আসসালামু আলাইকুম
আশা করি সবাই ভালো আছেন , আজকের এই পোস্টের মাধ্যমে আপনারা জানতে পারবেন কীভাবে ওয়ার্ডপ্রেস ওয়েবসাইটের স্প্রিড অপটিমাইজ করতে হয়। আর যারা একটু এই বিষয়ে এক্সপার্ট তারা পোস্টটি স্কিপ করতে পারেন
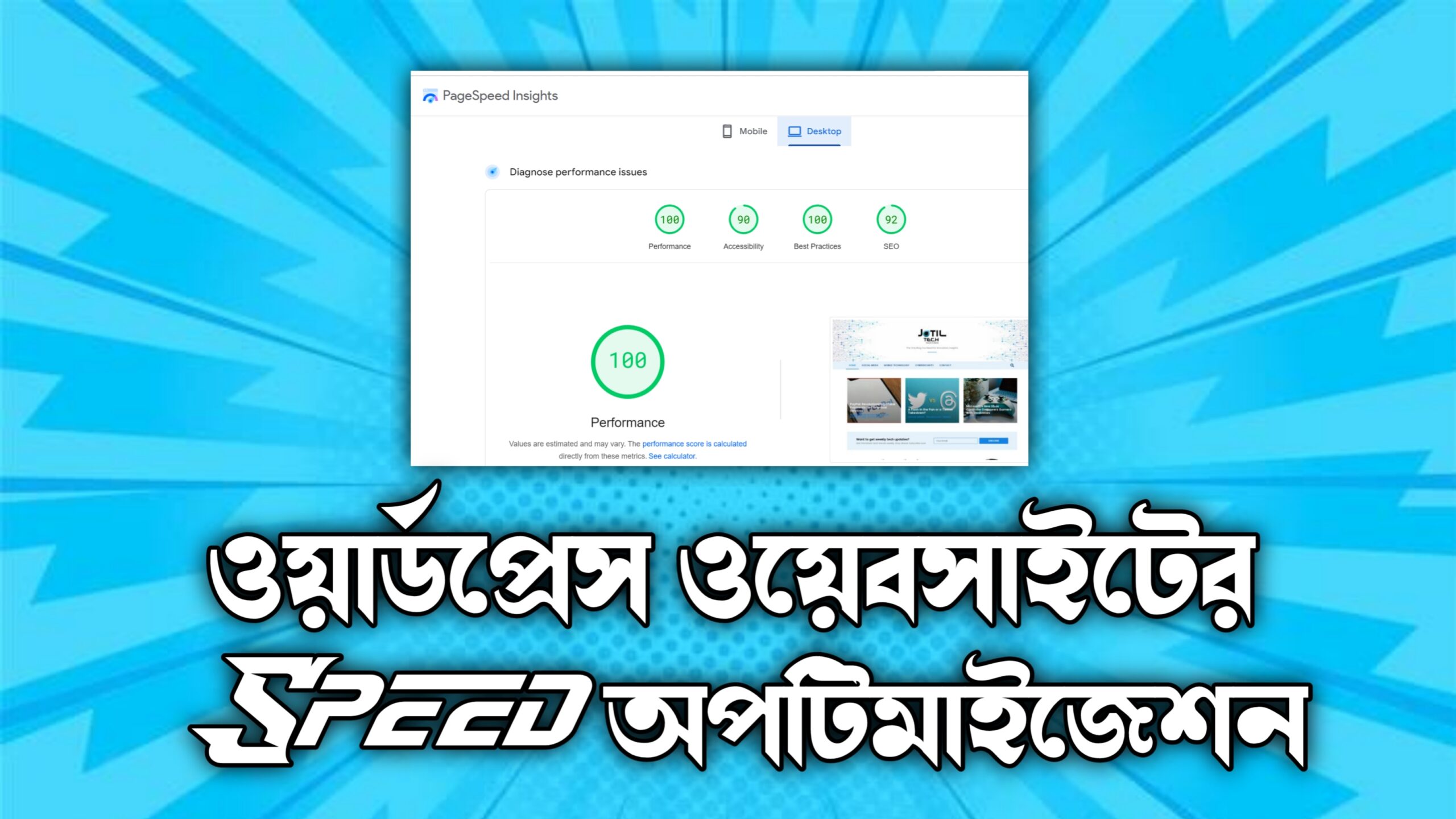
খুবই সহজভাবে আপনাদেরকে বুঝানোর চেষ্টা করবো আশা করি বুঝবেন , সর্বপ্রথম তার আগে কিছু গুরুত্বপূর্ণ কথা বলে রাখি – সেটা হলো আপনার সাইটের স্প্রিড কিছুটা কিন্তু আপনার হোস্টিং এর উপর নির্ভর করে , এই ব্যাপারে যদি কথা বলি তাহলে বলা যায় যে আমি আমার একটা সাইটে ফ্রি হোস্টিং ব্যাবহার করি কিন্তু সেটারও স্প্রিড ৯৯ পর্যন্ত উঠে যায় ডেক্সটপ এ অপরদিকে মোবাইলর ৯০-৯৫ যাই হোক কথা না বলে শুরু করা যাক
সর্বপ্রথম তিনটি প্লাগিন আপনার প্রয়োজন হবে
• WP ROCKET
• GOOGLE FONT OPTIMIZER
• IMIGIFY
এই লিস্টটা দেখার পর অনেকেই টেনশন এ পড়ে গেছেন যে WP ROCKET তো প্রিমিয়াম কিন্তু চিন্তার কারন নেই আমি এটা খুব ঘাটাঘাটির মাধ্যমে এর একটি ভার্সন খুজে পাই সম্ভবত লেটেস্ট ভার্সন এটার প্রিমিয়াম ডাউনলোড লিংক আমি আপনাদের দিবো , যেটা আমি এক বছর ধরে ব্যাবহার করছি কিন্তু এখন পর্যন্ত কোনো সমস্যা পাইনি , আনলিমিটেড ওয়েবসাইটে ব্যবহার করতে পারবেন সম্ভবত ২০৩০ সাল পর্যন্ত কোনো ধরনের সমস্যার সম্মুখীন ছাড়াই
সর্বপ্রথম ওয়ার্ডপ্রেস ড্যাশবোর্ডে যেতে হবে তারপর → প্লাগিন অপশন → তারপর অ্যাড নিউ প্লাগিন
তারপর উপরেই দেখবেন কাস্টম ইনস্টল অর্থাৎ Chose from your Library এটা বলা থাকবে ওখানে ক্লিক করার পর আমি যে WP Rocket প্লাগিনটা দিবো সেটা ওখানে আপলোড করবেন
তারপর ইনস্টল এ ক্লিক করুন তারপর আবার অ্যাড নিউ প্লাগিন এ যান এবার প্লাগিন স্টোর থেকে দুইটা প্লাগিন ডাউনলোড করতে হবে
সর্বপ্রথম সার্চ করুন OMGF দেখবেন একটি প্লাগিন এসে পড়েছে যেটা আপনারা স্ক্রিনশর্ট এ দেখতেই পারছেন
ক্লিক করে ডাউনলোড তারপর অ্যাকটিভ করে নিন এবার আরেকটা প্লাগিন ঠিক একইভাবে অ্যাড করুন সার্চ বারে চলে যান সার্চ করুন Imgify দেখবেন এসে পড়েছে কোনটা না বুঝলে স্ক্রিনশর্ট দেখুন তারপর ওটাও অ্যাকটিভ করে নিন, এখন আমাদের অর্ধেক কাজ প্রায় শেষ
এখানে Imgify প্লাগিনটা একটু সেটআপ করার প্রয়োজন হয় কিন্তু অনেকেই মোটামোটি এই নরমাল সেটআপ এটি করতে পারবে তো সেই জন্য আমি আর দেখালাম না
এখন আপনারা WP Rocket এর সেটিং এ যান
তারপর একেবারে নিচে চলে যান এবং এখানে একটি ফাইল আপনাদের ইমপোর্ট করতে হবে তো ফাইলটির ডাউনলোড লিংক নিচে দেওয়া থাকবে
আর আপনারা যারা ইমপোর্ট অপশন খুজে পাচ্ছেন না তাদের জন্য বলি আপনারা WP Rocket এর টুলস সেকশনে পেয়ে যাবেন।
Wp Rocket Setting File Download
ওটা করা হয়ে গেলে এবার গুগল ফন্ট অপটিমাইজ এর প্লাগিন এ যান তারপর অপটিমাইজে ক্লিক করে অপটিমাইজ করে নিন
এরপর ঠিক একইভাবে ইমেজিফাই এর সেটিংস এ যান নিচে স্ক্রিনশর্টটা দেখে আমার মতো অরকম সেটিং ঠিক করে নিন তারপর নিচের ওই Imgify All এ ক্লিক করুন দেখবেন সব ইমেজ কিছুক্ষণ সময় নিয়ে অপটিমাইজ হয়ে গেছে।
আমাদের সকল কাজ সম্পূর্ন তাই জন্য এখন ওয়েবসাইট স্প্রিড টেস্ট করার পালা , তো আপনারা অবশ্যই স্প্রিডে অনেক বড় পরিবর্তন দেখতে পারবেন আর কার কতো সাইট স্প্রিড বাড়লো কমেন্টে যানান।
প্রধানত আপনারা অনকেই Slow Load বা আস্তে আস্তে লোড নেওয়া থিমি ব্যাবহার করেন সেগুলো লোডিং হতে ব্যাপক সময় নেই তো এগুলা ব্যাবহার করা থেকে দুরে থাকুন , সিম্পল একটি থিমি ব্যাবহার করুন যাতে ভিজিটর খুব সহজেই ভিজিট করতে পারে এবং থিমিটার লোড স্প্রিড ভালো একটা পজিশন এ রয়েছে
কোনো ধরনের কোনো সমস্যা হলে কমেন্ট করুন , না বুঝলে স্ক্রিনশর্ট ফলো করুন আশা করি বুঝতে পারবেন , ধন্যবাদ