আসসালামু-আলাইকুম, আপনারা সবাই কেমন, এই পোস্ট এ আমি ওয়েব ডিজাইন এর একটি গুরুত্বপূর্ণ বিষয় নিয়ে আলোচনা করব, সেটা হলো আইকন। ওয়েব ডিজাইন এ মেনু তৈরি করার সময় আইকন অনেক দরকার এবং আইকন দিয়েই ওয়েবসাইট কে আরো সুন্দর করা যায়। ওয়েবসাইট এ অনেক ধরনের আইকন ব্যবহার করা যায় যেমন: বুটস্টার্প, ফন্ট অসাম ইত্যাদি। এই পোস্ট এ আমি fontawesome দিয়ে আইকন ব্যবহার করা শিখাব। তো শুরু করি।
ফন্ট অসাম আইকন কিভাবে কাজ করে?
প্রথমত তারা ফন্ট (.ttf ) এ তাদের তাদের আইকন গুলোর লিস্ট সেভ করে রাখে, তারপরে Css দিয়ে ব্যবহার উপযোগি করে তুলে।
ফন্ট অসাম আইকন ব্যবহার এর সুবিধা কি?
অনেক সুবিধা যেমন, CSS3 আসার আগে আইকন হিসেবে .png বা .gif ব্যবহার করা হতো। তাতে করে ওয়েবপেজ জুম করলে সেটা ভালো দেখা যেত না। আবার ওয়েবপেজে যদি বেশি আইকন ইমেজ ব্যবহার করা হয় তাহলে বেশি সার্ভার রিকুয়েস্ট এর ফলে ওয়েবসাইট লোড নিতে বেশি সময় লাগবে। কিন্তু ফন্ট অসাম আইকন ব্যবহার করলে এমনটা হবেনা।
কিভাবে ব্যবহার করব ফন্ট অসাম আইকন?
ফন্ট অসাম আইকন ব্যবহার করার জন্য আপনাকে আগে ফন্ট অসাম এর CSS ফাইল টা লিংক করে নিতে হবে। তার জন্য head ট্যাগে
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
এই কোড টি ব্যবহার করুন।
আর আইকন ব্যবহার করার জন্য সবসময় ইনলাইন ইলিমেন্ট ব্যবহার করা হয়। আর বেশির ভাগ ক্ষেত্রে i ইলিমেন্ট ব্যবহার করা হয়।
তারপরে <i class=”fa fa-home” ></i> এই কোড টা লিখুন দেখবেন হোম আইকন টা এসেছে। (অবশ্যই ইন্টারনেট সংযোগ লাগবে) উক্ত কোডে লক্ষ করুন যেটা আমি লাল করে দিয়েছি সেট দিতেই হবে। আর যেটা সবুজ করে দিয়েছি সেটা আইকনের নাম অনুযায়ি আলাদা রকম হবে। আপনারা নির্দিষ্ট আইকন খোজার জন্য গুগলে এবাবে লিখবেন Facebook Font Awesome Icon ( যদি ফেসবুকের আইকন খুজতে চান) ।
আইকন দিয়ে মেনু তৈরি করার সাধারন একটা উদাহরন দিলাম।
<html>
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<style type="text/css">
* {
margin:0px;
padding:0px;
}
.center {
display:block;
margin:0px auto;
}
ul {
list-style-type:none;
}
li {
display:inline-block;
padding:8px;
border-left:1px solid #ccc;
background:#444;
font-weight:bold;
color:#fff;
}
</style>
</head>
<body>
<div class="center" >
<br>
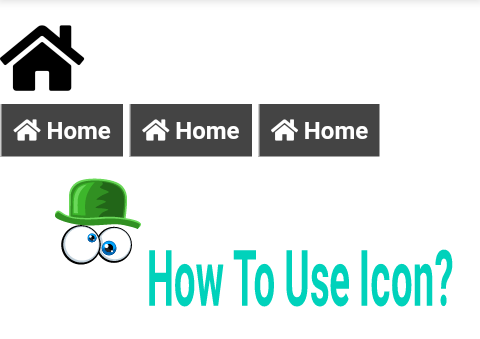
<i class="fa fa-home" style="font-size:50px;margin-bottom:5px;" ></i>
<ul>
<li><i class="fa fa-home" ></i> Home</li>
<li><i class="fa fa-home" ></i> Home</li>
<li><i class="fa fa-home" ></i> Home</li>
</ul>
</div>
</body>
</html>
আসাকরি সবাই বুঝে গেছেন, এর পরেও না বুঝলে কমেন্ট করুন। আর ভালো লাগলে একটি লাইক দিতে ভুলবেন না। সবাই ভালো থাকবেন আল্লাহ্ হাফেজ ।