WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

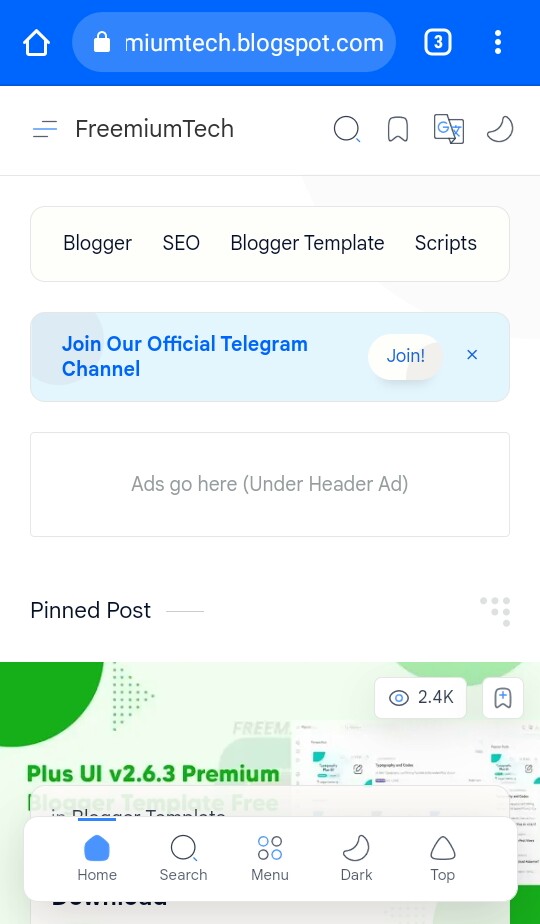
Plus Ui হচ্ছে একটি blogger template.. তো আমি এখন দেখাবো যেভাবে blogger থেকে wapka তে তৈরি করবেন এই থিম।
wapka এর problem এর জন্য theme দেওয়া যাচ্ছে না তাই part অনুযায়ী তৈরি করা হবে।
তো চলুন Demo দেখা যাক।

তো Features যেনে নিন।
Features
এখন, এই টেমপ্লেটের বৈশিষ্ট্য সম্পর্কে কথা বলা যাক। এই টেমপ্লেটটির সবচেয়ে বড় বৈশিষ্ট্য হল এটি গতির সাথে আপোস করে না, এসইও ফ্রেন্ডলি, বিজ্ঞাপন বসানো, আইকন, ব্রেডক্রাম্বের সর্বশেষ কাঠামো, মন্তব্য বিভাগ, সাইট নেভিগেশন এবং আরও অনেক কিছু যা আমি নীচে উল্লেখ করা হলোঃ
- Documentation ✅
- Theme Auto Update
✅ - Responsible ✅
- Fast loading ✅
- Mobile friendly ✅
- SEO Friendly ✅
- Dark mode Ultra ✅
- Drag & drop design ✅
- Adsense Friendly ✅
- Custom Ads placement ✅
- Unlimited color ✅
- Transparent menu change ✅
- Footer credit remover ✅
- Google News Widget ✅
- Auto post translation ✅
- HD Famicom ✅
- Custom share image ✅
- Image compression ✅
- Built-in lizard ✅
- Custom fonts ✅
- Submenu without code ✅
- Subscription box ✅
- Auto post index ✅
- Read more section ✅
- Clean search version ✅
- Home button version ✅
- Basic blog version ✅
- Copy protection ✅
- Custom copy cardao ✅
- Social share button ✅
- Lifetime free ❎
- 13 + Custom class ✅
- Paragraph highlighter ✅
- Custom buttons ✅
- 3 + Alert class ✅
- 93 custom shadows ✅
- Custom 404 pages ✅
- Custom search page ✅
- Custom Knot Found ✅
- Feature Post Section ✅
- Recent Post Section ✅
- Popular post twenty-seventh. ✅
- Social icon list ✅
- Built-in chat button ✅
তো চলুন যা যা করবেন বলা যাক।
Wapka Dashboard এ গিয়ে আপনার ওয়েবসাইটের control এ ক্লিক করুন।
এখন একটি নতুন পেজ তৈরি করতে হবে তো New page এ ক্লিক করুন।
এখন header নামে একটি পেজ তৈরি করুন।
এখন control এ ক্লিক করুন।
এখন Head Tags এ ক্লিক করুন।
এখন এই বক্সে নিচের কোডটি বসিয়ে দিন।
তো Head Tag এর কাজ শেষ।
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.

