: 12px;}
.top-commentators b, strong {
padding: 3px;
background: none repeat scroll 0% 0% rgba(3, 117, 28, 1);
border-radius: 50%;
font-weight: normal !important;
color: #fff;
padding: 1px 3px 3px 7px;}
.top-commentators .commenter-link-name {
padding-left:0;
}
var maxTopCommenters = 8;
var minComments = 1;
var numDays = 0;
var excludeMe = true;
var excludeUsers = [“Anonymous”, “Your Blog Author Name”];
var maxUserNameLength = 42;
//