আসসালামু আলাইকুম।
আসা করি সবাই অনেক ভালো আছেন।
আলহামদুলিল্লাহ আমিও অনেক ভালো আছি।
আজ আমি দেখাবো কীভাবে শুধু মাত্র HTML & CSS দিয়ে Glowing Text তৈরি করতে পারবেন।
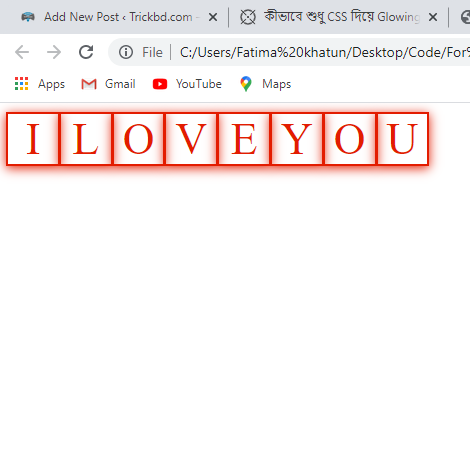
উদহরন হিসেবে নিচের ৫ সেকেন্ডের ভিডিওটা দেখতে পারেন।
তো চলুন দেখা যাক কীভাবে তৈরি করা যাই।
প্রথমেই আমরা html & css ফাইল তৈরি করে save করে নিবো এবং css ফাইলটি html file এর সাথে connect করে নিবো। এখন কোডিং করার সময়।
আমি এখানে html ফাইল এ div এর ভেতর glow নামে একটা class (class=”glow”) নিয়েছি। আর তার ভিতরে span tag এর ভিতর আমার text গুলা লিখেছি ।
আমাদের html এর কাজ শেষ এখন css এর খেলা।
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Glowing Text</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”glow”>
<span>I</span>
<span>L</span>
<span>O</span>
<span>V</span>
<span>E</span>
<span>Y</span>
<span>O</span>
<span>U</span>
</div>
</body>
</html>
Css এ আমি class glow এবং span tag কে কল করেছি। এখন আমার text এর size, height, width, position, border, margin দিয়েছি।
তারপর animation add করেছি ০%, ৫০% এবং ১০০% এ।
.glow span {
font-size: 40px;
display: inline-block;
width: 45px;
height: 45px;
text-align: center;
border: 25px solid rgba(255,255,255,0.4);
margin: 0 -2.5px;
animation: animate 1s linear infinite;
}
@keyframes animate {
0% {
color: #f00;
box-shadow: 0 2px 10px rgba(255,0,0,1);
border: 2px solid rgba(255,0,0,1);
}
50% {
color: #0f0;
box-shadow: 0 2px 10px rgba(0,255,0,1);
border: 2px solid rgba(0,255,0,1);
}
100% {
color: #f00;
box-shadow: 0 2px 10px rgba(255,0,0,1);
border: 2px solid rgba(255,0,0,1);
}
}
আসা করি কারো কোথায় বুঝতে সমস্যা হয় নি। কোডগুলা এখান থেকে কপি করতে সমস্যা হলে নিচে download link দেওয়া হলো ।
তবুও যদি কোথাও কোনো সমস্যা হয় জানাতে ভুলবেন না ।
ভালো থাকবেন, সুস্থ থাকবেন, অন্যকে সুস্থ রাখবেন।
আর করোনা থেকে সতর্ক থাকবেন।
আল্লাহ হাফেজ।
Coding Video
Code Download Link- Click_Here