আসসালামু আলাইকুম
সবাইকে বিজয়ের মাসের শুভেচ্ছা
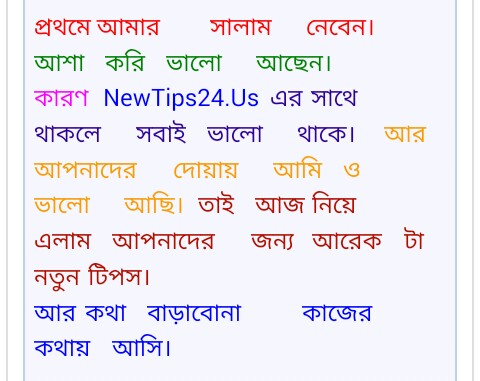
আমরা অনেক সাইট পোস্ট পড়তে গিয়ে পোস্টের উপরে

এরকম কালারিং লেখা গুলো দেখতে পায়।
অনেকেই ভাবেনন এটা পোস্ট করার সময় কলার করে লেখা হয়ছে,
আসলে কিন্তু এমন না,
যে কোন পোস্টের শুরুতে [start]
আজ সেই সিস্টেমটায় কিভাবে আপনাদের সাইটে করবেন সেটা বলবো,
প্রথমে নিচের কোডটা আপনার সাইটের Forum Bottom এ বসান,
</p><br />
<div><br />
<div> var msg=document. getElementsByName("b"); for(var i=0;i<msg.length;i++){ var txt=document. getElementsByName("b")[i].innerHTML; txt=txt.replace(/\[+start]/ig,'<font color="green">প্রথমে আমার সালাম নেবেন ।</font> <font color="purple">আশা করি ভালো আছেন ।</font> <font color="#FFCC00">কারণ </font><font color="blue"><b>aaaaaaaaa</b></font> <font color="#FF00FF">এর সাথে থাকলে সবাই ভালো থাকে ।</font> <font color="darkblue">আর আপনাদের দোয়ায় আমি ও ভালো আছি ।</font> <font color="#9933CC">তাই আজ নিয়ে এলাম আপনাদের জন্য আরেক টা নতুন টিপস ।</font><font color="darkred">আর কথা বাড়াবো না কাজের কথায় আসি ।</font><br />'); txt=txt.replace(/\[+end]/ig,'<br /><b>সবাইকে ধন্যবাদ । সুস্থ্য থাকুন এবং সব সময়</b> <font color="008080">aaaaaaaaaa</b></font> এর সাথেই থাকুন ।'); document.getElementsByName("b")[i].innerHTML=txt; }</div><br />
<div id="load2"></div><br />
<p> function tload(l,j){ $('#load2').load(l+' body',function(cdata){ cdata=$(cdata).find('.rep').last().html(); cdata=cdata.split('')[1].split('')[0]; if(cdata==1){cdata='No'} else {cdata=cdata-1} $('span[name=re]:eq('+j+')').html('<a href="'+l+'#comments">'+cdata+' Comments</a>');})}cou = document.getElementsByName('nmn').length; for(j=0;j<cou;j++){h = $('div[name=nmn]:eq('+j+')').find('a').attr('href');tload(h,j);}</div><br />
<p>
Note… কোড এর বিতরে থাকা aaaaaaa গুলো কেটে আপনার সাইটের নাম লিখবেন।
এবং [+start][+end] এখান থেকে (+) চিন্হ কেটে কোডটি বসাতে হবে।
কোড কাজ না করলে Copy
বক্সে ক্লিক করে অর্জিনাল ভাবে কোডটি নিতে হবে।
Full Credit: NewsTips24.us

