আসসালামু আলাইকুম। কেমন আছেন সবাই??????
আশা করি সবাই ভাল। আর যারা অসুস্থ তাদের ভাল করার জন্য আজ আমি নিয়ে আসলাম ওয়াপকা তে লাইভ টিভি সাইট বানানোর টিউটোরিয়াল।
Demo দেখুনঃ- Online Live TV by Amarwap42.Ga
প্রথমেই ক্ষমা চেয়ে নিচ্ছি আমার পোস্ট করতে এত দেরী করার কারণে। আর আমার এত দেরী করে পোস্ট করার কারণ হল আমার মাদ্রাসায় এই ১৮ তারিখ পরিক্ষা তাই পড়াশুনায় ব্যস্ত।আশা করি আমার জন্য আপনারা দোআ করবেন।
তো চলুন শুরু করি।
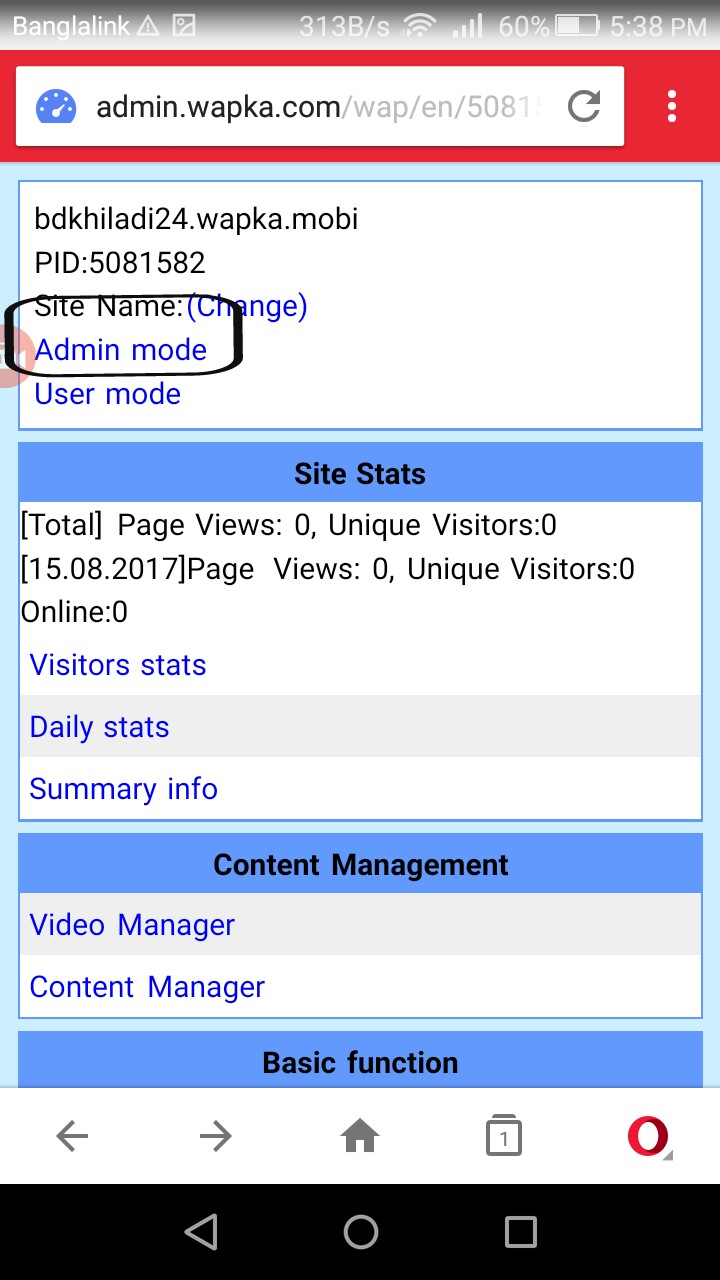
আপনারা আপনাদের ওয়াপকা সাইটে লগিন করুন। তারপর মেনেজে যান।
তারপর Admin mode…

তারপর হেডটেগ বসাতে হবে।
তাই আপনারা
Edit site -> Global setting -> HeadTag
এই পাথ অনুযায়ি যান।
তারপর সেখানে এই কোড টা পেস্ট করুন।
*{margin: 0; padding: 0;} body{ width: 100%; font-family:Verdana,Arial,sans-serif; font-size: 14px; background-color: #ffffff; } a{text-decoration: none; color: #5698E4 } a:visited {text-decoration: none; color: #5698E4 } a:hover {text-decoration: underline; color: #5698E4 } input[type=button], input[type=submit]{padding: 4px 10px; background-color: #FF6347; color: #fff; border: 1px solid #FF6347; font-weight: bold;} input:hover[type=button], input:hover[type=submit] { border: 1px solid #FF6347; background-color: #FF6347; color: #fff; } input, select { padding: 4px; margin: 2px; font-family: verdana; } input[type='text'],input[type='password']{ width: 80%; } input:focus, input:hover, textarea:focus, textarea:hover { -moz-box-shadow: 0 0 10px #69f; -webkit-box-shadow: 0 0 3px #69f; box-shadow: 0 0 3px #69f } textarea{color: #000; background: #FFFAFA; width: 90%; height: 120px; margin: 2px; padding: 4px; font-family: Arial; font-size: 14px; font-weight: normal; border: 1px solid #c6c6c6; font-family: verdana; line-height: 22px; } input, select { border: 1px solid #c6c6c6; color: #000; font-weight: normal; background-color: snow } img {border-style:none;vertical-align:middle;max-width:100%;} .h2 {font-size: 15px; background:#5F9EA0; padding: 9px; font-weight: bold; text-shadow: 1px 1px 3px #555; color:#fff;} .h2 a:link,.h2 a:visited {color:#fff;text-decoration:none;} .h2 a{color:white;} .br h3{font-size: 15px; background: #5698E4; padding: 9px; font-weight: bold; text-shadow: 1px 1px 3px #555; color:#fff;} .br h3 a{color:#fff} .br, .mainblok {margin: 5px; padding: 0; border: 1px solid #e2e2e2; background: #fff} /** list Css for TipsRain.GA **/ ul.mcat { list-style: none;} ul.mcat li { margin: 4px 5px; padding: 5px; border-bottom :1px solid #ddd; } ul.mcat li:last-child {border-bottom:0;} ul.mcat li span{float:right} .cat-list{margin:4px;padding:5px;font-weight:normal;background:#fff;border-bottom:1px solid #ccc;} .cat-list:hover{background-color:#f1f1f1;margin:4px;padding:5px;text-shadow:0 1px 0 #fff;} .cat-list:focus{color:#f88000 !important;} .cat-list span{float:right} .bbm {border-bottom:1px solid #ddd; padding: 7px;} .bbn {padding: 7px;} /** header menu css for SackBD**/ .header_br{background: #FF6347;border-bottom:3px solid #FF2F2F;padding:8px;} .header_logo{background:#FF6347; font-weight: bold; color:#fff; } .header_logo img{width:170px; padding: 3px;} .header_logo h1{color: #000;padding: 0px} .header_logo a:hover{color: #000;text-decoration: none;} .nav{width: 100%; background-color: #333; } .nav td {width: 33%; text-align: center; padding: 7px;} .nav td{border-right: 1px solid #222} .nav td a{color: #bdc1c9} .nav td a:hover{text-decoration: none; color: #bdc1c9} /** Div class css for SackBD **/ .adv {margin: 3px; overflow: scroll; } .box {overflow: scroll; } .lines { border-top: 1px solid #ddd} .lined { border-top: 1px dotted #ddd} .pad4 { padding: 5px } td a div.pad4 { text-align: left } .diff { border-bottom:1px solid #fff; border-top: 1px solid #fff; padding:5px 0px;} .frame { background: #fff; padding: 3px; border: solid 1px #ddd; } .omenu { color: #333333; border: 1px solid #fc0; background-color: #ffffcc; margin: 2px; padding: 5px 5px 5px; border-radius: 4px; } .dot { border-bottom:1px dashed #fff; border-top: 1px dashed #ccc; margin-bottom: 3px; margin-top: 5px; color: #000; } /** pageing css for SackBD **/ .page{ margin: 0px; border-top: 1px solid #ddd; font-size: 0;} .page a{font-weight:normal; color: black; display:inline-block; background: #fff; border:1px solid darkgray; margin: 2px; padding:3px 4px; font-size: 14px; text-decoration:none; } .page b, .paging a:hover{ font-weight:normal; color: black; display:inline-block; background: #f5f5f5; border:1px solid darkgray; margin: 2px; padding:3px 4px; font-size: 14px; text-decoration:none; } .page{background:#fff;text-align:center;padding:5px;} .page input[type='text']{ width: 10%;} span.pimg img{overflow: hidden; width:70px; height: 65px!important; display: inline-block; float: left;} span.pimg img{width: 70px !important; height:65px !important;float: left;margin:3px 5px 5px 3px;position:relative;backgroun:#FFF none repeat scroll 0% 0%; border: 1px solid #eee;border-right:2px solid #eee;line-height: 0;} .date{display:block;text-shadow:0 1px 0 #fff;color:gray} span.pnam{display:inline-block;padding-right:-3px;} .omm span{display:inline-block;margin:3px 0 0;padding:5px 6px;color:#ffd;text-shadow:1px 1px #000 !important;background-color:#5698E4;border:0px solid #33a6cc} .chat-right {background-color: #DFF0D8; display:inline-block; line-height:1.3em;width:55%; float:right;margin: 5px; padding: 4px; position: relative;text-align:right; border: 1px solid #D6E9C6;} .chat-right:after, .chat-right:before {right: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .chat-right:after {border-color: transparent transparent transparent #DFF0D8; border-style: solid; border-width: 7px; position: absolute; top: 3px; right: -12px; } .chat-right:before {border-color: transparent transparent transparent #D6E9C6; border-style: solid; border-width: 7px; position: absolute; top: 3px; right: -14px} .chat-left {background-color: #eee; display: inline-block; line-height:1.3em; margin: 5px; padding: 4px; position: relative;text-align:left;border: 1px solid #ddd;width:55%;} .chat-left:after, .chat-left:before {right: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .chat-left:after {border-color: transparent #eee transparent transparent; border-style: solid; border-width: 7px; position: absolute; top: 3px; left: -12px; }.chat-left:before {border-color: transparent #ddd transparent transparent; border-style:solid; border-width: 7px; position: absolute; top: 3px; left: -14px} #clear{clear: both; display: block} .dash {border-bottom:1px dashed #fff; border-top: 1px dashed #ccc;margin-bottom:3px; margin-top:3px;}#padd{padding:5px;background-color:#fff;} .tpcl {padding: 5px;color: #000; text-shadow:0 1px 0 rgba(255,255,255,0.5);-webkit-border-radius:4px;-moz-border-radius:4px;border-radius: 4px;} .chat1:hover{background:#fdfdfd;}.chat1:focus{color:green} .c{font-weight:bold;background-color:#f6f6f6;border-bottom:1px solid #ddd; }কোডটি কাজ না করলে এখান থেকে নিয়ে নিন।
এখন আমরা যে পেজ গুলো বানিয়েছিলাম
এই সব গুলোর টাইটেল চেঞ্জ করতে হবে।
তো চলুন দেখি কি করে টাইটেল চেঞ্জ করবেন।
প্রথমে যেই পেজেরটা চেঞ্জ করবেন সেটায় ক্লিক করুন।
তারপর edit site
তারপর Change title
তারপর ২য় বক্সে বসাতে হবে
এভাবে সব গুলো পেজের টাইটেল চেঞ্জ করতে হবে।
তো আজ এই পর্যন্তই??????
আগামী পর্বে হোম ডিজাইন করব ও টিভি চ্যানেল বসাব।
ভাল থাকুন সুস্থ থাকুন। আর সব সময় আমাদের সাথেই থাকুন
পরকাশনায়ঃ- OurTips24.com
আমাদের নতুন সাইট Projukti.us
সবাই ভিজিট করবেন আশা করি। ধন্যবাদ
এরকম পোস্ট ভিডিও তে পাওয়ার জন্য সবাই আমার এই চ্যানেলটি সাবস্ক্রাইব করে রাখুন।
আমাদের চ্যানেলঃ- OurTips 24

