WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

এই পোস্ট থাকবে Post Slider। তো চলুন শুরু করা যাক।
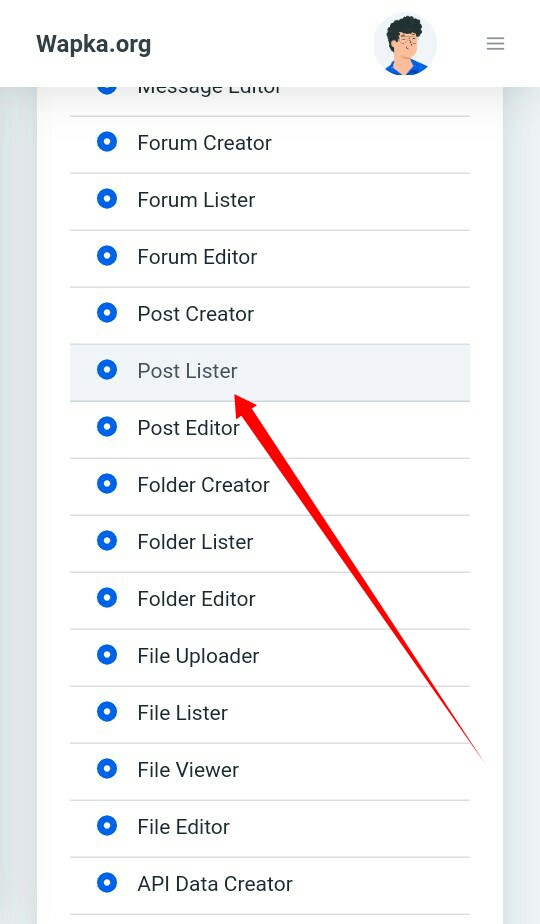
প্রথম আপনারwebsite এর dashboard এ এসে Post lister এ ক্লিক করুন।

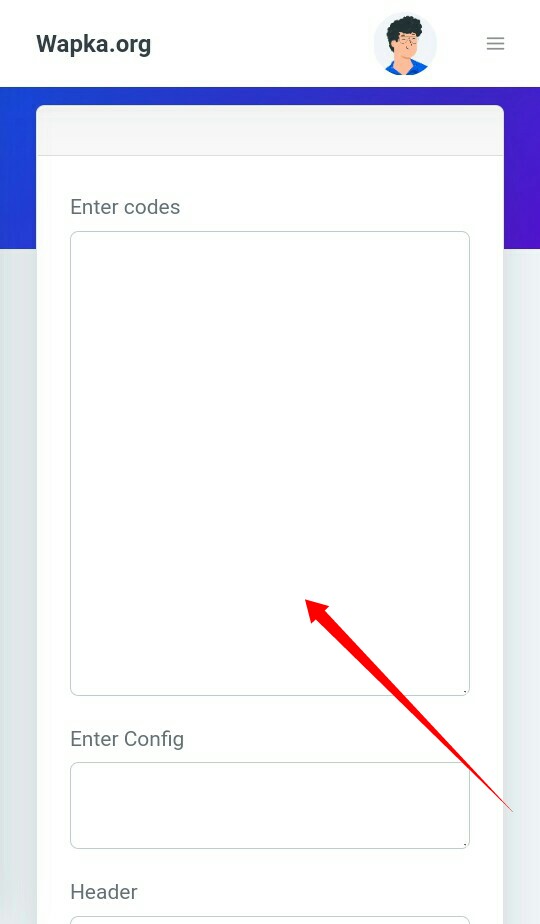
এখন এই বক্সে নিচের কোডটি বসিয়ে দিন।

এখন এই বক্সে নিচের কোডটি বসিয়ে দিন।

<order>new</order> <limit>1</limit> <status>pending</status>
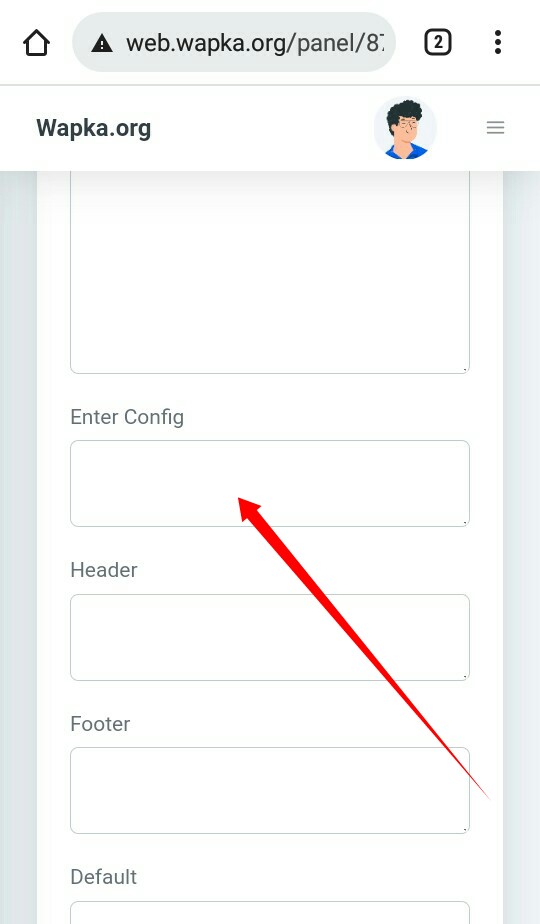
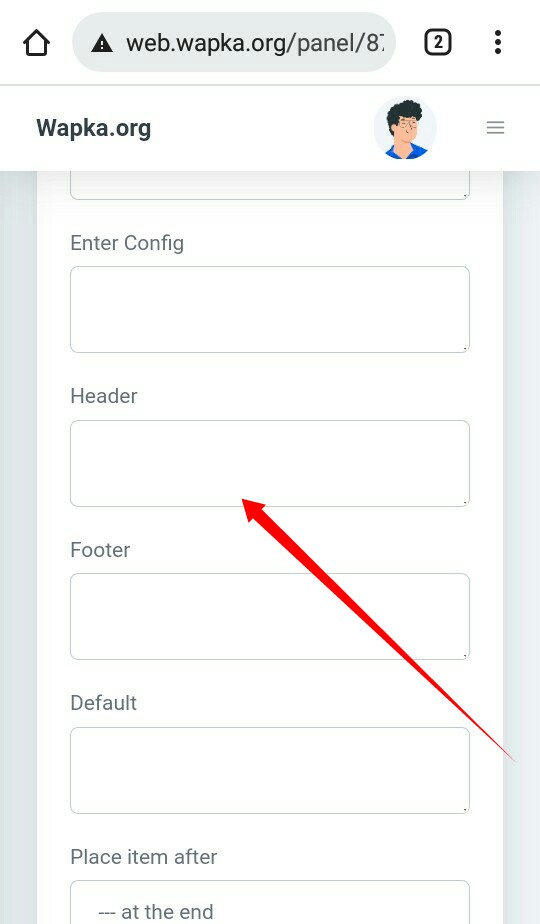
এখন এখানে নিচের কোডটি বসিয়ে দিন।

<div class='flex-section' id='mega-wrap'> <div class='koOiIliI-block container flex section' id='ft-post' name='Top Feature Section'><div class='widget PopularPosts' data-version='2' id='PopularPosts2'> <div class='widget-content'> <div class='featured-grid-all'>
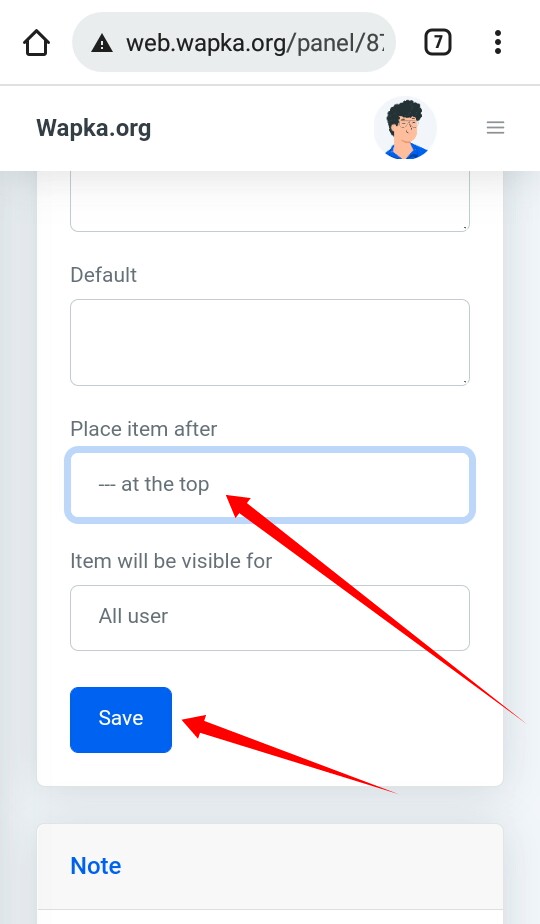
এখন at top সেট করে save এ ক্লিক করুন।

তো আপনার কাজ শেষ।
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.
