আসসালামু আলাইকুম ভিউয়ার্স
আশা করছি আল্লাহ তায়ালার অশেষ রহমতে আপনারা সবাই ভাল আছেন আমিও আল্লাহর অশেষ রহমতে ভালো আছি এবং সুস্থ আছি আলহামদুলিল্লাহ।
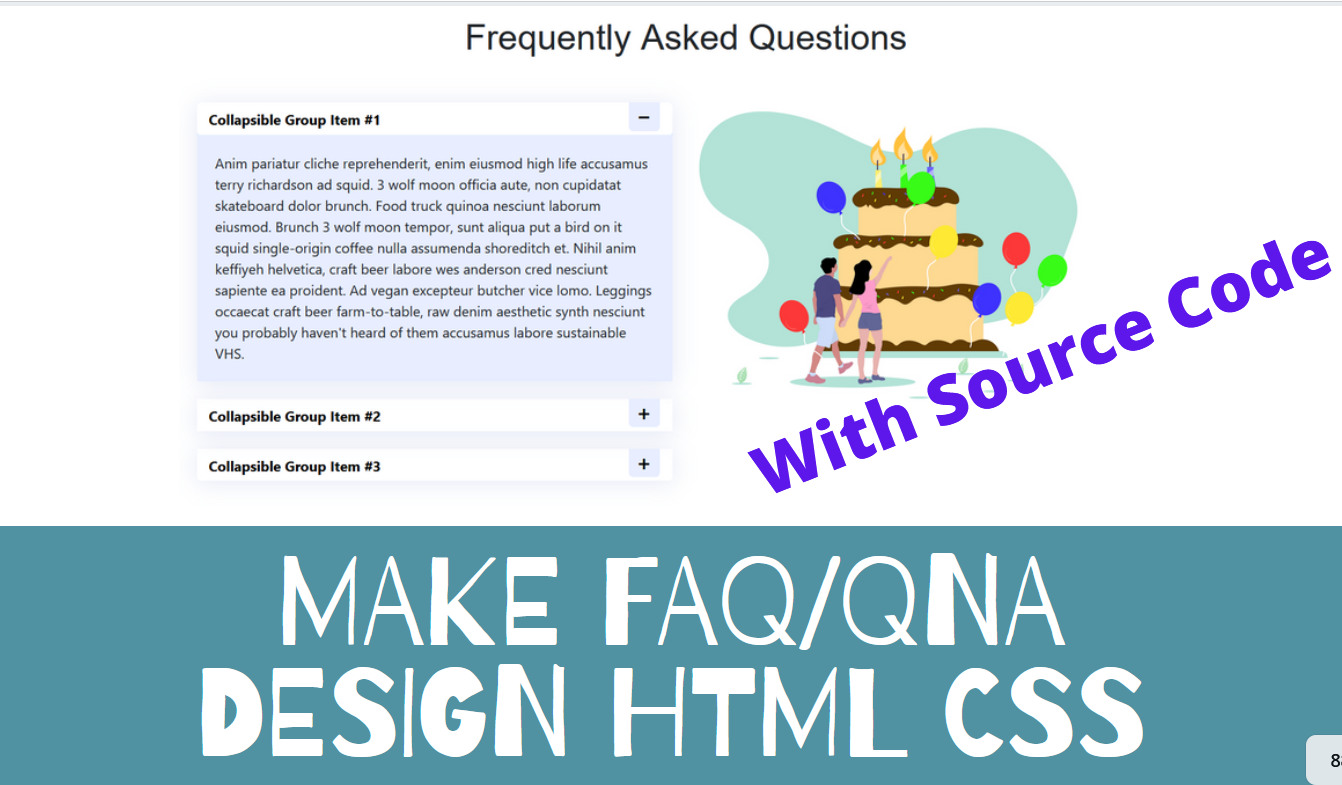
আজকে আমি আপনাদের সাথে আলোচনা করব কিভাবে Animation Accordion FAQ, QnA গ্যাজেট তৈরি করবেন আপনার ওয়েবসাইটের জন্য তাও আবার মাত্র এইচটিএমএল সিএসএস এবং Jquery ব্যবহার করে।
FAQ বা QnA এগুলো কি?
এগুলো হচ্ছে প্রশ্ন এবং উত্তরের জন্য এক ধরনের উইজেট বা গ্যাজেট। ধরুন কোন এক ওয়েবসাইটের পোস্টে এই ধরনের একটা উইজেট দেওয়া আছে এবং তাতে লেখা আছে বাংলাদেশের অবস্থান কোথায়।
যখন আপনি এই লেখাতে ক্লিক করবেন বা লেখার ডানপাশে প্লাস চিহ্নতে ক্লিক করবেন তখন বাংলাদেশের অবস্থান সম্পর্কে বিস্তারিত লেখা আসবে। একইভাবে মাইনাস বাটনে ক্লিক করলে সেটা চলে যাবে।
তাছাড়া এটাকে আরো আকর্ষণীয় করার জন্য অ্যানিমেশন লাগানো হয়েছে, চাইলে সেটা দেখে আসতে পারেন নিচের দেওয়া লিঙ্ক থেকে।
লিংক:
ইমেজ এড করতে চাইলে আপনাকে সোর্স কোড ডাউনলোড করতে হবে।
HTML:
<!DOCTYPE html>
<html>
<head>
<title>FAQ Accordions Design</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://code.jquery.com/jquery-3.5.1.slim.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>
</head>
<body>
<h1>Frequently Asked Questions</h1>
<div class=”container”>
<div class=”row”>
<div class=”col-md-6″>
<div class=”accordion” id=”accordionExample”>
<div class=”card”>
<div class=”card-header” id=”headingOne”>
<h2 class=”mb-0″>
<button class=”btn btn-link btn-block text-left” type=”button” data-toggle=”collapse” data-target=”#collapseOne” aria-expanded=”true” aria-controls=”collapseOne”>
Collapsible Group Item #1
</button>
</h2>
</div>
<div id=”collapseOne” class=”collapse show” aria-labelledby=”headingOne” data-parent=”#accordionExample”>
<div class=”card-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class=”card”>
<div class=”card-header” id=”headingTwo”>
<h2 class=”mb-0″>
<button class=”btn btn-link btn-block text-left collapsed” type=”button” data-toggle=”collapse” data-target=”#collapseTwo” aria-expanded=”false” aria-controls=”collapseTwo”>
Collapsible Group Item #2
</h2>
</div>
<div id=”collapseTwo” class=”collapse” aria-labelledby=”headingTwo” data-parent=”#accordionExample”>
<div class=”card-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class=”card”>
<div class=”card-header” id=”headingThree”>
<h2 class=”mb-0″>
<button class=”btn btn-link btn-block text-left collapsed” type=”button” data-toggle=”collapse” data-target=”#collapseThree” aria-expanded=”false” aria-controls=”collapseThree”>
Collapsible Group Item #3
</button>
</h2>
</div>
<div id=”collapseThree” class=”collapse” aria-labelledby=”headingThree” data-parent=”#accordionExample”>
<div class=”card-body”>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
</div>
<div class=”col-md-6″>
<img src=”birthdaypic.png”>
</div>
</div>
</div>
</body>
</html>
CSS:
*{
margin: 0;
padding: 0;
}
h1{
text-align: center;
margin: 50px 0 !important;
font-family: sans-serif;
}
.card,.card-header{
background-color: transparent !important;
border: none !important;
padding: 0 !important;
margin-bottom: 20px;
}
.card{
box-shadow: 0 2px 25px 0 rgba(110,130,208, .18);
}
.btn-link{
width: 100%;
height: 100%;
color: #000 !important;
font-weight: bold !important;
text-align: left !important;
text-decoration: none !important;
}
.card-body{
background: #e8eeff;
}
.btn-link:after{
content: ‘\2212’;
width: 35px;
font-size: 25px;
text-align: center;
border-radius: 5px;
right: 15px;
top: -5px;
position: absolute;
background: #e8eeff;
}
.btn-link.collapsed:after{
content: ‘\002B’;
}
.btn-link:before{
content: ”;
height: 25px;
width: 25px;
position: absolute;
background: transparent;
z-index: 1;
transform: rotate(45deg);
left: 30px;
top: 30px;
}
img{
width: 430px;
margin-top: 10px;
}