/*Vertical Pan Effect By Cyber Prince*/ .vertpan img { margin-top: 0px; -webkit-transition: margin 1s ease; -moz-transition: margin 1s ease; -o-transition: margin 1s ease; -ms-transition: margin 1s ease; transition: margin 1s ease; } .vertpan img:hover { margin-top: -200px; } <div class="vertpan pic"> <img src="https://lorempixel.com/300/600/sports/5" alt="climb"> </div>
এই সিএসএস টি দিয়ে আপনি আপনার সাইটের জন্য ছবির Vertical Pan এফেক্ট তৈরী করতে পারবেন।
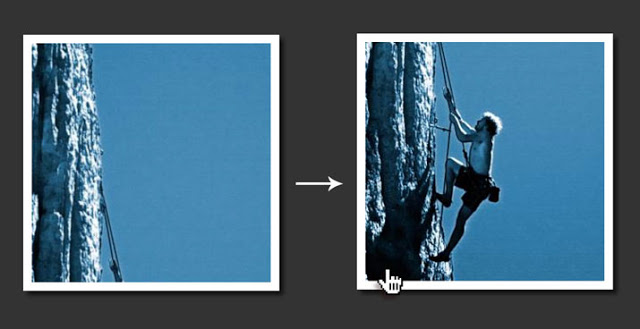
উদাহরনঃ
যখন বেসিক অবস্থায় আমরা সাইটের কোন ছবির উপর মাউস নিয়ে যাই তখন মুলত তা কোন এফেক্ট বহন করেনা তাই তখন হোবার এফেক্টে কোন পরিবর্তন দেখা যায়না।
আর সেই হোবার এফেক্ট বিহীন ছবিকেই আমি বেসিক হোবার এফেক্ট বলছি।
তো আমার img Vertical pan এফেক্টটি আপনাদের কি কাজে লাগবে?
সাইটকে ডায়নামিক দেখানোর জন্য আপনি এই এফেক্টটি ব্যবহার করে দেখতে পারেন।
এই এফেক্টটি আপনার img কে নিয়ে যাবে এক নতুন মাত্রায়।
যখন প্রাথমিক অবস্থায় থাকবে তখন এরকম দেখাবে টিক নিচের মত।
আর যখন মাউসটি img এর উপর নিয়ে যাওয়া হবে তখন নিচের ছবির মত দেখাবে।
আর মুলত ছবিটি হচ্ছে নিচেরটি ।
তো মনে হয় আমি আপনাদের কাছে CSS টির কাজ তুলে ধরতে পেরেছি।
তাহলে শুরু করা যাকঃ নিচের কোডটি আপনার সাইটের </body> ট্যাগটি খুজে বের করে </body> ট্যাগের উপরে পেস্ট করুন।PHP:
এবার নিচের কোডটি আপনার যেখানে img টি Show করাতে চান সেখানে পেস্ট করুন। এবং ছবির লিংকটি পাল্টে নিবেন ।PHP:
তো অনেক সময় নষ্ট করলাম , কোন রকম সমস্যা মনে করলে কমেন্টের মাধ্যমে জানাবেন।
আজকের মত বিদায় দেখা হবে নতুন কোন দিন নতুন কিছু নিয়ে।
সৌজন্যেঃ সাইবার প্রিন্স।
তৈরী করুন Vertical Effect for image , CSS3 and Html code ব্যবহার করে ।

Create Vertical Effect for image Using CSS3 and Html code Share with tutorialহ্যালো বন্ধুরা কেমন আছেন । আজ আপনাদের জন্য একটি সিএসএস কোড এফেক্ট নিয়ে হাজির হলাম।

