সাধারণত আমরা যখন দুটা div নেই তখন সেগুলো vertical থাকে
মানে একটা উপরে আর একটা নীচে যেমন।
আর এইটার html ও css
এখন আমরা এই দুইটা div কে কিভাবে ডানে বামে করবো?
তার জন্য আপনাদের দুই জায়গায় পরিবর্তন করতে হবে
১ হল HTML
২য় হল CSS
প্রথমে আপনারা যে দুইটা বা ততোধিক ডিভ কে ডানে বামে করতে চান সব গুলো কে একটা প্যারেন্ট ডিভের অন্তর্ভুক্ত করতে হবে।
যেমন।
এখন আপনারা main div টাকে css এ ধরুন
তারপর একটি display property যোগ করুন যার value হবে flex
display: flex;
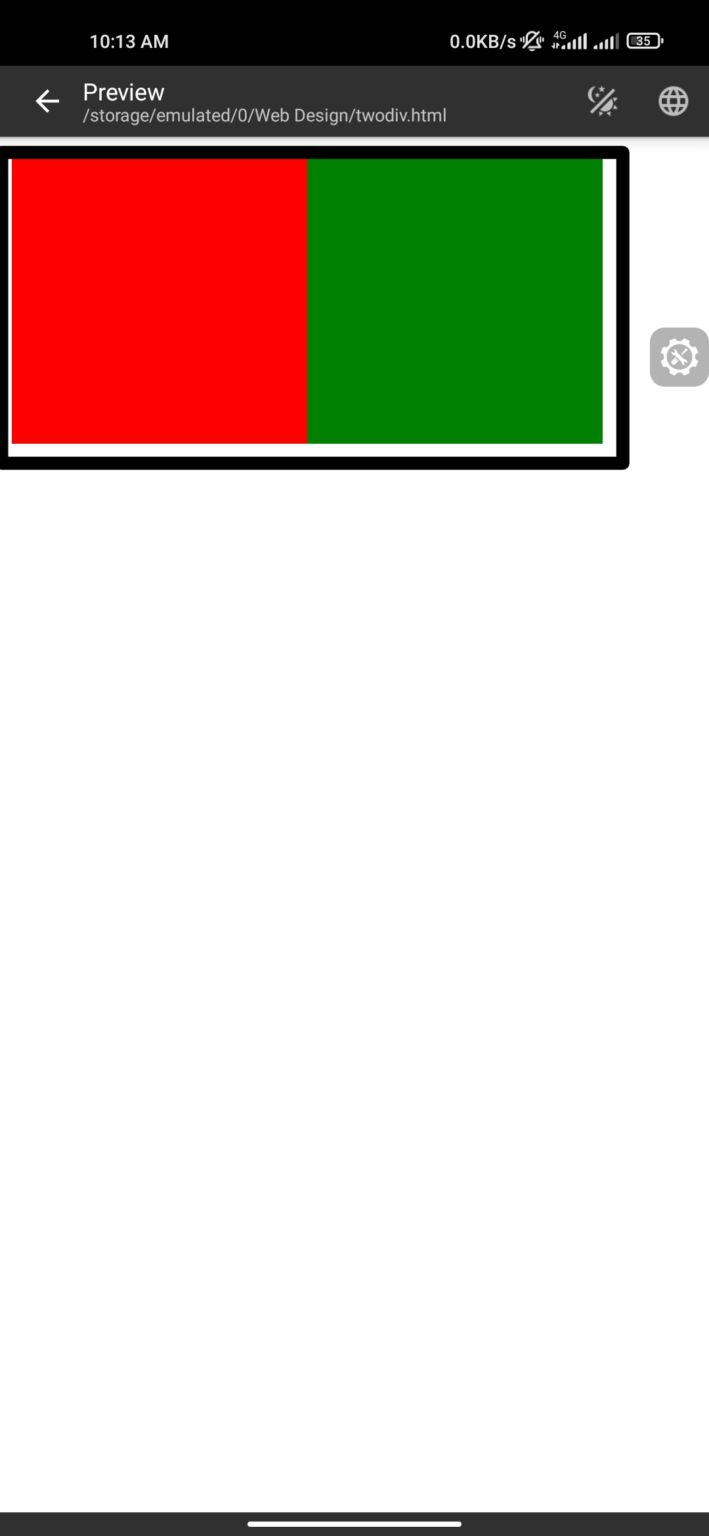
তারপর দেখুন যেইটা লম্বালাম্বি ছিল সেটা আড়া আড়ি হয়েছে
আরেকটা বিষয় এই display flex এর অনেক অনেক উপকারিতা আছে যা আপনি পরে জানবেন।
যেমন ধরুন এই দুইটা div একসাথে লেগে আছে
এখন আপনি যদি চান যে দুই টা div দুই দিকে থাকবে আর মাঝে ফাকা থাকবে।
তাহলে আপনাদের main div এ একটা justify-content property যোগ করতে হবে যার value হবে space-between
justify-content: space-between;
এখন দেখুন
আজ এই পর্যন্তই ভালো লাগলে লাইক কমেন্ট।
আর কম দামে wapkiz সাইট বানাতে চাইলে আমাদের ফেসবুক পেইজে মেসেজ দিতে পারেন ?