হ্যালো ট্রিকবিডি বাসী কেমন আছেন সবাই? আশা করি অনেক অনেক ভালো আছেন। আমিও ভালো আছি আপনাদের দোয়া ও ভালোবাসাই। আজ আর বেশি কথা বলবো না সরাসরি মূল টপিক নিয়ে আলোচনা করবো।
আজ আমাদের টপিক ব্লগার ওয়েবসাইটে HTML সাইটম্যাপ পেজ তৈরি নিয়ে। এর আগেও ট্রিকবিডিতে HTML সাইটম্যাপ তৈরি করা নিয়ে পোস্ট করা হয়েছে তবুও আপনাদের মাঝে নতুন স্টাইল এর আকর্ষনীয় ও সুন্দর ডিজাইন এর অন্যরকম ফ্রেশ ও রেসপন্সিভ সাইটম্যাপ নিয়ে হাজির হয়েছি আশা করি আপনাদের ভালো লাগবে।
সাইটম্যাপ দুই প্রকার।
(১) এক্সএমএল সাইটম্যাপ।
(২) এইচটিএমএল সাইটম্যাপ।
আজকে আমরা এক্সএমল সাইটম্যাপ কি? এইচটিএমএল সাইটম্যাপ কি? এসব নিয়ে আলোচনা করবো না। আজ আমরা ব্লগসাইট এর জন্য খুব সহজেই কিভাবে একটি এইচটিএমএল সাইটম্যাপ পেজ তৈরি করতে হয় তা দেখাবো। আপনি যদি আপনার ওয়েবসাইটে এরকম অসাধারন রেসপনসিভ সাইট ম্যাপ পেজটি তৈরি করতে চান তাহলে পুরো প্রসেস টি মনোযোগ সহকারে দেখতে থাকুন….
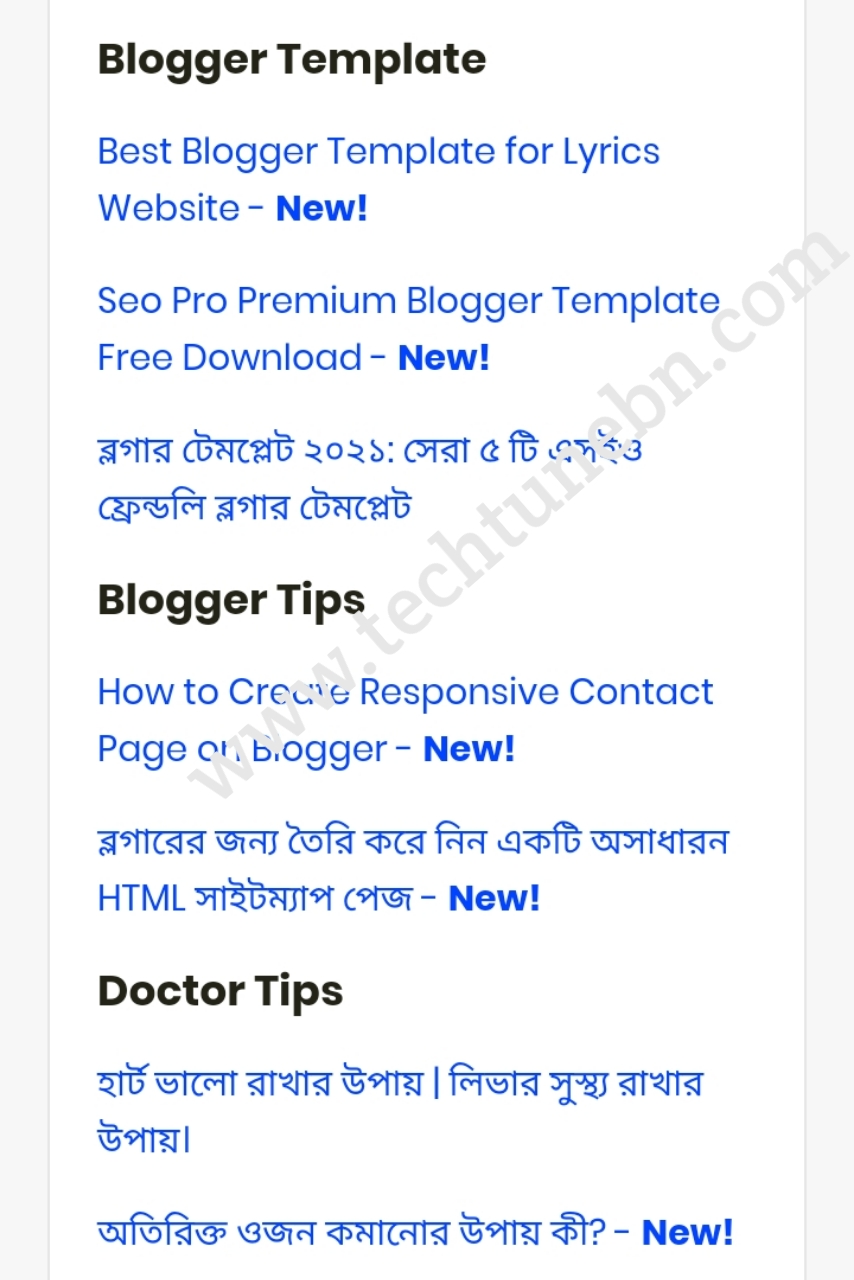
তার আগে এখান থেকে ডেমো দেখে আসা যাক।
এখানে ক্লীক করে ডেমো দেখে আসুন
কিভাবে ব্লগে এইচটিএমএল সাইটম্যাপ(Html Sitemap) যোগ করবেন
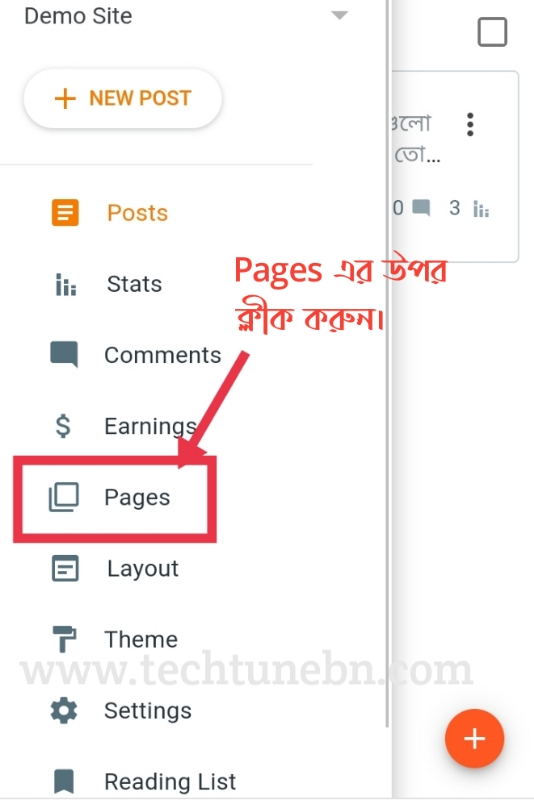
- প্রথমে আপনার ব্লগারের ড্যাশবোর্ড ওপেন করুন মেনু বারে ক্লীক করে পেজ অপশন বেছে নিন।
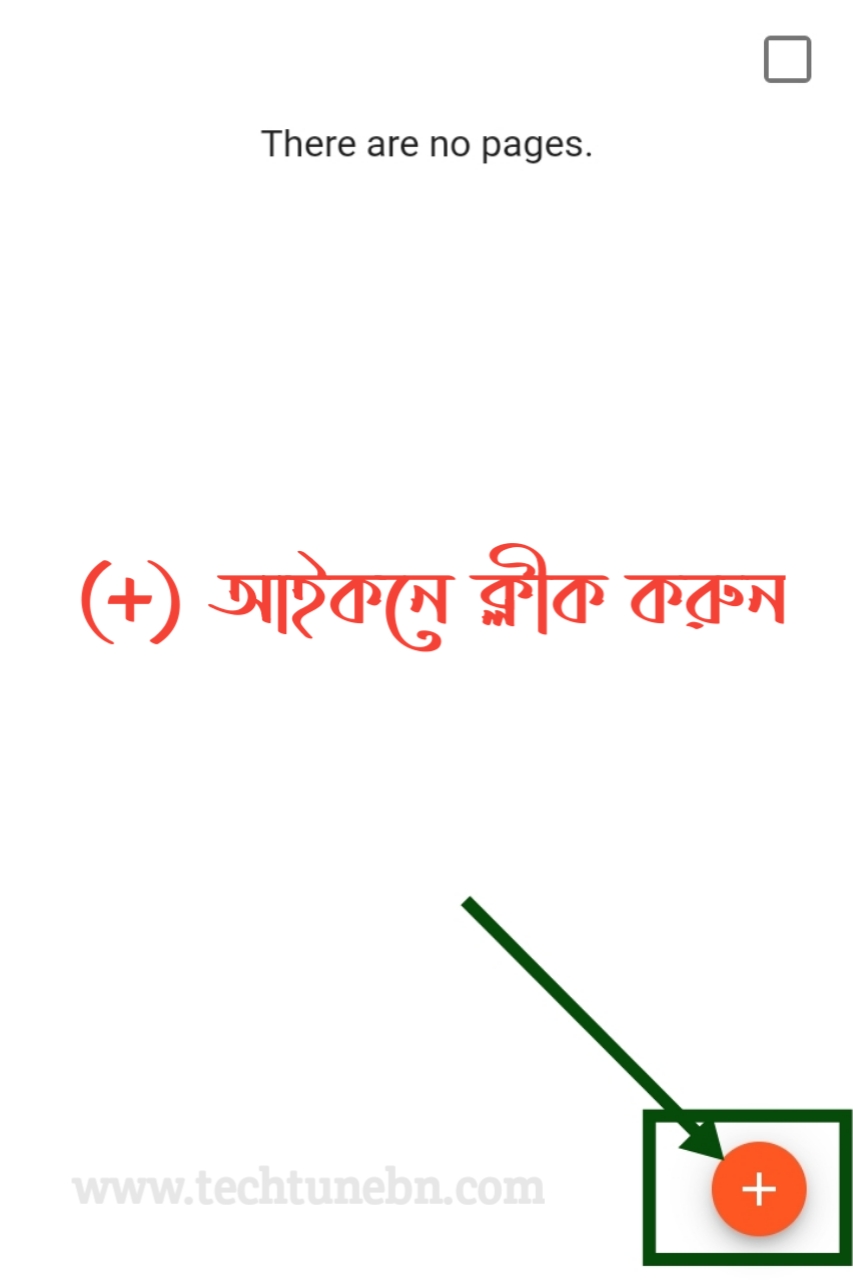
- (+) আইকনে ক্লীক করে একটি নতুন পেজ খুলুন।
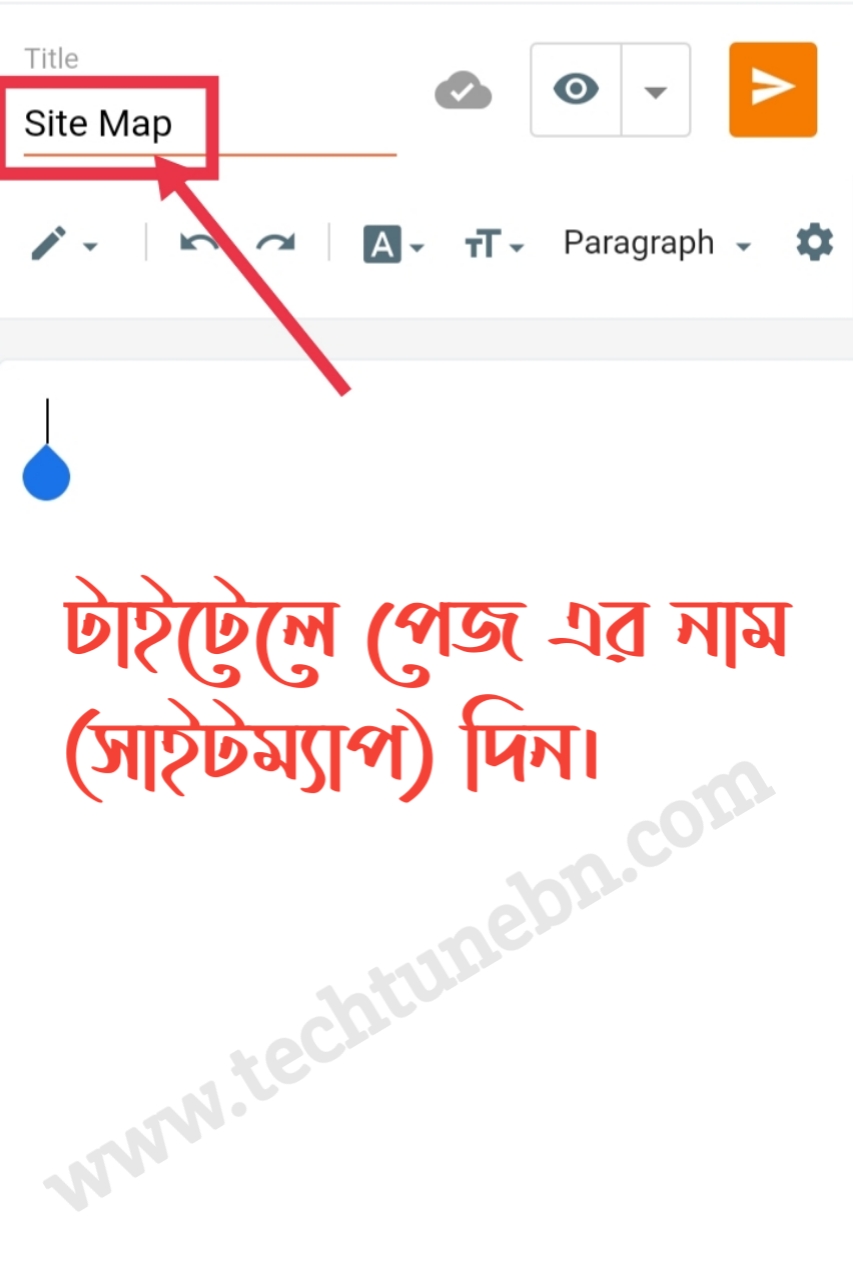
- পেজ এর টাইটেল দিন।
- Compose মুড থেকে Html মুডে ক্লীক করুন
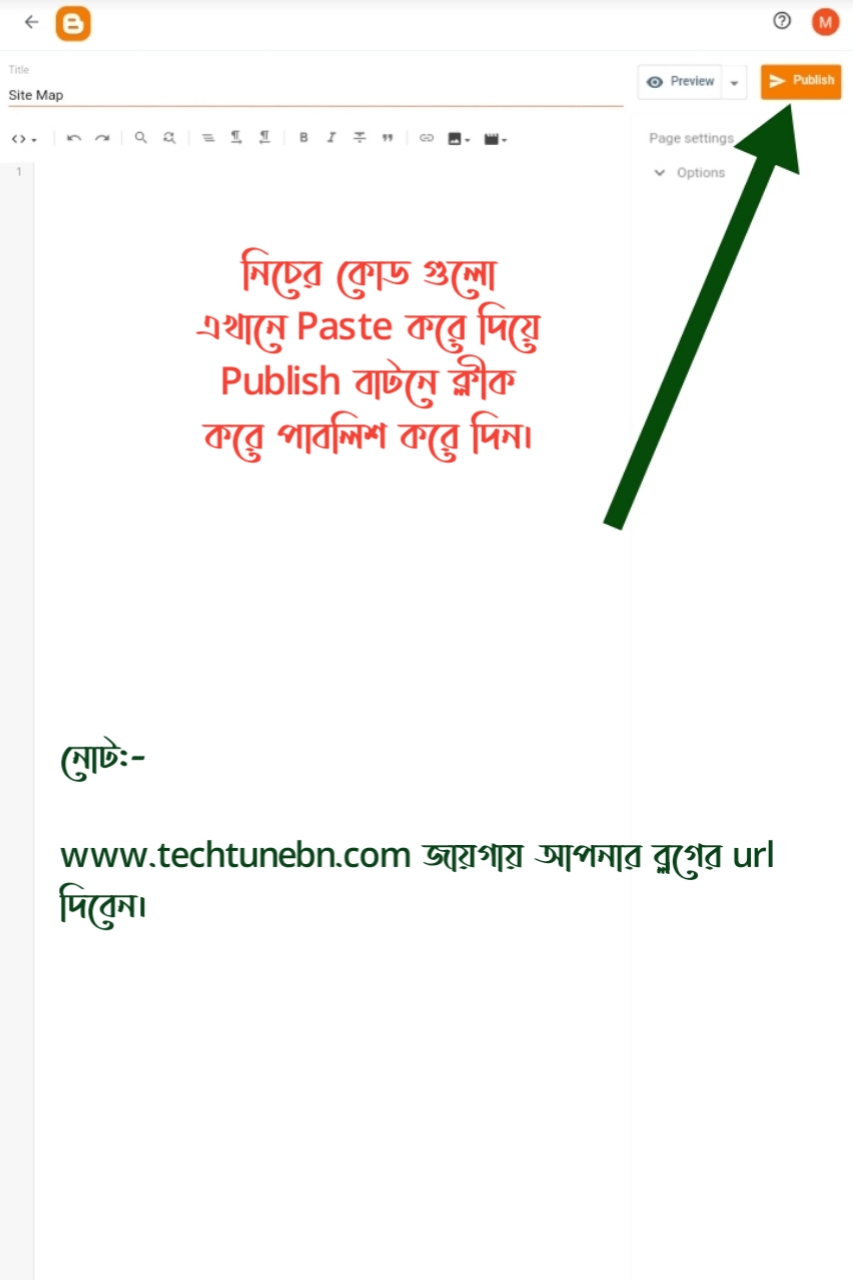
- নিচের কোড গুলো Paste করুন এবং www.techtunebn.com এর জায়গায় আপনার ব্লগের url দিন।
- যদি সব কিছু ঠিক থাকে তবে Publish ক্লীক করে পেজটি পাবলিশ করে দিন।
<script type=’text/javascript’>
var postTitle = new Array();
var postUrl = new Array();
var postPublished = new Array();
var postDate = new Array();
var postLabels = new Array();
var postRecent = new Array();
var sortBy = “titleasc”;
var numberfeed = 0;
function bloggersitemap(a) { function b() { if (“entry” in a.feed) { var d = a.feed.entry.length; numberfeed = d; ii = 0; for (var h = 0; h < d; h++) { var n = a.feed.entry[h]; var e = n.title.$t; var m = n.published.$t.substring(0, 10); var j; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == “alternate”) { j = n.link[g].href; break } } var o = “”; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == “enclosure”) { o = n.link[g].href; break } } var c = “”; if (“category” in n) { for (var g = 0; g < n.category.length; g++) { c = n.category[g].term; var f = c.lastIndexOf(“;”); if (f != -1) { c = c.substring(0, f) } postLabels[ii] = c; postTitle[ii] = e; postDate[ii] = m; postUrl[ii] = j; postPublished[ii] = o; if (h < 10) { postRecent[ii] = true } else { postRecent[ii] = false } ii = ii + 1 } } } } } b(); sortBy = “titledesc”; sortPosts(sortBy); sortlabel(); displayToc();
}
function sortPosts(d) { function c(e, g) { var f = postTitle[e]; postTitle[e] = postTitle[g]; postTitle[g] = f; var f = postDate[e]; postDate[e] = postDate[g]; postDate[g] = f; var f = postUrl[e]; postUrl[e] = postUrl[g]; postUrl[g] = f; var f = postLabels[e]; postLabels[e] = postLabels[g]; postLabels[g] = f; var f = postPublished[e]; postPublished[e] = postPublished[g]; postPublished[g] = f; var f = postRecent[e]; postRecent[e] = postRecent[g]; postRecent[g] = f } for (var b = 0; b < postTitle.length – 1; b++) { for (var a = b + 1; a < postTitle.length; a++) { if (d == “titleasc”) { if (postTitle > postTitle[a]) { c(b, a) } } if (d == “titledesc”) { if (postTitle < postTitle[a]) { c(b, a) } } if (d == “dateoldest”) { if (postDate > postDate[a]) { c(b, a) } } if (d == “datenewest”) { if (postDate < postDate[a]) { c(b, a) } } if (d == “orderlabel”) { if (postLabels > postLabels[a]) { c(b, a) } } } }
}
function sortlabel() { sortBy = “orderlabel”; sortPosts(sortBy); var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels; firsti = a; do { a = a + 1 } while (postLabels[a] == temp1); b = a; sortPosts2(firsti, a); if (b > postTitle.length) { break } }
}
function sortPosts2(d, c) { function e(f, h) { var g = postTitle[f]; postTitle[f] = postTitle[h]; postTitle[h] = g; var g = postDate[f]; postDate[f] = postDate[h]; postDate[h] = g; var g = postUrl[f]; postUrl[f] = postUrl[h]; postUrl[h] = g; var g = postLabels[f]; postLabels[f] = postLabels[h]; postLabels[h] = g; var g = postPublished[f]; postPublished[f] = postPublished[h]; postPublished[h] = g; var g = postRecent[f]; postRecent[f] = postRecent[h]; postRecent[h] = g } for (var b = d; b < c – 1; b++) { for (var a = b + 1; a < c; a++) { if (postTitle > postTitle[a]) { e(b, a) } } }
}
function displayToc() { var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels; document.write(“”); document.write(‘<div class=”post-archive”><h4>’ + temp1 + ‘</h4><div class=”ct-columns”>’); firsti = a; do { document.write(“<p>”); document.write(‘<a ” href=”‘ + postUrl[a] + ‘”>’ + postTitle[a] + “”); if (postRecent[a] == true) { document.write(‘ – <strong><span>New!</span></strong>’) } document.write(“</a></p>”); a = a + 1 } while (postLabels[a] == temp1); b = a; document.write(“</div></div>”); sortPosts2(firsti, a); if (b > postTitle.length) { break } }
}
</script>
<script src=”https://www.tunebarta.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap” type=”text/javascript”></script>