HTML কি
Html এর পূর্ণরূপ – Hypertext markup language
এইটা দিয়ে এইটুকু তো বুঝতে পেরেছেন এইটা একটা ভাষা।
প্রতি টা জায়গারই একটা একটা করে ভাষা থাকে।
যেমন ধরুন বাংলাদেশের ভাষা বাংলা, আমেরিকার ভাষা ইংলিশ, আরবের ভাষা আরবী। ঠিক তেমনি ওয়েব ইন্টারনেট এরও একটা ভাষা আছে।
কোন ওয়েবসাইটে কোন লেখা ছবি ভিডিও ইত্যাদি শো করানোর জন্য ভাষা ব্যবহার করা লাগে। আপনি যদি বলেন ব্রাউজার তুমি লেখা টা শো করাও বা ছবি শো করাও তাহলে ব্রাউজার তা শো করাবে না। আপনাকে ব্রাউজারের ভাষায় ব্রাউজার কে বলতে হবে।
HTML ওয়েবের এমনি একটি ভাষা।
এটি C++ এর মত কোন প্রোগ্রামিং ল্যাংগুয়েজ নয়। এটি এক ধরনের Script ল্যাংগুয়েজ। এতে থাকে ব্রাউজার কিভাবে বিভিন্ন অংশকে প্রদর্শন করবে তার নির্দেশ। এটি প্রোগ্রামিং ল্যাংগুয়েজ থেকে অনেক সহজ।
HTML আবিষ্কার
এটি একটি বহুমুখী (Versatile) ল্যাংগুয়েজ। HTML হচ্ছে SGML (Standard Generalized Markup Language) এর উন্নত সংস্করণ। ১১৯০ সালে জেনেভার Cern-এ কাজ করার সময় টিম বার্নাস-লী সর্বপ্রথম HTML আবিষ্কার করেন। W3C কর্তৃক প্রথম ডেভলপকৃত HTML 3.0 প্রকাশিত হয় ১৯৯৭ সালের জানুয়ারিতে। একই বছরের শেষ ডিসেম্বরে W3C HTML এর নতুন সংস্করণ HTML 4.2 প্রকাশ করে। বর্তমানে HTML সর্বশেষ সংস্করণ হচ্ছে HTML 5 ।
HTML শুরু করবো কিভাবে?
HTML ফাইল বা ডকুমেন্ট যেকোন ধরনের Text Editor অ্যাপ এর মাধ্যমেই তৈরী করা যায়।
ফাইল তৈরী করার কিছু নিয়ম কানুন আছে।
আমরা যেহেতু বেসিক তাই এইটুকু জেনে নেই, html ফাইল আমরা .html extension বা বর্ধিতাংশ দিয়ে সেইভ করবো।
extension কি জেনে নিন এখান থেকে।
আমরা যেহেতু মোবাইল দিয়ে কাজ করব তাই সবচেয়ে ভালো দুইটি টেক্সট কোড এডিটর হল
আপাতত প্রথমটি ডাউনলোড দিয়ে রাখুন।
উইন্ডোজে এইচটিএমএল ডকুমেন্ট তৈরির জন্য সাধারণত ব্যবহৃত হয়ে থাকে Notepad, Wordpad, Front Page ইত্যাদি।
প্রথমে আমাদের html একটি পেইজ বানাতে হবে।
আসুন দেখি কিভাবে পেইজ বানাবো।
১মে code editor ওপেন করুন।
প্রথমে ফাইলটাকে .html extension দিয়ে সেইভ করা লাগবে।
চলুন সেইভ করি।
প্রথমে একটা ফোল্ডার খুলে নিন যাতে সব html পেইজ এক জায়গায় রাখতে পারেন।
এখানে যেকোন নাম দিতে পারবেন।
তারপর এই ফোল্ডারের ভেতরে ফাইলটা সেইভ দিন।
ফাইল এর শেষে অবশ্যই .html দিতে হবে।
.html এর আগে আপনি যেকোন নাম দিতে পারেন আমি index দিলাম।
ফাইল সেভ করার পর html এর সকল কোড html tag এর ভেতরে থাকে।
তার আগে বলে নেই Tag কি?
ট্যাগ হলো “” ব্রাকেটের মধ্যে অবস্থিত সুনির্দিষ্ট কোনো নির্দেশের সাংকেতিক চিহ্ন বা শব্দ।
যেমন html ট্যাগ =
অধিকাংশ ট্যাগের শুরু ভাগ ও শেষ ভাগ আছে।
অর্থাৎ সিমানা, যে এই ট্যাগ কত দূর পর্যন্ত থাকবে।
এইটা হয়েছে শুরু ভাগ।
এইটা হয়েছে শেষ ভাগ।
তো html page এ আমরা html tag বসাবো।
Html এর নির্দিষ্ট কতকগুলো ট্যাগ ব্যবহার করে ওয়েব পেজ তৈরি করা হয়। ওয়েব পেজ তৈরির প্রধান দুইটি অংশ থাকে। যথা-
Head : এটায় থাকে Title, Type, Seo keywords, stylsheet, css ইত্যাদি।
Body: এটায় web page এর মূল content গুলো থাকে। এখানে web page এর এক বা একাধিক content সংরক্ষণ করা হয়।
এখন আমরা html tag এর ভেতরে দুইটা ভাগ করবো।
head এবং body
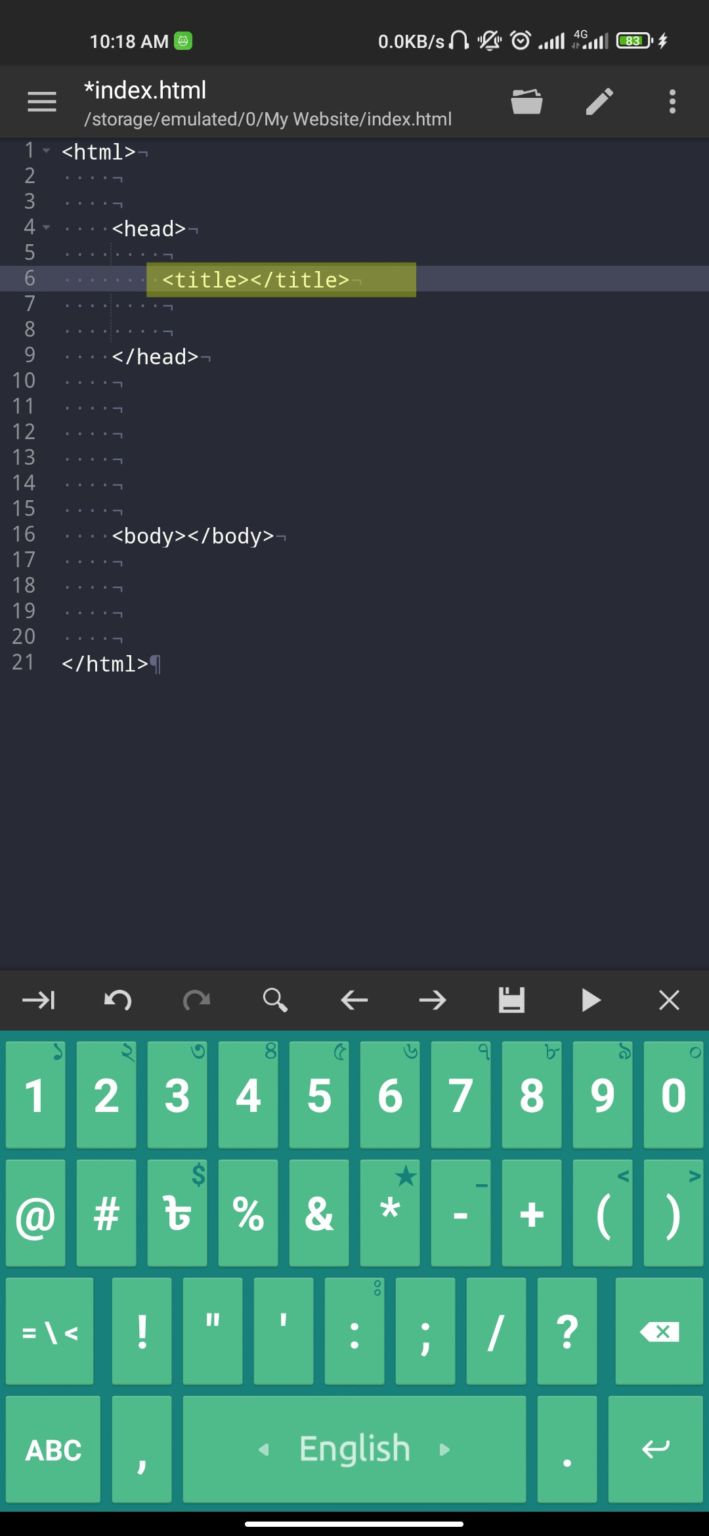
প্রথমে head tag বসাই।
তারপর body tag বসাই।
Head tag ভেতরে একটা গুরত্বপূর্ণ ট্যাগ হল title tag
টাইটেল ট্যাগ কি
একটি টাইটেল হল একটি এইচটিএমএল ডকুমেন্টের নাম বা শিরোনাম।
যেমন দেখুন এটা হচ্ছে ট্রিকবিডির টাইটেল।
টাইটেল ট্যাগ ইউজার এবং Search Engine উভয়কে বলে দেয় যে পেজের মধ্যে কি আছে অর্থ্যাৎ একটি টাইটেল হল একটি পেজের সারাংশ। ওয়েব পেজের টাইটেল হতে হবে এমন যাতে এটি সাইটের অন্য কোন পেজের টাইটেলের সাথে মিলে না যায় অর্থ্যাৎ টাইটেলটি হতে হবে unique এবং নির্ভূল।
এখন টাইটেল ট্যাগ ব্যবহার করি।
এখন আমরা টাইটেল এ যা লিখতে চাই তা শুরু ট্যাগ ও শেষ ট্যাগ এর ভেতর লেখব।
যেমন আমি লেখলাম my website
আজ এই পর্যন্তই ভালো লাগলে লাইক কমেন্ট।