আজকে আলোচনা করবো 2 টি এমন ট্যাগ নিয়ে যেগুলো ওয়েব ডিজাইনে সর্বদাই প্রয়োজন পরে।
| 2টি ট্যাগ হলঃ | |
|---|---|
| h1 tag | h1, h2, h3, h4, h5, h6 tag এসবগুলোই হেডলাইনের জন্য ব্যবহৃত হয়। |
| p tag | লেখার মাঝে প্যারাগ্রাফ তৈরী করার জন্য ব্যবহৃত হয়। |
এই 2টি ট্যাগ নিয়ে বিস্তারিত আলোচনাঃ
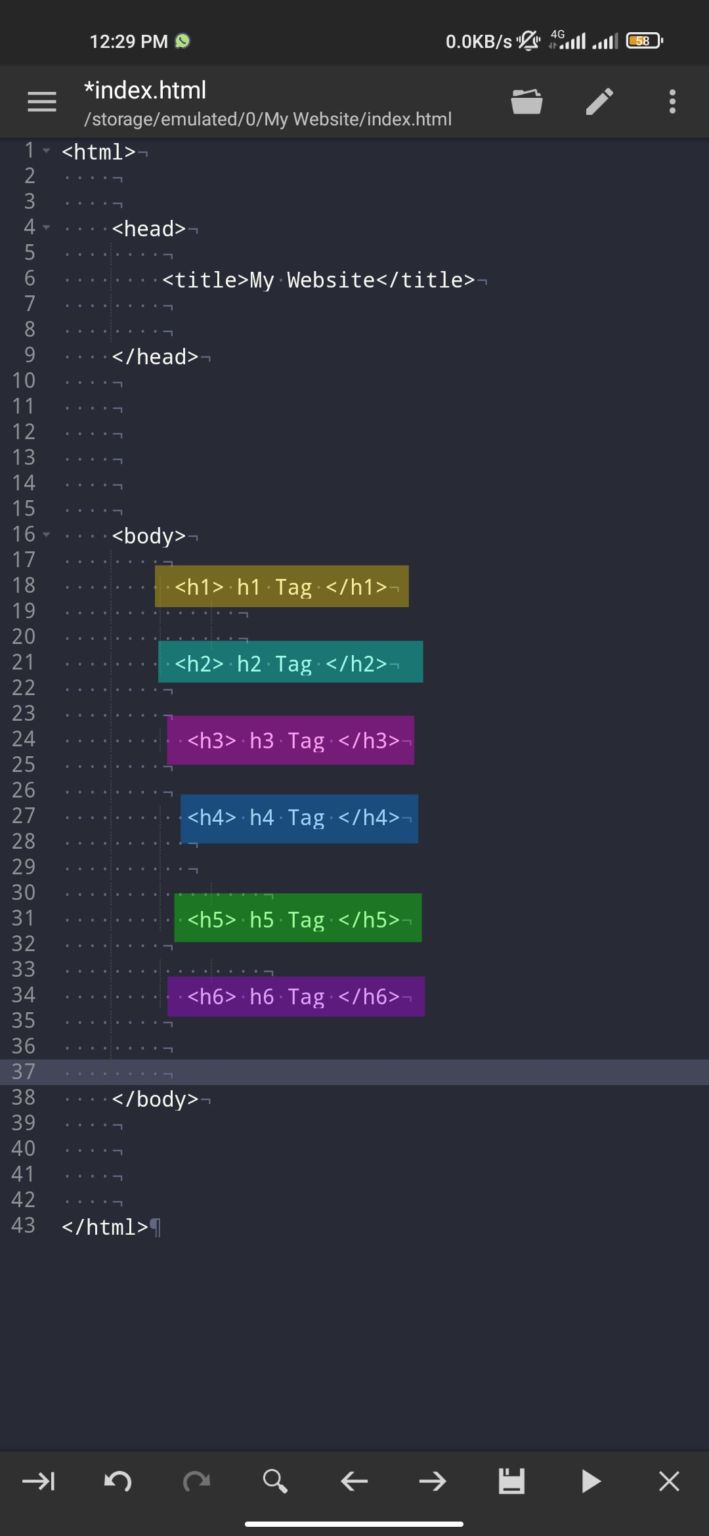
h1, h2, h3, h4, h5, h6 Tag এর ব্যবহারঃ
এই ট্যাগ গুলো ব্যবহার হয় শিরোনাম বা হেডলাইন এর জন্য। যেমনঃ
এটা হচ্ছে হেডলাইন। আর হেডলাইন শো করানো হয় h1 থেকে h6 পর্যন্ত ট্যাগ গুলোর মাধ্যমে।
h1, h2 – h6 এভাবে কয়েকটি হওয়ার কারণ হল যাতে করে আপনারা বিভিন্ন স্তরের হেডলাইন বা শিরোনাম দিতে পারেন। যেমনঃ
h1 Tag সবচেয়ে গুরুত্বপূর্ণ শিরোনাম সংজ্ঞায়িত করে।
h6 Tag সর্বনিম্ন গুরুত্বপূর্ণ শিরোনাম সংজ্ঞায়িত করে।
আমরা যে লেখা হেডলাইন আকারে দেখাতে চাই তা h start tag ও h end tag এর মাঝখানে লিখবো
আসুন পার্থক্য দেখে নেই।
p Tag এর ব্যবহার
p Tag একটি Paragraph বা অনুচ্ছেদ সংজ্ঞায়িত করে। যেমনঃ
এগুলো হচ্ছে প্যারাগ্রাফ বা অনুচ্ছেদ।
p Tag ব্রাউজার কে তার আগে ও পরে একটি ফাঁকা লাইনের নির্দের দান করে।
চলুন দেখে নেই কিভাবে p Tag বসাবো।
বিঃদ্রঃ আমরা যে লেখা প্যারা আকারে দেখাতে চাই তা p start tag ও p end tag এর মাঝখানে লিখবো
রিজাল্ট
এখানে বুঝতে পারেননি হয়ত। আসুন p tag ছাড়া ও p tag সহ লেখি আর পার্থক্য দেখি।
p tag ছাড়া
এখানে আমি p Tag ব্যবহার করিনি
দেখুন সব গুলো লেখা একসাথে আসছে।
এখন আপনার প্রয়োজন হল দুটি লেখা কে দুইটি ভাগ ভাগ প্যারাগ্রাফে দেখানো তার জন্য আপনাকে দুইটি প্যারাগ্রাফ নিতে হবে।
এখানে আমি লেখাকে দুইটি প্যারায় লিখেছি আর রিজাল্ট দেখুন।
আজ এই পর্যন্তই ভালো লাগলে লাইক কমেন্ট।