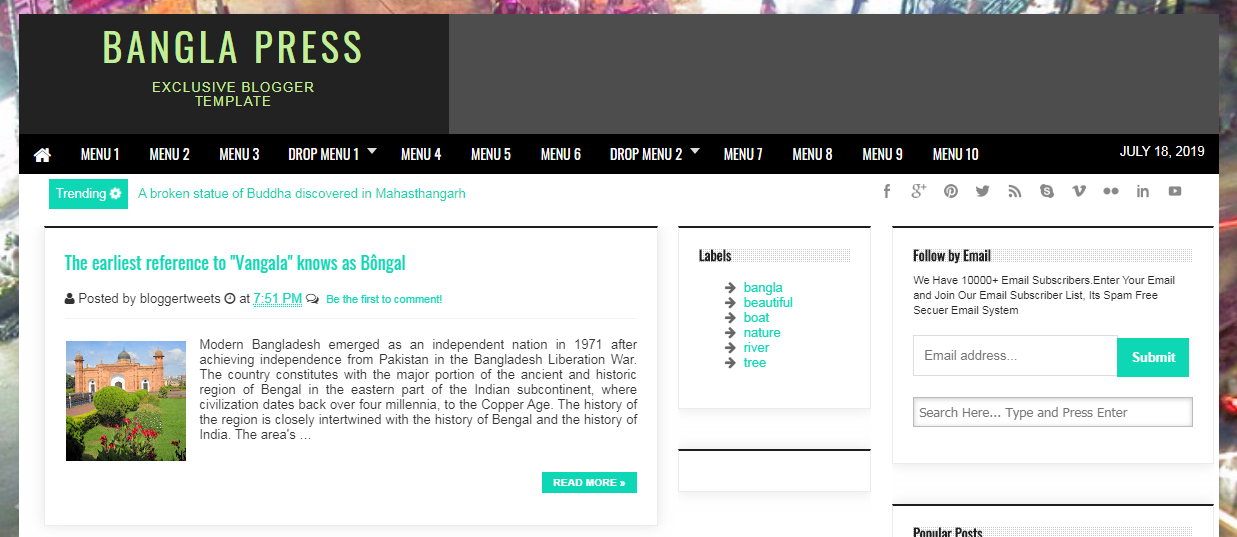
Bangla Press সম্পূর্ণ ফ্রী একটি ব্লগার টেম্পলেট । বাঙালির তৈরি থিম সবাই দেখবেন !!
আসসালামু অলাইকুম , আজকে আমি আপনাদের জন্য নিয়ে এলাম অসাধারন একটি ব্লগার টেম্পলেট আশাকরি আপনাদের সবার খুব পছন্দ হবে । এই থিম গুল আমাদেরি একজন বাঙালি ভাই তৈরি করছেন নাম টা বলার দরকার আছে কি এর আগেও তার বেশ কয়েকটি থিম আমি আপনাদের সাথে শেয়ার করেছি যাই হোক তার নাম Mohammad Fazle Rabbi এবার হয়ত বুঝেগেছেন । যাই হোক এটা সম্পূর্ণ Responsive ডিজাইন সঙ্গে অনেক সুন্দর সুন্দর ফিচার আছে আর সব থেকে মজার বিষয় এই থিমটি এডিট করতে আপনার কোন সমস্যা হবে কেন হবে না সেটা একটু পরেই জানতে পারবেন তাহলে নিচে থেকে আজকের এই Bangla Press টেম্পলেট টি ডাউনলোড করে নিন ।
থিম সম্পর্কে বিস্তারিত ঃ
লাইসেন্স : – Creative Commons Attribution 3.0
Live Demo
Theme Download
- Theme is password protected
- password:daudtech
- thanks stay with us trickbd
থিম ফিচার সমূহ !
- Responsive ডিজাইন ঃ থিমটি সম্পূর্ণ Responsive ডিজাইন করা আছে তাই আপনার ব্লগ ভিজিটর খুব সহজে আপনার ব্লগে যেকোনো ডিভাইস দ্বারা ভিজিট করতে পারবে ।
- আনলিমিটেড থিম রং পরিবর্তন ঃ সব মজার বিষয় হল এটাই আমি গাই বলেছি এই সুবিদা থাকাতে আপনি খুব অভিজ্ঞ না হলেও থিম এর কালার ইছে মত খুব সহজে পরিবর্তন করতে পারবেন ।
- Dropdown মেনুবার ঃ এটার বিষয়ে কি আর বলার আছে Dropdown মেনু স্টাইল টাও খুব সুন্দর দেওয়া হয়েছে যেটা আপনার পছন্দ হবেই ।
- রিলেটেড পোস্ট সমূহ ঃ সুন্দর একটি রিলেটেড পোস্ট ওয়েডগেট ব্যবহার করা হয়েছে যেটা হয়ত আপনি এর আগে কোন থিমেই দেখেন নি ।
- সোশ্যাল মিডিয়া আইকন ঃ খুব সুন্দর একটি সোশ্যাল মিডিয়া আইকন ব্যবহার করা হয়েছে ।
- সার্চ বক্স ঃ সুন্দর একটি সার্চ বক্স অ্যাড হয়েছে যেটা ব্যবহার করে খুব সহজে ভিজিটর আপনার ব্লগের পোস্ট খুজে পাবে ।
- Flicker ফটো গ্যালারী ঃ যদিও এটা খুব একটা গুরত নেই তবেও ভাল লাগে ।
- Page Navigation ঃ থিম এর সাথে মিল রেখে দারুন একটি Page Navigation- যুক্ত করা হয়েছে আশাকরি আপনাদের ভালই লাগবে ।
- ব্লগার এবং ফেসবুক কমেন্ট ট্যাব ঃ সব থেকে মজার একটি সিস্টেম অ্যাড করা আছে এটা চাইলেই আপনার ভিজিটর ব্লগার বা ফেসবুক থেকেও কমেন্ট করতে পারবে ।
- 4 Column ফুটার ঃ 4 Column ফুটার যুক্ত করা আছে যেটা অনেকের চাহিদা মেটাবে ।
- Vertical style রিসেন্ট পোস্ট ঃ অসাধারন একটি Vertical style রিসেন্ট পোস্ট ওয়েডগেট যুক্ত করা হয়েছে ।
- Font Awesome ঃ থিম টিতে Font Awesome ব্যবহার করা হয়েছে যেটা থিমটিকে আরও আকর্ষণীও করে তুলেছে ।
কিভাবে থিম কালার পরিবর্তন করবেন !
- প্রথমে আপনার ব্লগ অ্যাকাউন্ট লগইন করুন ।
- ড্যাশবোর্ড থেকে Template এ ক্লিক করুন ।
- এবার Customize এ ক্লিক করে Advanced সিলেক্ট করুন ।
- এবার আপনার পছন্দের কালার ব্যবহার করুন ।
- কালার পরিবর্তন এর কাজ হয়েগেলে Apply to Blog এ ক্লিক করুন ।
- প্রথমে আপনার ব্লগ লগইন করুন ।
- ড্যাশবোর্ড থেকে Template তারপর Edit HTML এ ক্লিক করুন ।
- এবার কীবোর্ড এর CTRL+F প্রেস করে নিচের কোড গুল সার্চ করুন ।
-
<li class=’facebook’><a href=’http://www.facebook.com/’ rel=’nofollow’ target=’_blank’ title=’facebook’></a></li><li class=’googleplus’><a href=’https://plus.google.com/’ rel=’nofollow’ target=’_blank’ title=’googleplus’></a></li><li class=’pinterest’><a href=’http://pinterest.com/’ rel=’nofollow’ target=’_blank’ title=’pinterest’></a></li><li class=’twitter’><a href=’http://twitter.com/’ rel=’nofollow’ target=’_blank’ title=’twitter’></a></li><li class=’rss’><a href=’http://feedburner.com/’ rel=’nofollow’ target=’_blank’ title=’rss’></a></li><li class=’skype’><a href=’http://www.skype.com/’ rel=’nofollow’ target=’_blank’ title=’Skype’></a></li><li class=’vimeo’><a href=’http://www.vimeo.com/’ rel=’nofollow’ target=’_blank’ title=’vimeo’></a></li><li class=’flickr’><a href=’http://www.flickr.com/’ rel=’nofollow’ target=’_blank’ title=’flickr’></a></li><li class=’linkedin’><a href=’http://www.linkedin.com/’ rel=’nofollow’ target=’_blank’ title=’linkedin’></a></li><li class=’youtube’><a href=’http://www.youtube.com/’ rel=’nofollow’ target=’_blank’ title=’youtube’>
উপরের কোড খুজে পেলে সেখান থেকে নীল রঙের Url মুছে সেখানে আপনার দরকারি সব Url যুক্ত করুন । আশাকরি বুঝতে কোন সমস্যা হল না ।
- প্রথমে আপনার ব্লগ লগইন করুন ।
- ড্যাশবোর্ড থেকে Template তারপর Edit HTML এ ক্লিক করুন ।
- এবার কীবোর্ড এর CTRL+F প্রেস করে নিচের কোড গুল সার্চ করুন ।
<li><a href=’#’>Menu 2</a></li>
<li><a href=’#’>Menu 3</a></li>
<li><a class=’prett’ href=’#’>Drop Menu 1</a>
<ul class=’menus’>
<li><a href=’#’>Drop Menu 1</a></li>
<li><a href=’#’>Drop Menu 2</a></li>
<li><a href=’#’>Drop Menu 3</a></li>
</ul>
</li>
<li><a href=’#’>Menu 4</a></li>
<li><a href=’#’>Menu 5</a></li>
<li><a href=’#’>Menu 6</a></li>
<li><a class=’prett’ href=’#’>Drop Menu 2</a>
<ul class=’menus’>
<li><a href=’#’>Drop Menu 1</a></li>
<li><a href=’#’>Drop Menu 2</a></li>
<li><a href=’#’>Drop Menu 3</a></li>
</ul>
</li>
<li><a href=’#’>Menu 7</a></li>
<li><a href=’#’>Menu 8</a></li>
<li><a href=’#’>Menu 9</a></li>
<li><a href=’#’>Menu 10</a></li>
উপরের কোড থেকে নীল রঙের # মুছে আপনার দরকারি লিঙ্ক দিন এবং লালা রঙের লিখে মুছে আপনার
লিখা দিন ।
- প্রথমে আপনার ব্লগ লগইন করুন ।
- ড্যাশবোর্ড থেকে Template তারপর Edit HTML এ ক্লিক করুন ।
- এবার কীবোর্ড এর CTRL+F প্রেস করে নিচের কোড গুল সার্চ করুন ।
- url: “http://banglapress-bsdesign.blogspot.com/”, // URL Blog
- উপরের কোড থেকে নীল রঙের Url মুছে সেখানে আপনার ব্লগ Url বাসান ।
- এবার Save Template এ ক্লিক করে সেভ করে নিন ।
- PAGE NAVIGATION কিভাবে এডিট করবেন !
- প্রথমে আপনার ব্লগ লগইন করুন ।
- ড্যাশবোর্ড থেকে Template তারপর Edit HTML এ ক্লিক করুন ।
- এবার কীবোর্ড এর CTRL+F প্রেস করে নিচের কোড গুল সার্চ করুন ।
- var postperpage=4; var numshowpage=2;উপরের কোড থেকে 4 এবং ২ মুছে সেখানে আপনার দরকার মত সংখ্যা দিন ।
- প্রথমে আপনার ব্লগ লগইন করুন ।
- ড্যাশবোর্ড থেকে Template তারপর Edit HTML এ ক্লিক করুন ।
- এবার কীবোর্ড এর CTRL+F প্রেস করে নিচের কোড গুল সার্চ করুন ।
- এবার 52617155@N08 মুছে সেখানে আপনার ID বসিয়ে দিন ।
- Save Template এ ক্লিক করে সেভ করে বেরিয়ে আসুন ।
তাহলে আজকের মত এই পর্যন্ত কোন রকম সমস্যা হলে নিচে কমেন্ট করুন আমি চেষ্টা করব সমস্যার সমাধান দিতে ।
তাহলে আজকের মত এই পর্যন্ত এই রকম নতুন থিম ইত্যাদি নিয়ে খুব তাড়াতাড়ি আবার দেখা হবে