
আসসালামুআলাইকুম
কেমন আছেন সবাই?
আশা করি আল্লাহর রহমতে সবাই ভালোই আছেন।
আমিও আপনাদের দোয়ায় ভালোই আছি।
তাই তো আবারো আপনাদের মাঝে একটি নতুন ট্রিক নিয়ে হাজির হয়েছি।
আমি আমার আগের পোষ্টে বলেছিলাম, যদি কেউ চান তাহলে আমি কোড সহ ওয়েবসাইটে বাংলা লিখার সিস্টেম পোষ্ট করবো, অনেকেরই সাড়া পেয়েছি, তাই আজ পোষ্ট শুরু করতে চলেছি।
তাহলে চলুন কাজে লেগে পড়ি….
প্রথমে এখানে ক্লিক করে আপনার ওয়াপকা সাইটে লগইন করুন।
তারপর আপনার সাইট সিলেক্ট করুন।
তারপর নিচের স্ক্রিনশট অনুযায়ী কাজ করুন।
প্রথমে Admin Mode এ ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

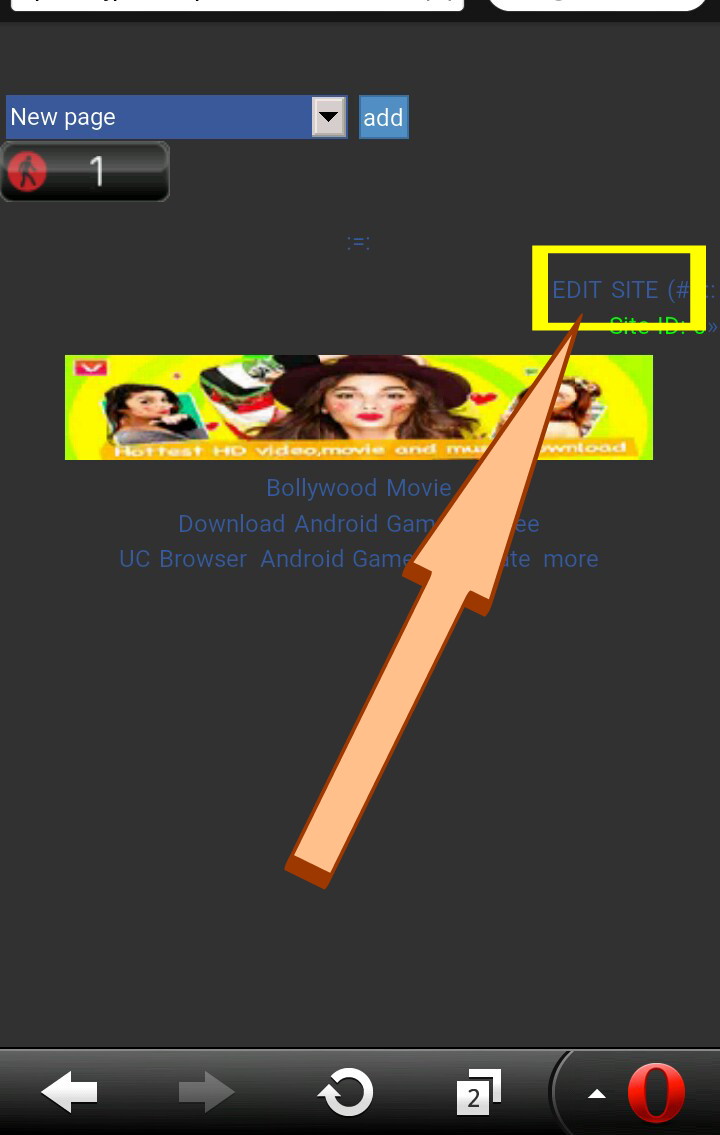
এবারে Edit Site এ ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

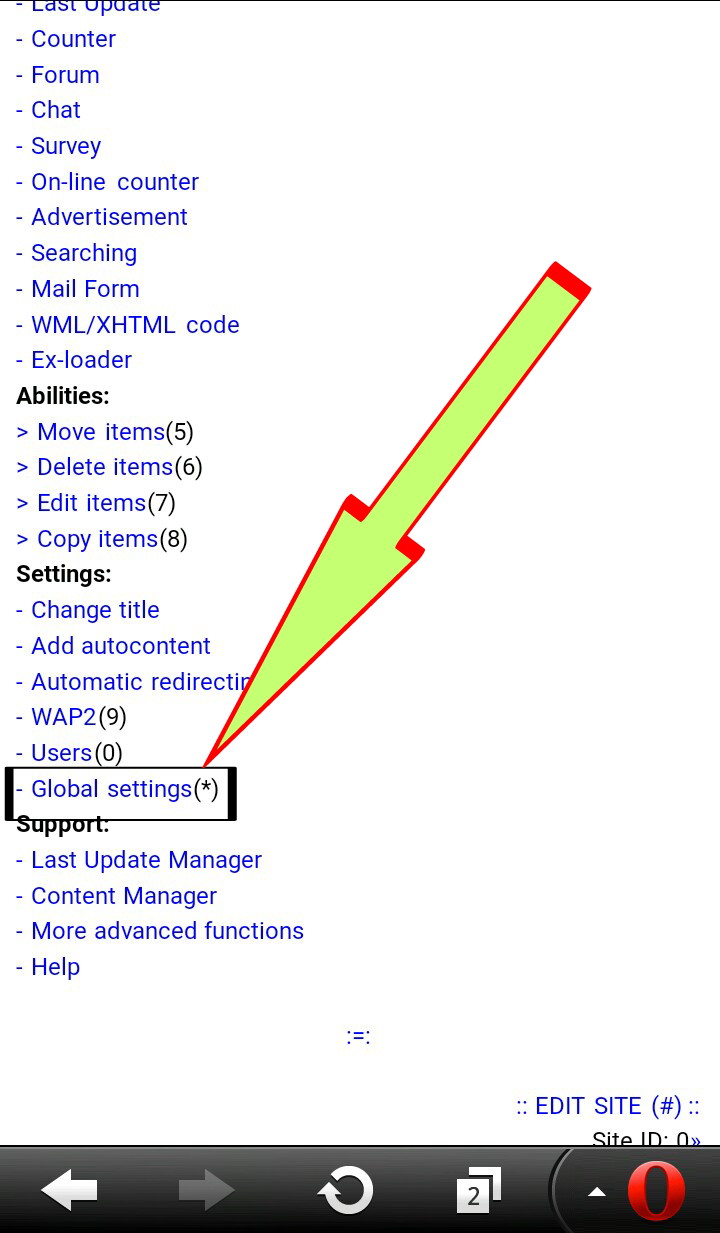
এবার রকটু নিচে যান, তারপর Global Setting এ ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

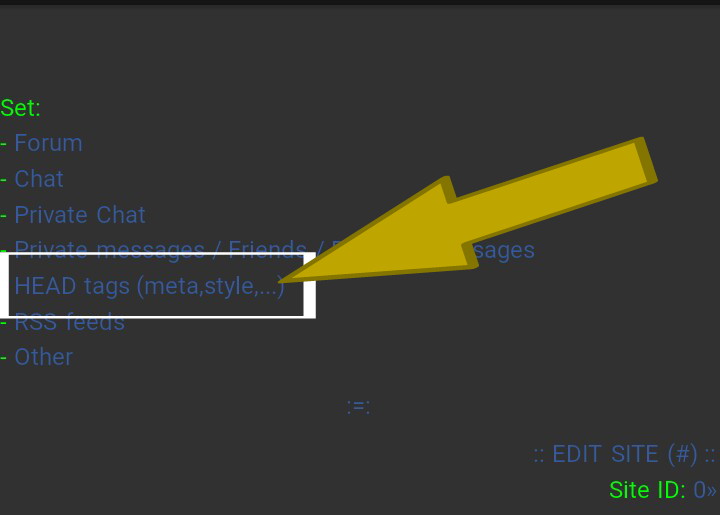
এবার HEAD Tags(meta,style,…) লিখায় ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

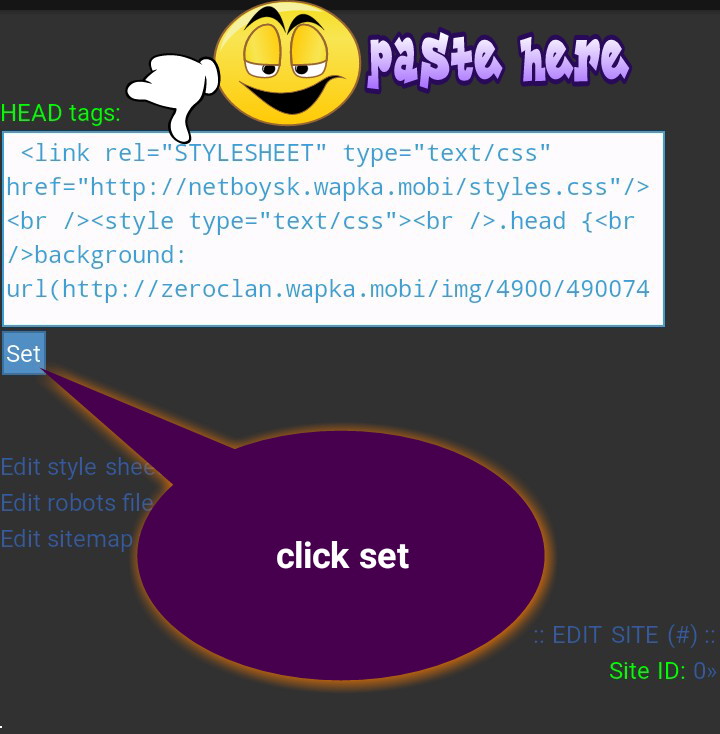
এবারে প্রথমের ফাঁকা বক্সে নিচের কোডটি কপি করে পেষ্ট করে দিন।
তারপর Set এ ক্লিক করুন।
Code
নিচের চিত্রটি লক্ষ্য করুন।

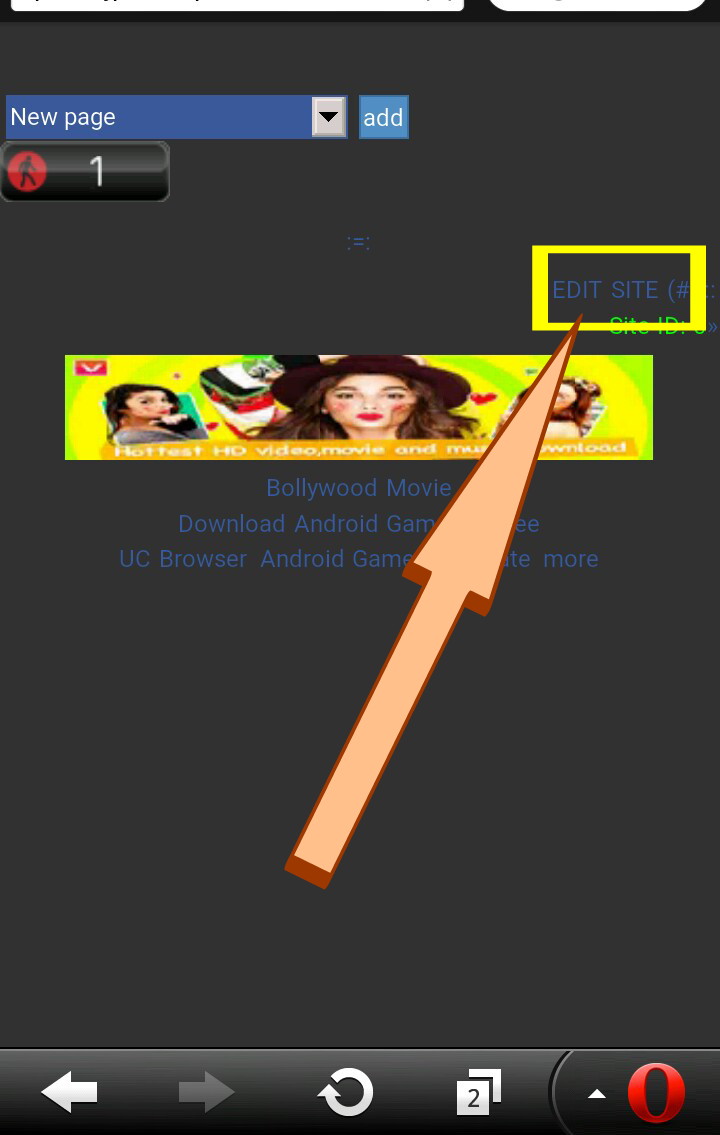
আবার প্রথম পেজে ফিরে যান।
তারপর EDIT Site এ ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

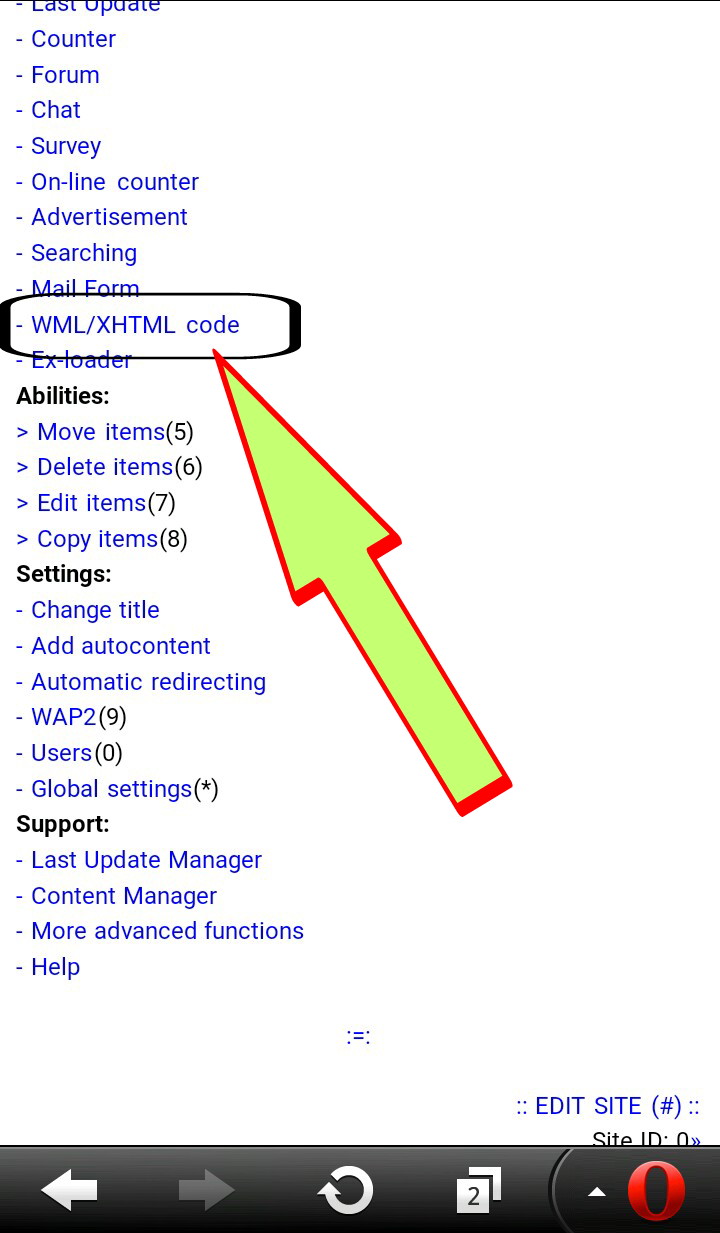
তারপর WML/HTML Code লিখায় ক্লিক করুন।
নিচের চিত্রটি লক্ষ্য করুন।

এবার নিচের কোডটি কপি করে প্রথম ঘরে পেষ্ট করে দিন।
তারপর Submit এ ক্লিক করুন।