
অনেকেই অনেক Time কোড use করছেন!
কিন্তু এট সম্পূর্ণ ভিন্ন!
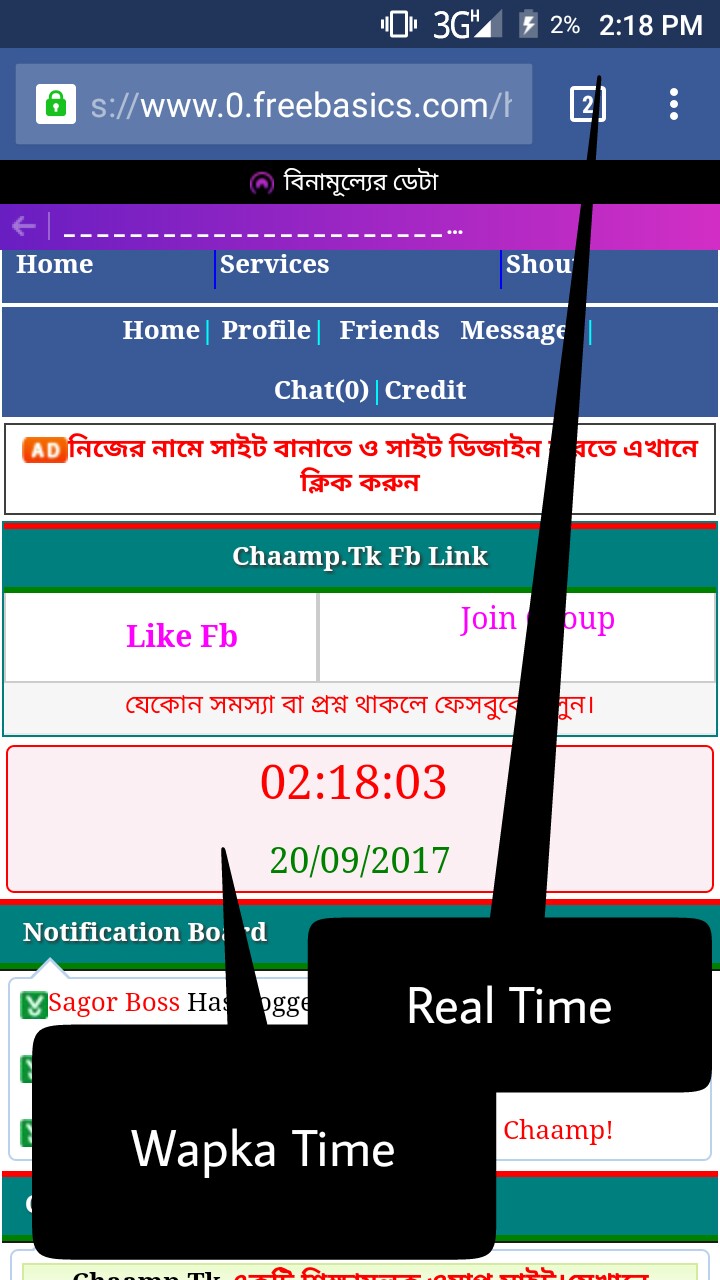
কিছু Sshot দিলাম!

এটার সুবিধা হলো~
Original BD Time
Bold & Big Text
Refresh দিলে এটার রং পরিবর্তন হবে!
Code টা একবার ব্যবহার করেই দেখুন নিশ্চয় ভালো লাগবে!
নিচ থেকে কোড টি নিন
কাজ না করলে_ নিচ থেকে নিন
সবাই ভালো থাকবেন! বিদায়!

