আজকের Tutorial এ আমি দেখাবো Javascript দিয়ে কিভাবে Text Length Calculator বানাবেন
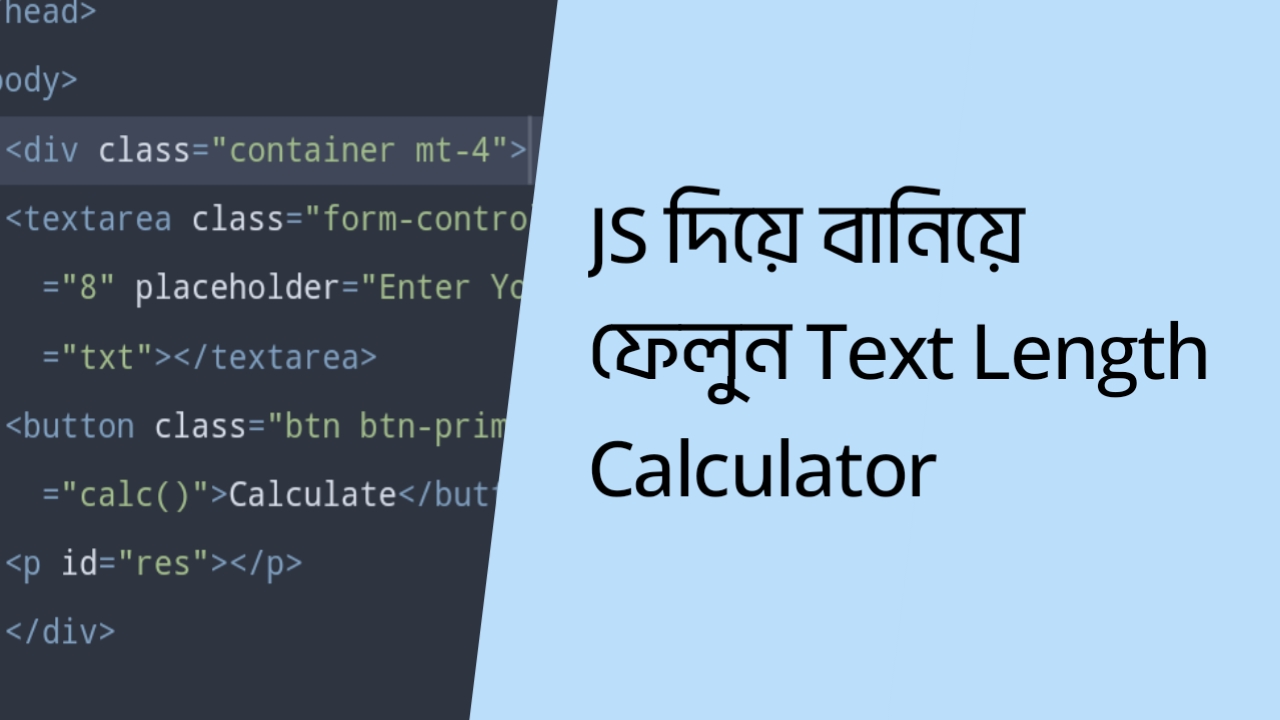
-প্রথমে একটি Text Area এবং Button বানিয়ে নিতে হবে।আপনি এটি নিজের মত করে Customize করে নিতে পারেন।নিচে Example Code দেয়া হলো:

-এখন Javascript কোড লিখতে হবে।প্রথমে Textarea এ থাকা Text এর Value একটি Variable এ Store করতে হবে।এটি করার জন্য নিচের কোডটি লিখতে হবে
let text = document.getElementById("{{textarea_id}}").value;
(এখানে {{textarea_id}} এর যায়গায় আপনি Textarea এ যেই Id দিয়েছিলেন সেটি দিবেন)
-এবার Text টির Length একটি <p> tag এর মধ্যে show করানোর জন্য নিচের কোডটি লিখতে হবে(আপনারা Alert এর মাধ্যমেও Show করতে পারে) :
document.getElementById("{{p_tag_id}}").textContent = "Text Length:"+text.length;
এখানে {{p_tag_id}} এর যায়গায় আপনি <p> tag এ যেই id দিয়েছিলেন সেটি দিবেন।আমি এখানে Length এর আগে ” Text Length:” যুক্ত করেছি আপনারা অন্য কিছুও যুক্ত করতে পারেন।
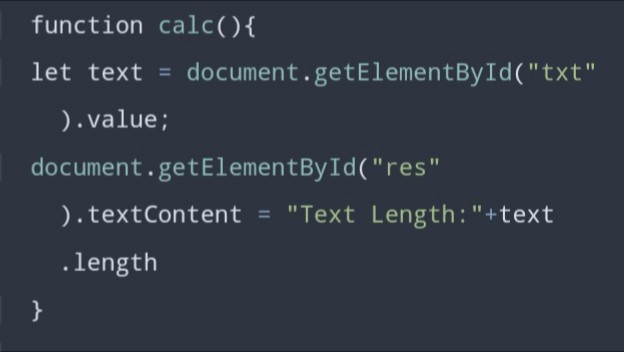
এখন এই কোডটি একটি Function এ লিখতে হবে যাতে Button ক্লিক করে আমরা কোডটি Execute করতে পারি।নিচে সম্পূর্ণ JS কোডটি দেয়া হলো:

এখানে আমি calc নামের Function বানিয়ে কোডটি লিখেছি আপনারা যেকোনো নামের Function বানাতে পারেন
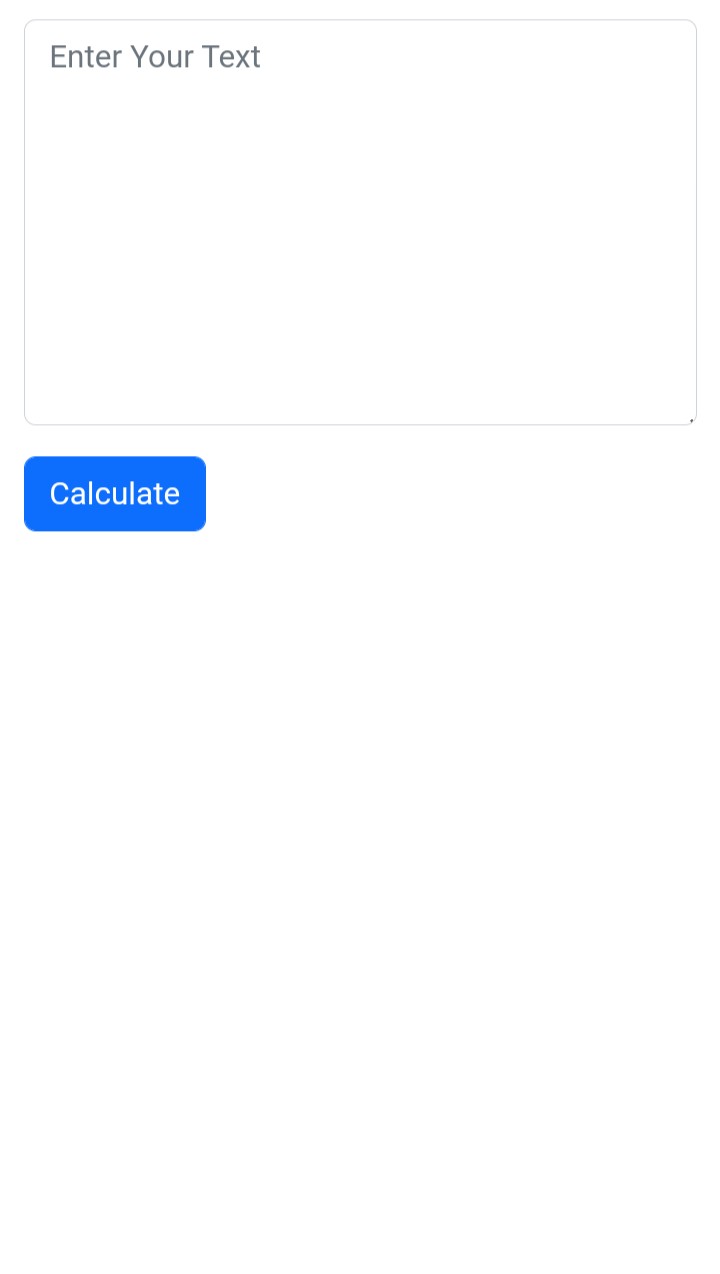
Result: