বিসমিল্লাহির রাহমানির রাহিম
আসসালামু আলাইকুম। আমি ট্রিকবিডি থেকে আসিফ আছি আপনাদের সাথে । আপনারা যারা ব্লগারে গণিতের বিষয়ে পোস্ট করেন , তাদের জন্য আজকের এই পোস্টটি কাজে দিতে পারে ।ব্লগারে গণিতের সমীকরণ লেখা আপনাদের কাছে কঠিন বিষয় মনে হতে পারে ।কারণ সমীকরণের সব চিহ্ন গুলা আমাদের কিবোর্ডে থাকে না । কিন্তু আপনি যা ভাবছেন তা একদমই নয় । আবার অনেকে সমীকরণের ছবিও ব্যবহার করেন । ছবি ব্যবহারের ফলে ওয়েবপেজ টা একটু ভারী হয়ে যায় । আর লোড হতে কিছুটা সময় বেশি লাগে । আজকে আমি দেখাবো ব্লগার ওয়েবসাইটে যেভাবে গণিতের সমীকরণ লিখবেন।
<script src=“https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/latest.js?config=AM_CHTML”></script>
প্রথমে আপনাদেরকে উপরে দেওয়া কোডটি কপি করতে হবে । পরে আপনারা ব্লগারে যাবেন পরে থিমে ক্লিক করবেন ।
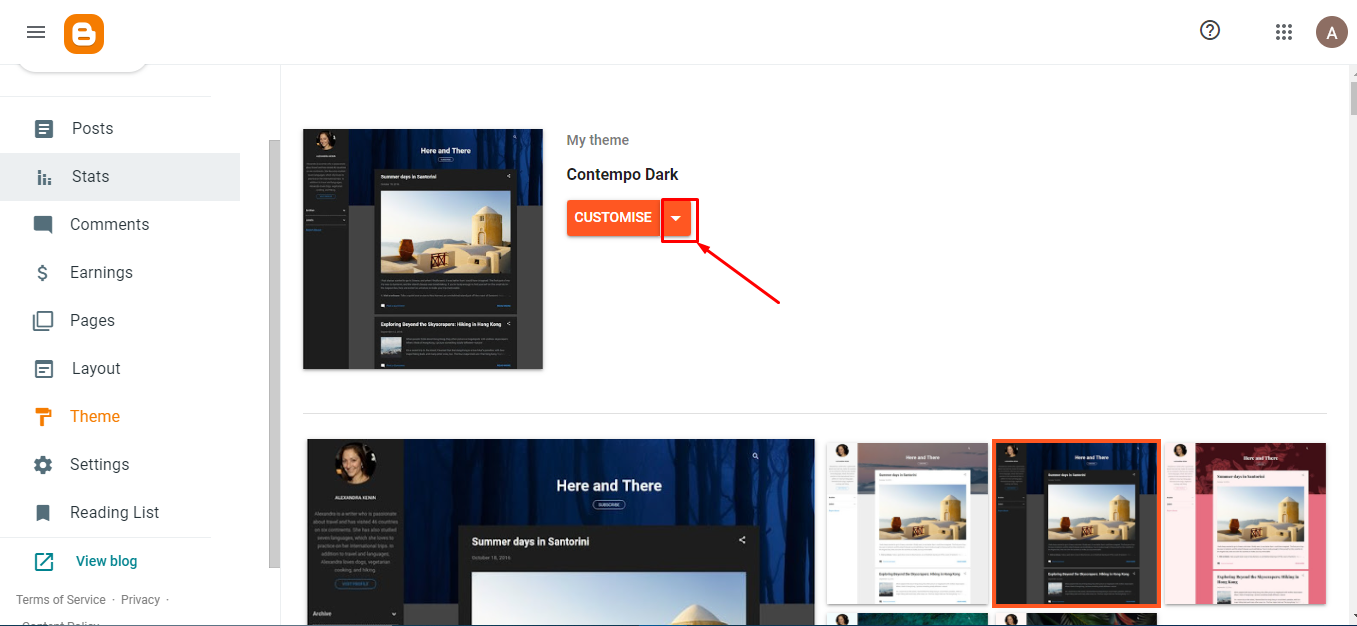
থিমে ক্লিক করে কাস্টমাইজ এর পাশে যে অ্যারো বাটন থাকবে । সেটিতে ক্লিক করবেন ।
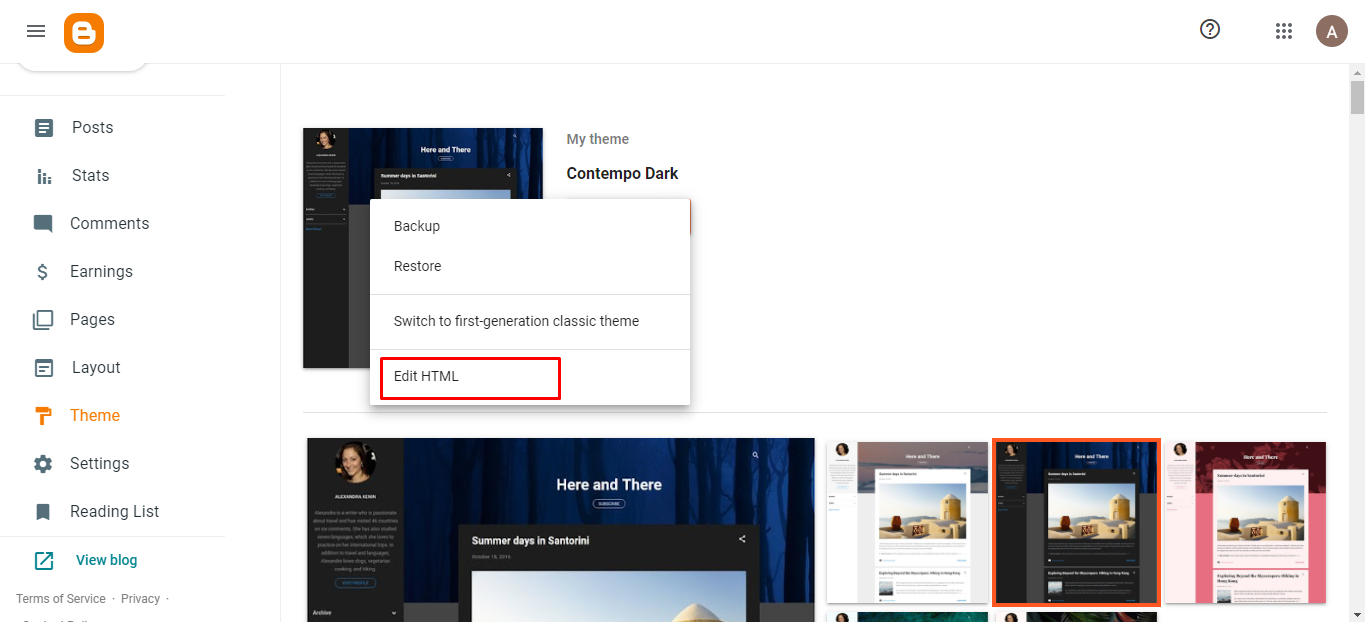
এরপরে Edit HTML এ ক্লিক করবেন ।
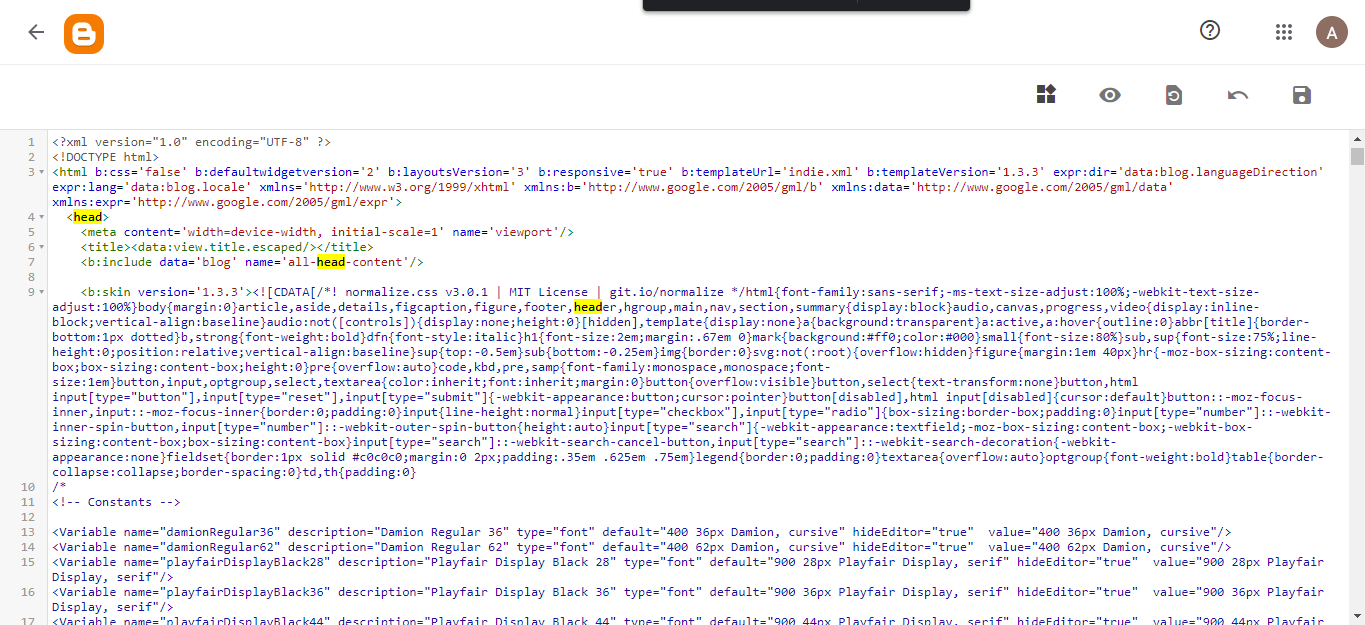
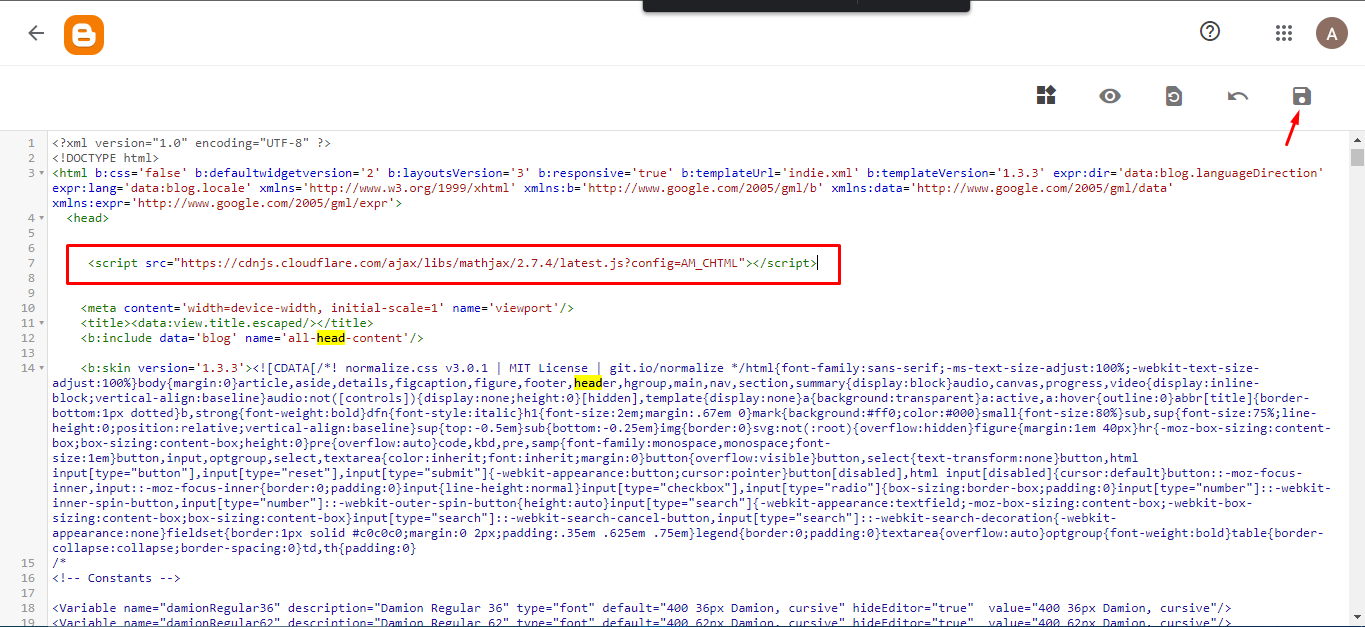
এখানে আপনারা CTRL + F দিয়ে head লিখে সার্চ দিবেন ।
head টেগ এর মধ্যে উপরের কপি করা কোডটি পেস্ট করে দিবেন ।
কোডটি পেস্ট করে সেভ বাটনে ক্লিক করবেন ।
এখন সমীকরণ লেখার জন্য আপনাকে এই ওয়েবসাইট এ যেতে হবে ।
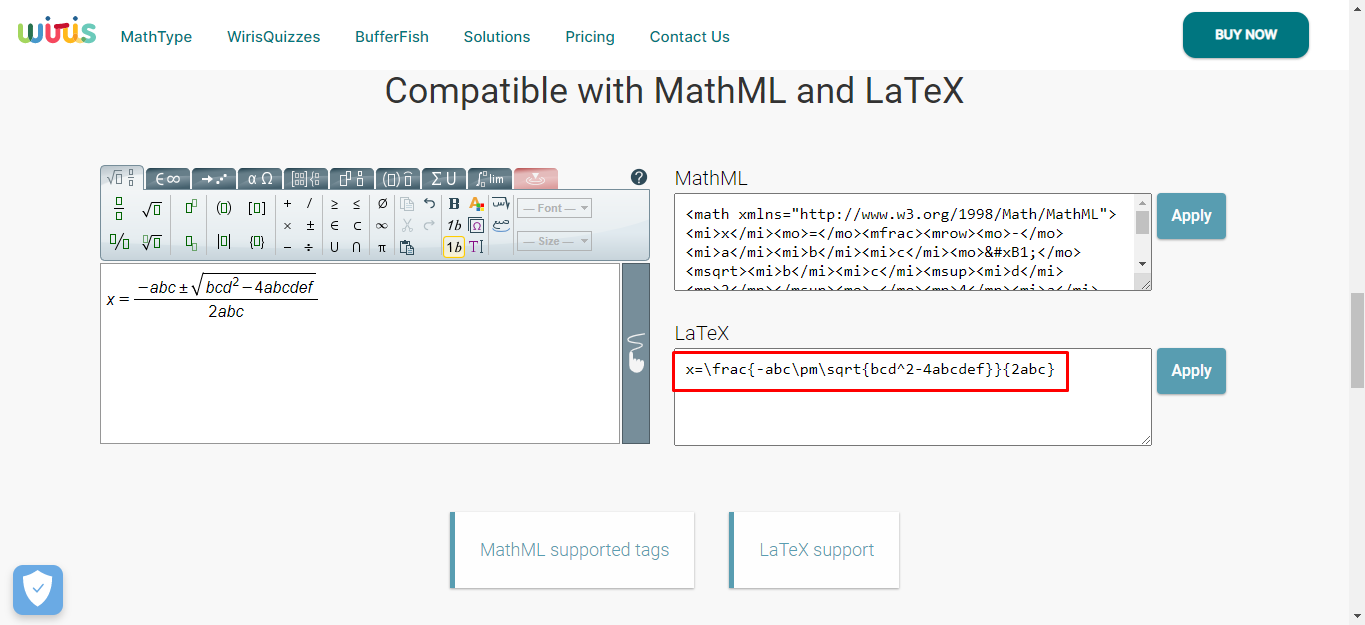
এই ওয়েবসাইটে প্রবেশ করে নিচের দিকে আসলে এই টুল গুলা দেখতে পারবেন । এখান থেকে আপনারা সমীকরণ লিখবেন ।
আমি আপনাদের দেখানোর জন্য একটা সমীকরণ লিখলাম । লিখা হয়ে গেলে পাশে LaTeX বক্সের মধ্যের লেখা গুলো কপি করে নিবেন । 
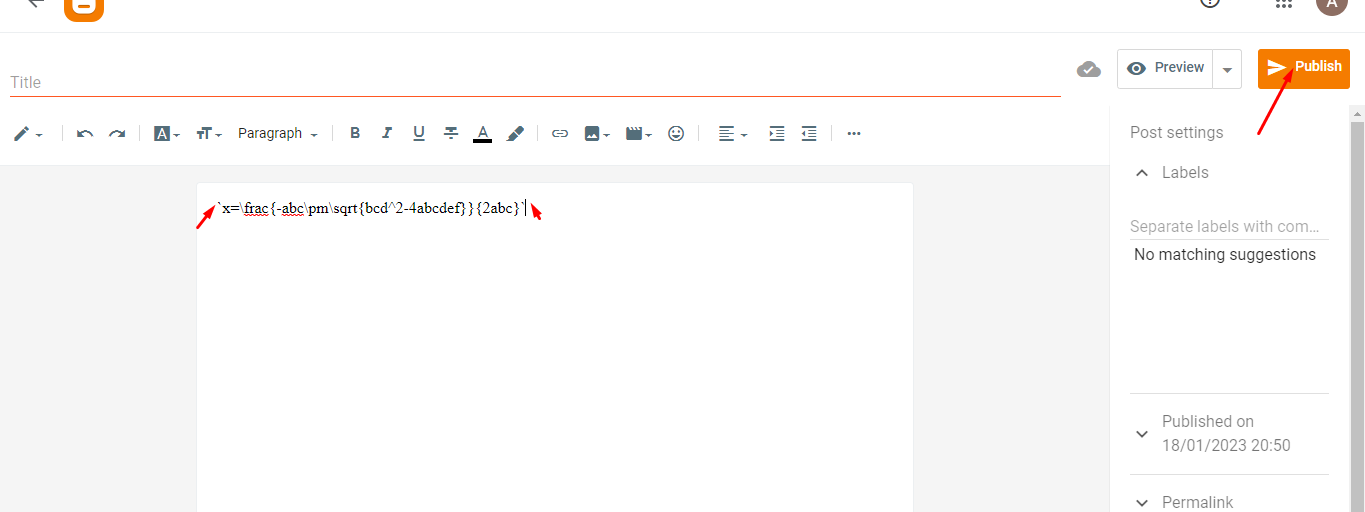
এরপরে আপনারা বক্সের লেখা গুলো ব্লগার এ এনে পেস্ট করবেন । বক্স এর লেখা গুলোর আগের ও পরে “ এই চিহ্ন দিতে হবে ।
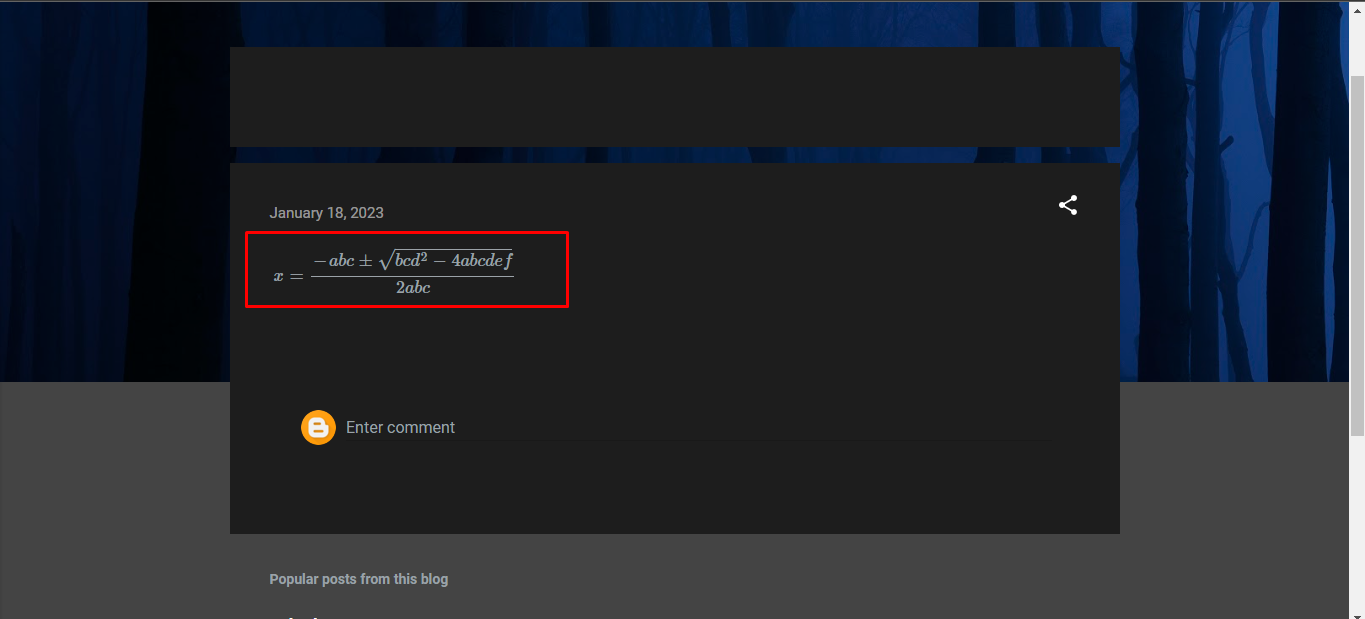
কিবোর্ড এর Esc বাটনের নিচের বাটনে ক্লিক করলে এই চিহ্ন আসবে । তো আমরা যে সমীকরণটি লেখলাম আমরা সেটি দেখে আসি ।
দেখেন সমীকরণটি চলে এসেছে । এভাবের আপনারা খুব সহজে ব্লগার ওয়েবসাইটে সমীকরণ লিখতে পারবেন । যদি কোন বিষয় জানার থাকে তাহলে কমেন্ট করবেন ।