আসসালামু আলাইকুম। কেমন আছেন সবাই??????
আশা করি সবাই ভাল। আর যারা অসুস্থ তাদের ভাল করার জন্য আজ আমি নিয়ে আসলাম ওয়াপকা তে লাইভ টিভি সাইট বানানোর টিউটোরিয়াল।
Demo দেখুনঃ- Online Live TV by Amarwap42.Ga
তো চলুন শুরু করি।
আজ কে আমরা হিডার ফুটার ও হোম ডিজাইন করব।
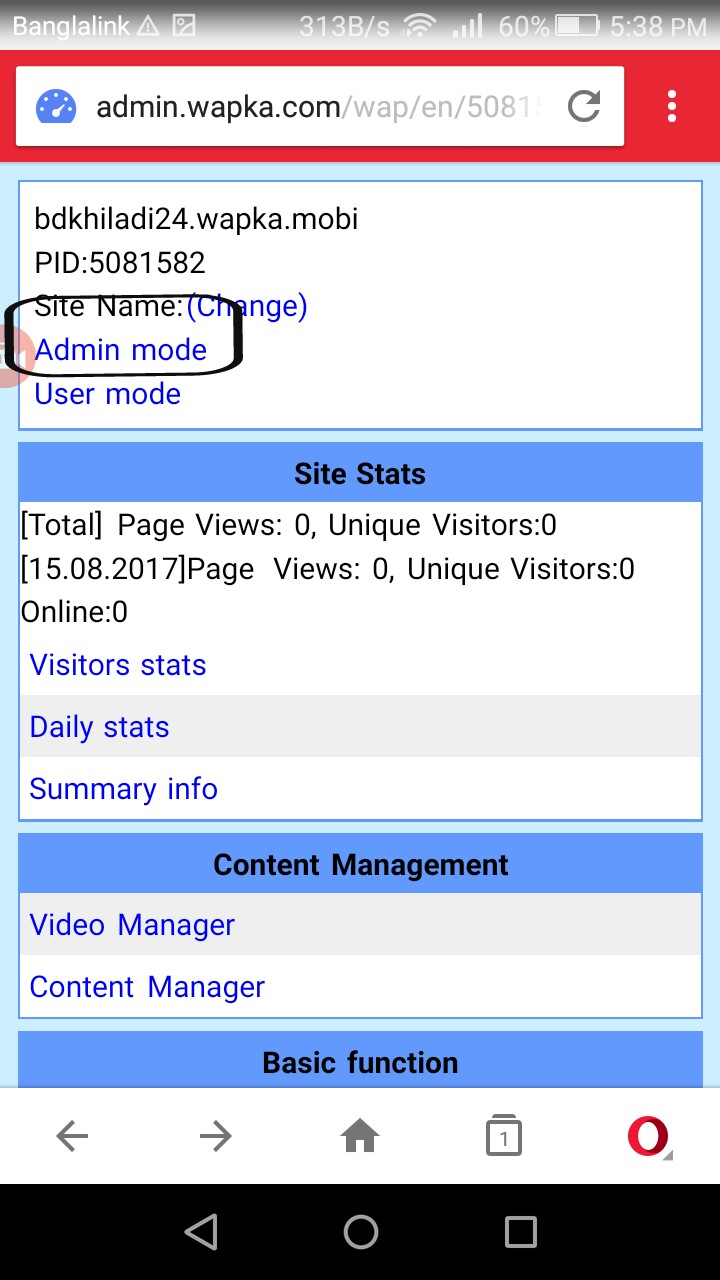
তো এখনি আপনার ওয়াপকা অ্যাকাউন্ট এ লগিন করুন।
তারপর মেনেজে যান।
তারপর Admin mode…

তারপর স্ক্রিনশট এর মত করে হেডার পেজে যান।
এবার wml/xhtml এ যান
তারপর এই কোড টা ছেড়ে সাবমিট দিন
body { background: url(/img/1569/1569789_f59b09884d.gif); color: #000000; } a { color: #FF0000; } .wapka_body{background-color:#FFFFFF;}a{color:;} body{background:;color:#000000;}a{}body{font:10px arial,helvetica,geneva,swiss,sunsans-regular;margin:0}a:focus,a:hover{text-decoration:none}a:focus,a:hover{color:#FF0000}select,textarea,input{background:#f9f9f9 url(/bg/button/form.gif) repeat-x 50% top;padding:4px;border:solid #000000;border:1px solid #007ad2;border-radius:8px;}select,textarea,input,hr{margin-top:5px;margin-bottom:5px;}input[type="checkbox"]{width:auto;padding:6px;border:1px #007ad2;display:inline;}select:focus,textarea:focus,input:focus{border-color:#007ad2;}input[type="submit"]{background:#007ad2 url(/img/1585/1585222_02b28fe748.png) repeat-x 50% top;border:2px solid #007ad2;}input[type="submit"],.yl{color:#fff;}input[type="submit"]:hover{background:#007ad2 url(/bg/button/bgmix.png);}img{vertical-align:middle;border-style:none;}hr{border-bottom:1px solid #cacaca;border-top-style:none;border-top-width:0px;border-right-style:none;border-right-width:0px;border-left-style:none;border-left-width:0px;} <a href="/"><img src="***************" /></a></p><br />
<div align="center"></div><br />
<div> document.title = " Live Tv 2G & 3G (all mobile) - Amarwap42.Ga - Free Live tv Wap site - OurTips24 live tv live tv live tv mobile live tv streaming T20 world cup"; </div><br />
<div><br />
<div style="border:0px solid #2f87ff;background: white"></div><br />
<div><br />
<div class="headpartner">Free Live TV On your Mobile by Amarwap42</div><br />
</div><br />
<div align="center"></div><br />
</p></div><br />
<div align="center"><br />
<div><a href="site_create_tv.xhtml/"></p><br />
<div class="ad1 tCenter fb" style='background:white;font-weight:bold'><br />
<div style="color:red"> Create Your Own Live TV Site Name !</div><br />
<p><font color='green'>Live 250+ Channel <img /><br /> </font></div><br />
<p></a></div><br />
</div><br />
<div class="css3" align="center"><b><a href=""></a></b></div><br />
<div align="center"></div><br />
<p> কোড গুলো কাজ না করলে এখান থেকে নিয়ে নিন।
বিঃদ্রঃ
এই কোডে দেওয়া ******* গুলো রেমোভ করে আপনার লোগোর লিংক দিন।
।
।
।
এরপর আগের মত -2 পেজে যান।
আবার আগের মত এই কোড টি পেস্ট করে সাবমিট দিন।
#007ad2;}input[type="submit"],.yl{color:#fff;}input[type="submit"]:hover{background:#007ad2 url(/bg/button/bgmix.png);}img{vertical-align:middle;border></a></div><br />
</div><br />
<div class="css3" align="center"><b><a href=""></a></b></div><br />
<div align="center"></div><br />
<p> কোড গুলো কাজ না করলে এখান থেকে নিয়ে নিন।
বিঃদ্রঃ এই কোডে Amarwap42.Ga কেটে আপনার সাইটের নাম দিন।
।
।
।
এবার চলুন হোমে।
হোম মানে আগের মত এবার 0 নাম্বার পেজে যান।
তারপর wml/xhtml এ এই কোড গুলো ছাড়ুন।
আজ এই পর্যন্তই।
***1***
-color:#FFFFFF;}a{color:;} body{background:;color:#000000;}a{}body{font:10px arial,helvetica,geneva,swiss,sunsans-regular;margin:0}a:focus,a:hover{text-decoration:non***2***
rld cup"; </div><br /> <div><br /> <div style="border:0px solid #2f87ff;background: white"></div><br /> <div> <div class="hea</font></div><br /> <p></a></div><br /></div><br /> <div class="css3" align="center"><b><a href=""></a></b></div><br /> <div align="center"></div><br /> <p>
***3***
div></p></div><br /> <div align="center"></div><br /> </p></div><br /> <div align="center"><br /> <div><a href="site_create_tv.xhtml/"></p><br /> <div class="ad1 tCenter fb" style='background:white;font-weight:bold'><br /> <div style="color:red"> Create Your Own Live TV Site Name !</div><br /> <p><font color='green'>Live 250+ Channel <img /><br /> </font></div><br /> <p></a></div><br /> </div><br /> <div class="css3" align="center"><b><a href=""></a></b></div><br /> <div align="center"></div><br /> <p>
***4***
body { background: url(/img/1569/1569789_f59b09884d.gif); color: #000000; } a { color: #FF0000; } .wapka_body{background-color:#FFFFFF;}a{color:;} body{background:;color:#000000;}a{}body{font:10px arial,helvetica,geneva,swiss,sunsans-regular;margin:0}a:focus,a:hover{text-deকোড গুলো কাজ না করলে এখান থেকে নিয়ে নিন।
ভাল থাকুন সুস্থ থাকুন। আর সব সময় আমাদের সাথেই থাকুন
পরকাশনায়ঃ-
OurTips24.com
আমাদের নতুন সাইট
Projukti.us
সবাই ভিজিট করবেন আশা করি। ধন্যবাদ।

