hello
ট্রিকবিডি বাসি,
আসসালামু আলাইকুম,
প্রথমেই ক্ষমাচাচ্ছি কারন এই ওয়েব ডিজাইন এর ২য় পার্ট টা আমার আরো ২ দিন আগে দেওার কথা ছিল,কিন্তু আমি বিভিন্য কারনে পোস্ট টা দিতে পারিনি,তাছারা আমি কিন্তু আপনাদের জন্য পোস্ট করার সাথে সাথে আপনাদের জন্য ভিডিও বানাই,আর গত কাল আমার মাইক্রোফোন নস্ট হয়ে যায়, আমি গত কালই ভিডিও টা বানাইছিলাম,এবং ভাবছিলাম ভিডিও আপ্লোড করেই পোস্ট করব,কিন্তু পরে দেখি আমার মাইক্রোফোন নস্ট হওয়ায় ভিডুও তে কোন ভয়েস নেই,আর তখন মেজাজ খারাফ হয়ে যায় এবং কালকের মত ভিডিও করা বা পোস্ট করা বন্ধ রাখি,আর আজ ল্যাপ্টপ এর বিল্ট-ইন মাইক্রোফোন দিয়েই ভিডিও টা আবার রেকর্ড করলাম এবং পোস্ট লিখতে শুরু করলাম,তো আপনারা আশা করি আমার প্রব্লেম বুঝতে পেরে আমায় ক্ষমা করেছেন।
তাহইলে এবার আর কোন কথা না বলে সরাসরি পোস্টে চলে যাই,
আজকে আমাদের web design bangla tutorial এর ২য় পর্ব ,
আজকের পর্বে আমরা এখসাথে ২ টা জিনিশ শিখব,
- আমাদের কম্পিউটার কে আমরা ওয়েব ডিজাইন এর জন্য প্রস্তুত করব।
- আমাদের প্রথম html কোড আমরা আজকে লিখব,এবং html code লিখার নিয়ম টা শিখব,
তো প্রথমে আমরা আমাদের পিসিকে রেডি করব,
আমরা যেহেতু html css নিয়ে কাজ করব তো আমাদের অবশ্যই কোড লিখতে হবে কারন html-css হচ্ছে কোডিং ল্যাংগুয়েজ,সো কোড লিখার জন্য অবশ্যই আমাদের কোড এডিটর ব্যবহার করতে হবে,সো প্রথমেই আমরা একটা কোড এডিটর ডাওনলোড করব,এখন আপনাদের মনে প্রশ্ন জাগতে পারে যে কোড এডিটর কোথায় পাব বা কোথা থেকে ডাওনলোড করব?
তো আমি কিছু কোড এডিটর এর নাম লিখে দিচ্ছি,আপনারা গুগলে এগুলোর নাম লিখে সার্চ করলেই পেয়ে যাবেন,
- notepad
- notepad++
- sublime text editor
তো আপনারা এর যেকোন টা ডাওনলোড করতে পারেন,কিন্তু আমি notepad++ use করে সম্পুর্ন টিউটোরিয়াল করব,বাট আপনারা যেকোন টা ডাওনলোড করলেও প্রব্লেম নাই।
ত code editor ডাওনলোড করার পরে আমাদের যে কাজটি করতে হবে আমাদের কোড গুলা চ্যাক করার জন্য অবশ্যই ব্রাওজার প্রয়োজন হবে তাই আমরা google chrome এবং Mozilla Firefox দুইটা ব্রাওজয়ারের লেটেস্ট ভার্শন ডাওনলোড করে নেব,আর পুরাতন ভার্শন থাকলে আপডেট করে নেব।
তার পরে আমাদের আরেকটা কাজ করতে হবে আমাদের কম্পিউটার রেডি করার জন্য,
আমরা আমাদের কম্পিউটারের ফাইলের এক্সটেনশন আনহাইড করে করে নেব,
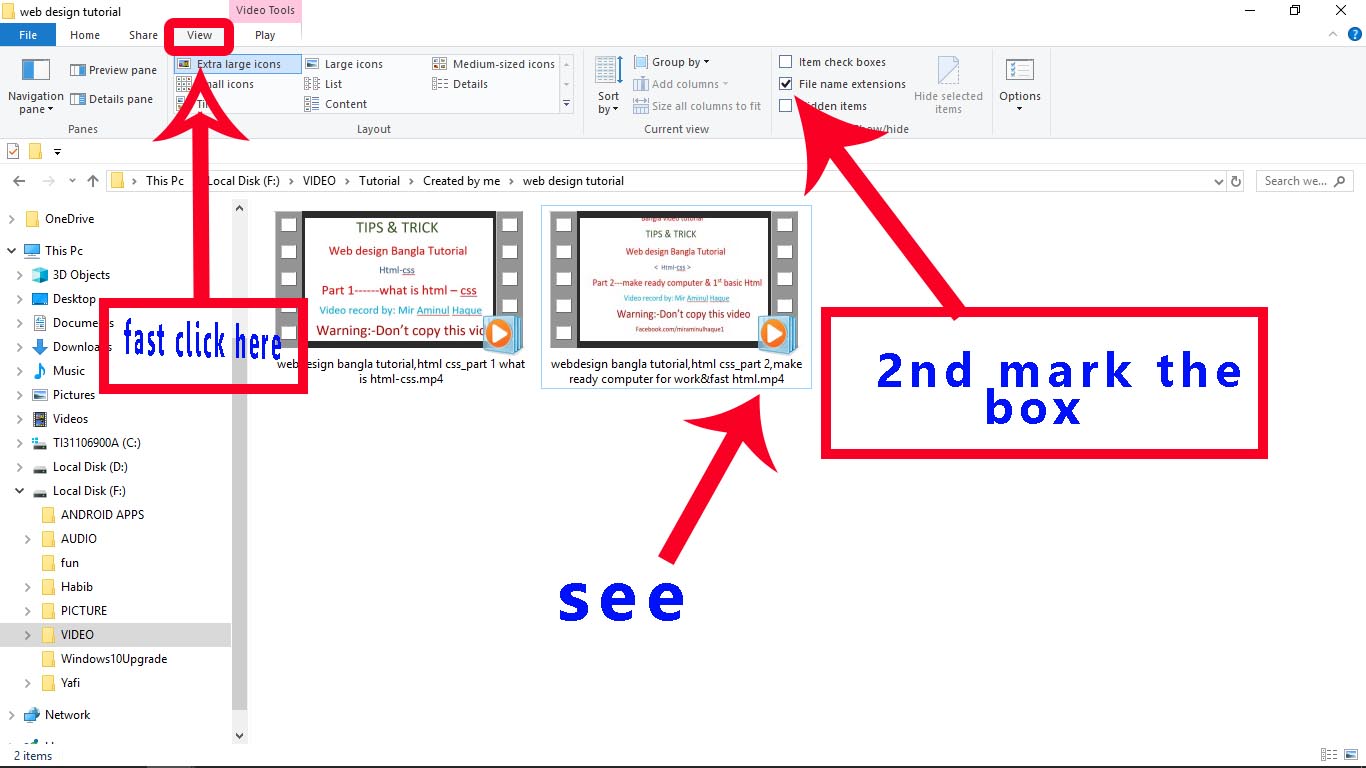
ফাইলের এক্সটেনশন কী সেটা আশাকরি আপনারা জানেন তাও বলছি আমরা জানি সব গুলা ফাইলের একটা ফরমেট থাকে , যেমন অডিও ফাইল গুলা mp3 video file mp4 এমন হয়ে থাকে তো সেই ফাইলের ফরমেট ই হচ্ছে ফাইলের এক্সটেনশন,আর আমাদের কম্পিউটারে হাইড থাকে সেটা আমাদের আনহাইড করতে হবে ,ফাইলের এক্সটেনশন আনহাইড করার জন্য আপনার কম্পিউটারের ফাইল এক্সপ্লোরারে গিয়ে নিছের স্ক্রিনশট ফলো করুন,
ফাইলের এক্সট্রনশন আনহাইড করার পরে আমাদের কম্পিউটার সম্পুর্ন রেডি ওয়েব ডিজাইন এর জন্য,
এবার আমরা আমাদের ফাস্ট html লিখা স্টার্ট করব,এইচটিএমএল লিখার জন্য প্রথমে আমাদের একটি এইচটিএমএল ফাইল তৈরী করতে হবে।
কারন এইচটিএমএল কোডগুলা আমরা এইচটিএমএল ফাইলে সেইভ করব, সো আমরা আমাদের কম্পিউটারে একটা ফোল্ডার ওপেন করব,এবং সেখানে মাউসের রাইট বাটনে ক্লিক করে new option এ যাব এবং new এর উপরে মাউসের কার্সার রাখলে সেটার পাশেন অনেক অপশন আসবে সেখান থেকে আমরা text document এ ক্লিক করব,এবং আমাদের একটা নিউ ফাইল তৈরী হমে new text document.txt আমরা সেই ফাইল্টা রিনেইম করে যেকোন নাম লিখতে পারি,বাট ওয়েব ডিজাইন এর জন্য আমরা যখন কোড লিখব তখন আমাদের অনেক নিয়ম মানতে হয়,সেই নিয়ম অনুযায়ী আমরা আমাদের ফাইলের নাম দেব index তারপরে আমরা আমাদের ফাইলের এক্সটেনশন টা চেইঞ্জ করব কারন আমাদের তৈরী ফাইল্টা txt format but এইচটিএমএল ফাইল গুলা txt format এর হয় না,এইচটিএমএল ফাইলের ফরমেট হয় html or htm সো আমরা এই ফাইলের ডট এর পরের txt লিখা কেটে সেখানে html লিখব।
তারপরে আমরা কিবোর্ড এর এন্টার বাটনে ক্লিক করলে আমাদের কাছে একটা কনফারমেশন চাইবে আমরা সেখানে কনফ্রাম করব।
এবার তৈরী হয়ে গেল আমাদের html file (এতক্ষন আমরা যে কাজ করলাম সেটা আমার বিশ্বাস যেকোন পিসি ইউজার কোন স্ক্রিনশট ছাড়াই করতে পারবে,তাই আর স্ক্রিনশট দিলাম না,তাও কেউ না পারলে নিছের ভিডিও তো আপনার জন্য অপেক্ষারত)
এবার আমরা আমাদের ফাইল্টা গুগল ক্রোম ব্রাউজার দিয়ে ওপেন করব,এর জন্য আপনার পিসিতে গুগল ক্রোম ব্রাওজার কে ডিফল্ট ব্রাউজার করে ফাইলের উপর মাউসের কার্সার রেখে ক্লিক করুন,অথবা ডিফল্ট ব্রাউজার সেট না করে ওপেন করার জন্য ফাইলের উপর মাউসের কার্সার রেখে রাইট বাটনে ক্লিক করে open with এ গিয়ে গুগল্ক্রোম দিয়ে ওপেন করুন,
ওপেন করার পরে,নিছের স্ক্রিনশটের মত দেখাবে
তো স্ক্রিনশটে আমরা দেখতে পাচ্ছি একদম উপরের অংশে index.html লিখা সো করতেছে সেটা হচ্ছে আমাদের ওয়েব পেইজ এর টাইটেলবার,আর আমাদের ফাইল্টা এখনো empty সো সেখানে file এর নাম দেখাচ্ছে, এবং পুরু স্ক্রিনে কোন কিছুই সো করতেছে না,তো আমরা যখন কোড লিখা শুরু করব তখন আমাদের পাইজে আস্তে আস্তে আমাদের ইচ্ছা মতজিনিশ সো করবে,সো আমরা এখন আমাদের ফাইলটাতে এখন কোদ লিখব এর জন্য আগে যে ফোল্ডারে ফাইল তঈরী করেছিলেন সেখানে যান,এবং তৈরী কৃত ফাইল্টাতে মাউসের কার্সার রেখে মাউসের রাইট বাটনে ক্লিক করেন,এবং দেখুন ২য় নাম্বারে একতা অপ্সন আছে edit with notepad++ আপনি যদি notepad++ install করে থাকেন তাহইলে অবশ্যই এই অপ্সন সো করবে,সেখানে ক্লিক করুন এবং ফাইল্টা notepad++ এ ওপেন হবে।
এখন আমরা কোড লিখা স্টার্ট করব,
ত কোড লিখা স্টার্ট করার আগে আমদের জেনে নেওয়া দরকার যে এইচটিএমএল এর বিভিন্য ভার্শন আছে বাট আমরা শুধু html 5 শিখব,কারন এইচটিএমএল ফাইভ সিখলে আমরা সেটা দিয়ে সকল কাজ করতে পারব।
এইচটিএমএল লিখার জন্য প্রথমেই যেটা লিখতে হয় সেটা হল DOCTYPE ,DOCTYPE এর মানে হচ্ছে আমরা সেটা ডিকলার করব যে আমরা কোন ভার্শন এর এইচটিএমএল লিখতেছি,কারন ওয়েব পেইজ তো আমরা ব্রাউজার দিয়ে ওপেন করব,আর ব্রাউজারের তো বুঝতে হবে যে এইটা কোন ভার্শন এর হত্মল,এবং ব্রাউজার সেই অনুযায়ী আমাদের পেইজ টা লোড করবে,
তো এইচটিএমএল ফাইভ এ ডকটাইপ খুভ ই সহজ , তো আমরা জেনে নেই ডক টাইফ কিভাবে লিখব,doctype লিখার নিয়ম হল
এইটা ফাস্ট < তারপরে ! তারপরে DOCTYPE (বড় হাতের)html তারপরে > মানে <!DOCTYPE html> এমন,
স্ক্রিনশট দেখুন-
তারপরে আমরা ENTER প্রেস করে নিছের লাইনে যাব এবং সেখান আমাদের এইচটিএমএল এর ট্যাগ লিখতে হবে,আমাদের জেনে নেওয়া দরকার সম্পুর্ন এইচটিএমএল ই ট্যাগ নির্ভরশীল,এইচটিএমএল এ সব কিছুর জন্যই ট্যাগ আছে আমরা আস্তে আস্তে সবগুলা ট্যাগ শিখব,তো এখন আমরা যে ট্যাগ লিখব সেটা হচ্ছে এইচটিএমএল এর মূল ট্যাগ এইচটিএমএল এ যেকোন কিছু লিখতে হলে আমাদের এই ট্যাগ প্রথমে লিখতে হবে,
তো আমরা লিখব সেই ট্যাগ টি ,তার আগে জেনে নেই এইচটিএমএল ট্যাগ লিখার নিয়ম,
প্রথমে < তারপরে tagname তারপরে > এবং এইচটিএমএল এর বেশিরভাগ ট্যাগ এর ই দুইটা অংশ ১ অপেনিং ২ ক্লোজিং তো লাস্টে লিখাতে হবে ক্লোজিং ট্যাগ এমন প্রথমে < তারপরে / তারপরে Tag name তারপরে >।
তো আমরা আমাদের কোড লিখব
<html></html>
এখন আমরা বাকী যা কিছু লিখব সব এই ট্যাগ এর মধ্যে সো আমরা opening and closing ট্যাগ এর মাঝে মাউসের কার্সার রেখে এন্টার প্রেস করে ২টাকে অনেকটা আলাদা করে দেব
এবার আমরা এর মধ্যে আরো দুইটা কোড লিখব ১ টা হল
<head></head>
২য় টা হল
<body></body>
এখন আমরা জেনে নেই কোন ট্যাগ এর কাজ কী?
প্রথমে head এর টা ,এর কাজ হচ্ছে আমরা এইট্যাগ এর মাঝে সাইটের বিভিন্য তথ্য লিখব এবং আমরা যা আগে দেখেছিলাম টাইটেল সেটা আমরা এখানেই লিখব,এবং আমরা যখন css শিখব তখন এখানে আমাদের স্টাইল শীটকে লিংক আপ করাব এই head এর মধ্যে,এছাড়া এই আরো অনেক কাজ আছে আমরা সেটা পরে জানব,
এবার আসি body এখানে আমরা আমাদের সাইটের সকল কন্টেন্ট দেব যা যা আমাদের সাইটে সো করাতে চাই,
তো এখন পর্যন্ত আমরা যা লিখলাম–
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
তো আমরা HTML কোড লিখার নিয়ম শিখে গেলাম,এবং আমরা আমাদের কোড লিখে ফেললাম,
তো এবার আমরা আরেকটা ট্যাগ লিখব ,আমরা আমাদের সাইতের টাইটেল সেট করব,
এর জন্য আমরা আমাদের <head></head> ট্যাগ এর ভিতরে আরেক ট্যাগ লিখব <title></title> এবং ট্যাগ এর ভেতরে যেটা লিখব সেটাই আমাদের সাইটের টাইটেলবারে সো করবে।নিছের স্ক্রিনশট এর মত লিখুন—-
এবং আমরা ফাইলটা গুগল ক্রোমে লাঞ্চ করলে দেখতে পাব আমাদের টাইটেল ট্যাগ এ যেটা লিখেছি সেটা এখানে সো করবে।
তো এবার আমরা একটা কাজ শিখে গেলাম এবার আমরা বডি অংশে একটা কিছু লিখে সেটা সো করাব।
আমরা বডি ট্যাগ এর ভিতরে একটা ট্যাগ লিখে সেটা সো করাব।
তো আমরা একটা ট্যাগ লিখব heading ta্ হেডিং লিখার জন্য h2 tag ব্যবহার করব,
অনেকগুলা হেডিং আছে আমরা আপাদত h2 লিখব,
নিছের স্ক্রিনশট এর মত–
এবং সেইভ করে সেটা গুগল ক্রোমে ওপেন করব এবং দেখব সে হেডিং এখানে সো করেছে
নিচের স্ক্রিনশট এর মত—
আবার আমরা দেখি আমরা আজ টোটাল কতটা কোড লিখলাম,
স্ক্রিনশট–
একটা কথাঃ-
একভাই বলেছিলে আমার টাইটেল ওয়েব ডিজাইন হতে পারে আয়ের নিশ্চিত উপায় বাট আমি আয়ের ব্যপারে পোস্টে কিছু উল্যেক করিনি কেন,ভাই আপনি স্বাধীন ভাই এর পোস্ট টা দেখুন,তবে তার আগে জেনে রাখুন,ওয়েব ডিজাইন শিখার আগেই যদি আয়ের চিন্তা শুরু করেন তাহলে আমার মনে এইটা একটা নেগেটিভ দিক,কারন ওয়েব ডিজাইন শিখে গেলে আপনাকে আর চিন্তা করতে হবে না আর্নিং এর জন্য,আর সেটা আমি কোর্স শেষে আলোচনা করন,
স্বাধীন ভাই এর পোস্ট-
ওয়েব ডিজাইন ডেভেলপমেন্ট কি? এর ভবিষ্যৎ এবং ফ্রিল্যান্সিং এ ক্যারিয়ার – বিস্তারিত
ত আজকের পর্ব এই পর্যন্তই আশা করি সবাই বুঝতে পারছেন ,বুজে থাকলে একটা লাইক দেন,এবং একটা ভাল কমেন্ট করেন যা দেখে পরের পোস্ট লিখার আগ্রহ বাড়বে,আর হ্যা কোন সমস্য হলেওকমেন্ট করতে পারেন,অথবা নিচের ভিডিও দেখতে পারেন।
সবাই ভাল থাকেন সুস্থ থাকেন,কথা হবে পরের পোস্টে ইনশা আল্লাহ,
ভাই আমার কাছ থেকে সামান্য উপক্রিত হলে আমার চ্যানেল টি সাবস্ক্রাই করতে পারেন
আমার চ্যানেল লিংক ঃ- TIPS & TRICK
আমার ফেইসবুক লিংক ঃ- MIR AMINUL HAQUE