আসালামু আলাইকুম!! আজকে আমি হাজির হয়েছি HTML সিরিজের শেষ পর্ব নিয়ে।
আজকের পর্বে যা যা থাকবেঃ—
- যে বিষয়গুলো বাদ পড়ে গেছে।
- কিছু প্রশ্নের উত্তর।
- কিভাবে প্র্যাকটিস করব??
- ভুলে যেন না যায় তার জন্য কি করব??
- নেক্সট লেভেল কি হবে??
- কমেন্টের সাজেশন গুলোর উত্তর।
- উপসংহার।
যে বিষয়গুলো বাদ পড়ে গেছে।
আমি শেষ পর্বগুলোতে কিছু বিষয় বাদ পড়ে গেছে আমি সেগুলোই এখন কভার করে দেব।
HTML Semantic Element
আগের HTML4 এবং অন্যান্য ভার্সন এ
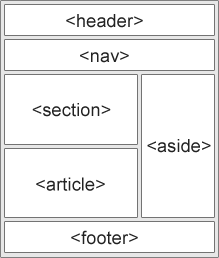
Semantic বলতে ওয়েব পেজের অনেক গুলো পার্ট আছে। এখন সেগুলোই দেখাবো।

header —> এটা একদম উপরের পার্ট। এখানে থাকে সাইটের লোগো, নাম, ব্যানার থাকে। আবার কোন আর্টিকেল এর হেডিং দিতেও
nav —> এটা হলো ন্যাভিগেশন বার। মানে, সাইটের ট্যাব, সার্চ বার থাকে এখানে।
aside —> এটা সাইটের বাম বা ডান পাশে থাকে। সাইটের ক্যাটেগরি, ক্যালেন্ডার, Archive ইত্যাদি এখানে থাকে। আবার কোন ব্লগ সাইটের পোস্ট হলে, পোস্টের অথর এর নাম ও এখানে দেই অল্প একটু প্রোফাইল সহ।
Section —> এখানে থাকে সাইটের মুল কথাগুলো!! মানে, হেডিং সহ অন্যান্য বিষয় গুলো। যদি ব্লগ সাইট হয় বা এরকম কোন ফোরাম সাইট তাহলে প্রথম পেজ হয় এই section
article —-> এটা সাইটের বিভিন্ন ব্লগ পোস্ট, আর্টিকেল ইত্যাদির জন্য বরাদ্দ!! কোন ব্লগ বা ফোরাম সাইট হলে এই আর্টিকেল এর জন্য আলাদা পেজ থাকে।
Footer —-> এখানে সাইটের কপিরাইট ইস্যু থাকে। লাইসেন্স বা এরকম বিষয়গুলো প্রাধান্য পায় এখানে। কন্টাক্ট বা সাইটের অথর এর নামও থাকে এখানে।
figure —-> কোন সাইটের পোস্টে এরকম থাকতেই পারে যে একটা ইমেজ এর সাথে ক্যাপশন আছে। সেক্ষেত্রে figure ব্যবহৃত হয়।
এই কাজগুলো করার জন্য উক্ত এলিমেন্ট গুলো ব্যবহার করলেই চলে। নিচের উদাহরণ দেখলেই বুঝবেন!!
Figure Element
<figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Rock, Norway.</figcaption> </figure>
Aside Element
<p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside>
Nav Element
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> |<a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
Footer Element
<footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer>
Article Element
<article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
Header Element
<article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
কিছু বাদ গেলে ইমেইল করুন!! ইনশাল্লাহ!! আপডেট করে দেব!!
কিছু প্রশ্নের উত্তরঃ–
প্রশ্ন-১ :- আমি সবগুলো পর্ব পড়েছি কিন্তু মনে হচ্ছে কিছুই পারছি না।
উত্তরঃ– আপনি হয়তো যখন পর্ব গুলো পড়েছেন তখন নিজে নিজে কোড লিখে দেখেন নি। যদি নিজে নিজে কোড লিখে দেখতেন তাহলে এমন হতো না।
প্রশ্ন-২ :- আমি কিভাবে বুঝবো যে আমি শিখতে পেরেছি??
উত্তরঃ– আপনার ইচ্ছামতো কমপক্ষে ৫ টি ওয়েব সাইট বানাবেন। সেগুলো কাউকে দেখানোর দরকার নেই। কারণ, যারা এসব বুঝবে না তারা দেখলে হাসাহাসি করবে। কারণ, শুধু HTML দিয়ে বানানো সাইট দেখতে সুন্দর হয় না।
প্রশ্ন-৩ :- আমার মনে হয় এগুলো শিখতে গিয়ে লেখাপড়ায় আমি পিছিয়ে যাচ্ছি।
উত্তরঃ– এটা খুব বড় ভুল ধারনা। আপনি সময় নষ্ট করছেন ফেসবুক চালিয়ে, অযথা ইউটিউবে ভিডিও দেখে কিংবা অন্যান্য কাজে। আপনি যদি একজন ছাত্র হয়ে থাকেন তাহলে আপনার কাজ গুলো এরকম।
- নিজ নিজ ধর্মের প্র্যার্থনা।
- একাডেমিক লেখাপড়া করা।
- নতুন কিছু শেখা।
- বাড়ির কাজে সাহায্য করা।
- প্রাকৃতিক কাজ করা।
- ঘুমানো।
এই কাজগুলো ছাড়া আপনি যায় করবেন না কেন সেটাই সময় নষ্ট। ফেসবুক একাউন্ট ডিলিট করে দিন। আমি আমার একাউন্ট ডিলিট করে দিয়েছি। অনেক মুল্যবান পোস্ট ছিলো আমার বিভিন্ন গ্রুপে। অনেক বড় বড় প্রোগ্রামিং গ্রুপ এর এডমিন সদস্য ছিলাম। অনেকে আমার থেকে সাহায্য চাইতো।
আমার কাছে এগুলাকে মনে হতো এক স্বর্গীয় আনন্দ। আসলে, এগুলা সব আপেক্ষিক। আপনি অন্যদের সাহায্য করতে গিয়ে নিজে ব্যাকডেটেড হয়ে গেলে কিন্তু কেউ আর দাম দেবে না। তাই, সাবধান হয়ে যান। উপরুক্ত কাজ বাদে আর কিছু করলেই সেটা হবে সময় অপচয়!! তাই, লেখাপড়ায় পিছিয়ে যাওয়ার জন্য কি দায়ী বুঝতেই পারছেন!!
কিভাবে প্র্যাকটিস করব??
আপনি যদি আমার এই সিরিজের সবগুলো বিষয় ভালো ভাবে শিখতে পারেন তাহলে বলব এখন শুধু প্র্যাটিস করতে হবে।। আপনার যদি একটা এন্ড্রয়েড ফোন থেকে থাকে তাহলে প্লে-স্টোর থেকে Sololearn App ডাউনলোড করে নিন। সেখান থেকে HTML কোর্স আছে সেটাতে ক্লিক করে ভেতরে ঢুকুন। এখন স্ক্রিনের উপরে ডান পাশে দেখবেন 3 dot চিহ্ন আছে।
সেটাতে ক্লিক করলেই একটা অপশন আছে “Available for offline” এটাতে ক্লিক করুন। এখন নেট ছাড়াই আপনি পুরো HTML এর কোর্স করতে পারবেন। এবং সাথে প্র্যাকটিস তো আছেই। আর পুরো কোর্স শেষে আছে সার্টিফিকেট। ধরুন HTML এর কোন একটা বিষয় নতুন আপডেট এলো আমি কিন্তু তাহলে এই টিউটোরিয়াল গুলো আপডেট করবোনা। কিন্তু, ওখানে আপডেট হবে। আরো অনেক ফিচার আছে।। কোন সমস্যা হলে মেইল করবেন আমাকে।
ভুলে যেন না যায় তার জন্য কি করব??
প্র্যাটিস করলে ভুলবেন কেন?? আর যদি ভুলেও যান তাতে কোন সমস্যা নেই। ওই Sololarn App এ গিয়ে একবার শুধু চোখ বুলিয়ে নেবেন। তাহলেই হবে!!
নেক্সট লেভেল কি হবে??
পরের লেভেলে আমরা শিখবো CSS। অলরেডি সিরিজের আউটলাইন দিয়ে দিয়েছি। আমার প্রোফাইলে গেলে পাবেন। ইনশাল্লাহ!! আজ অথবা কাল প্রথম পর্ব পেয়ে যাবেন।
কমেন্টের সাজেশন গুলোর উত্তর:–
অনেকে বলেছেন ভাই ফর্ম নিয়ে বিস্তারিত বলেন। আমি ৫ম পর্বে শুধু ফর্ম নিয়েই আলোচনা করেছি। আর কিছু নেই যেগুলো নিয়ে আলোচনা করার দরকার আছে। তবে, HTML5 এ যে নতুন কিছু এত্রিবিউট যোগ হয়েছে সেগুলো আপনি প্র্যাকটিস করতে করতে শিখে নেবেন!! এখন শেখার খুব একটা দরকার নেই!!
উপসংহার:–
কিছুই বলার নেই। আসলে, আমার খুব ভালো লাগছে যে আমি অন্তত কোন একটা বিষয়ে একদম সম্পুর্ন সিরিজ করেছি। ট্রিকবিডিতে ফুল সিরিজ আছে মাত্র কয়েকটা যেমনঃ-
- নিয়নবাতি। ( ট্রিকবিডির বেস্ট সিরিজ)
- পাইথন প্রোগ্রামিং। (ট্রিকবিডির প্রথম কোন প্রোগ্রামিং ল্যাঙ্গুয়েজ এর উপর সম্পুর্ন সিরিজ)
- ব্লগার শিখুন। (এটা অনেক ভালো সিরিজ। MD Biplop Hossain ভাই ইনশাল্লাহ!! এই সিরিজের আরো অনেক এডভান্স টিউটোরিয়াল দেবেন)
- ৭ দিনে শিখুন HTML (এটা তো দেখেছেনই)
আর কিছু আছে যেগুলো অনেক ভালো এবং অনেক দূর এগিয়েছে ইনশাল্লাহ খুব দ্রুত কমপ্লিট হবে!!
- Termux সিরিজ। আমার তো খুব ভালো লাগে।
- C:\ ভাইয়ের একটা সিরিজ ছিল হ্যাকিং নিয়ে যদিও ডিলিট করে দিয়েছেন!!
আরো থাকতে পারে তবে সেগুলো হয় কমপ্লিট না নাহয় বেশিদুর আগায় নি।।
আমি গর্ব করছি না যে আমার সিরিজ দুইটা কমপ্লিট। আমি বলছি যে খুব কম সিরিজ আছে যেগুলো কমপ্লিট। আর সেই গ্রুপের সদস্য হতে পেরে ভালো লাগছে।
আজকের মতো বিদায়!!
আসসালামু আলাইকুম!! আমি শাহরিয়ার আহমেদ শোভন!!
আমার ফেসবুক একাউন্ট নেই। দরকার হলে মেইল করবেন “00shovonahmed00[at the rate of]gmail.com”