আস্সালামু আলাইকুম !!! আশা করি সকলে ভালো আছেন ।
আমাদের মধ্যে অনেকেই আছেন যারা একদম ট্রিকবিডির মতো সাইট বানাতে চান। তাই তাদের জন্য post নিয়ে আসলাম।
এর আগেও অনেকেই এরকম post করেছিল ঠিকই কিন্তু তারা কেউই পুরোটা শেষ করেনি। তাই আমি post টি নিয়ে আসলাম। আমি কথা দিচ্ছি পুরোটাই দেব। যাক কাজের কথায় আসি
প্রথমে wapka তে যান। তারপর ইচ্ছামতো একটি সাইট Create করুন।
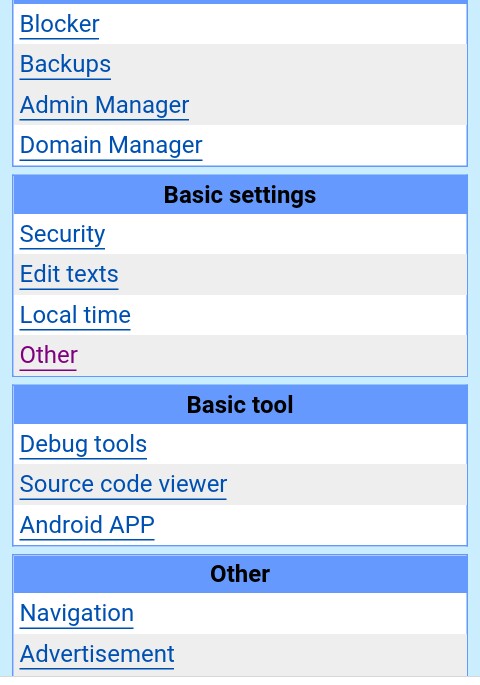
এরপর other এ যান

এরপর সেখানে গিয়ে নিচের মতো দুটো Check Box দেখতে পাবেন। Box দুটোতে √ টিক দিন।
এবার Admin mode এ গিয়ে নিচের স্টেপ গুলো Follow করুন~~
1.::Edite Site(#)::
2.Global setting
এবার এখানে একটা box পাবেন। তাতে নিচের কোডটি দিন।
.ad_block{border-top:1px solid #ddd;border-bottom:1px solid #ddd;border-left:1px solid #ddd;border-right:1px solid #ddd;}.ad_block{margin-top:4px;margin-right:4px;margin-bottom:4px;margin-left:4px;}.ad_block{padding-top:4px;padding-right:4px;padding-bottom:4px;padding-left:4px;}.ad_block_pc{border-top:0px solid #ddd;border-bottom:0px solid #ddd;border-left:0px solid #ddd;border-right:0px solid #ddd;}.ad_block_pc{margin-top:0;margin-right:0;margin-bottom:0;margin-left:0;}.ad_block_pc{padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;}
.border { background-color: white; border-bottom-width: 1px; border-bottom-color: #b8b8b8; border-bottom-style: solid; margin-top: 2px; margin-bottom: 2px; margin-left: 0px; margin-right: 0px; padding-top: 4px; padding-bottom: 5px; padding-left: 2px; padding-right: 2px; font-size: small; }
.d{border-top: 1px dotted lightsteelblue;}.dd{border-bottom: 2px solid #ddd;}.rr-chat{background-color:#f2f6f8;border:none;line-height:1.3em;margin:0px;padding:1px;position:relative;text-align:left;border-left:1px solid #bcd2ee;border-right:1px solid #bcd2ee;}.rr-chat:after,.rr-chat:before{right:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;}.rr-chat:after{border-color:transparent #f2f6f8 transparent transparent;border-style:solid;border-width:5px;position:absolute;top:4px;left:-12px;}.rr-chat:before{border-color:transparent #bcd2ee transparent transparent;border-style:solid;border-width:5px;position:absolute;top:4px;left:-14px;}
.ulister {margin: 0px; font-size: 0px; }
.ulister a {font-weight:normal; color: black; display: inline-block; background: #fff; border: 1px solid #ccc; margin: 2px; padding: 3px 5px; font-size: 15px; text-decoration: none;}
.ulister b, .ulister a:hover {color: white; display: inline-block; background:#28B8DB; margin: 2px; padding: 3px 5px; font-size: 15px;font-weight:bold;text-shadow:0 1px 0 #000;}
#ulister {background: #eee; text-align:center; margin: 0; padding: 5px 2px; border-top: 4px solid #33a6cf; }
.ulister a:link{color:black;}
.ddd{border: 2px solid #FF1493;}.xix{background-color:#f7fbff;background-image:url("") ;background-repeat: repeat; background-position: 100% bottom; ;max-width: 100%;max-height: 100%; margin:0px; border:0px solid ; color:; font-family:Arial, San-serif, Verdana; font-size:x-small; text-decoration: none;}.bod{border: none; background: #dedfe7; padding: 1px 3px;}
.lister { color: blue; background: white; margin: 1px; padding: 2px 10px; display: inline-table; font-weight: bold; border: 1px solid #b8b8b8; }
Code Error দেখালে এখান থেকে নিন।
আজ আর নয় । কাল বাকি পর্ব নিয়ে আসব।