আমার মনে হয় আমরা সকলেই জানি যে, সামনে আসতে চলেছে “মুজিব বর্ষ”।
তবুও যারা মুজিব বর্ষ কি? জানেন না তাদেরকে জানিয়ে দেই,
মুজিব বর্ষ হল বাংলাদেশের প্রতিষ্ঠাতা শেখ মুজিবুর রহমানের জন্মশতবার্ষিকী পালনের জন্য ঘোষিত বর্ষ। বাংলাদেশ সরকার ২০২০-২১ খ্রিস্টাব্দকে মুজিব বর্ষ হিসেবে পালনের ঘোষণা দিয়েছে।
২০২০ খ্রিস্টাব্দের ১৭ই মার্চ থেকে ২০২১ খ্রিস্টাব্দের ২৬ মার্চ পর্যন্ত এ বর্ষ উদ্যাপন করা হবে।বাংলাদেশের জাতির পিতা এবং বঙ্গবন্ধু খ্যাত এই তেজস্বী নেতা অবিভক্ত ভারতের পূর্ববঙ্গে (বর্তমানে বাংলাদেশের গোপালগঞ্জ জেলার টুঙ্গিপাড়া গ্রামে) ১৯২০ খ্রিস্টাব্দের ১৭ই মার্চ জন্মগ্রহণ করেন।
আবার ২০২১ খ্রিস্টাব্দের ২৬শে মার্চ তারিখে বাংলাদেশের স্বাধীনতার অর্ধ-শত বার্ষিকীতে পদার্পণ করবে। দেশটির স্বাধীনতা সংগ্রামে শেখ মুজিবুর রহমান ওতপ্রোতভাবে জড়িত থাকায় ঘোষিত বর্ষটি বিশেষ তাৎপর্যপূর্ণ।
তো আশা করি বুঝতে পেরেছেন?
মুজিব বর্ষ কি?
আসলে মুজিব বর্ষ এটা আমাদের গর্বের একটি বছর, এ বছরে বঙ্গবন্ধুর সকল ইচ্ছা পূরণ হয়েছে,
সে চেয়েছিলো বাংলাদেশ-কে স্বাধীন করতে,
সে চেয়েছিলো গরীব দুঃখীর দুঃখ মুছে দিতে,
সে চেয়েছিলো পদ্মা-সেতু তৈরী করতে,
তবে দুঃখের বিষয় এটাই যে, তার প্রতিটি সপ্ন সে পূরণ করতে পারে নি,
তবে তার সুযোগ্য কণ্যা মাননীয় প্রধানমন্ত্রী সেইসব করে দেখিয়েছে,
আমরা উপরের লেখা থেকে জানলাম যে, ২০২০ খ্রিস্টাব্দের ১৭ই মার্চ থেকে মুজিব বর্ষ শুরু হতে যাচ্ছে,
যারা টেলিভিশন দেখেন তারা হয়তো একটা জিনিস খেয়াল করেছেন?
বাংলাদেশী প্রতিটি টিভি চ্যানেলের উপরেই মুজিব বর্ষ শুরুর সময় গণনা হচ্ছে,

সেরকমই আপনি কি চান না আপনার সাইটের টেলিভিশনের মতোন মুজিব বর্ষের সময় গণনা করাতে?
হুম, আমি আজ আপনাদেরকে ফ্রী ১০০০৳ মূল্যের এই মুজিব বর্ষের গণনার কোডটি ফ্রীতে দিয়ে দিবো,
বিশ্বাস হচ্ছে না তো যে, কোডটির দাম কি না ১০০০৳ টাকা?, আচ্ছা প্রমাণ দেখুন,
থীম-বাজার নামক বাংলাদেশী একটি ওয়েবসাইটে এটি মূল্য ১০০০৳ টাকা, আজ সকলে এটি দেখার পর নিজেই এই কোডটি তৈরী করলাম,
আশা করি আপনাদের ভালো লাগবে?
আর থীম-বাজারে এই কোডটি প্লাগীন আকারে তৈরী যার কারণে ওটা শুধু ওয়ার্ডপ্রেসই কাজ করবে, আর আমার তৈরী করা কোডটি প্রথয়েকটি স্থানে কাজ করবে,
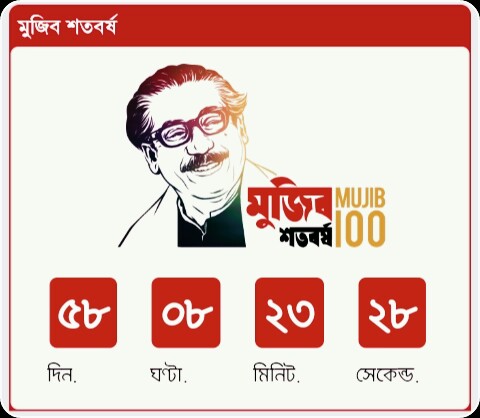
কেমন হবে মুজিব বর্ষ গণনার উইডজেটটি এখনি লাইভ দেখে নিনঃ
আশা করি পছন্দ হয়েছে?
হওয়ারই কথা,
এবার আসুন কোডটি নিয়ে নিন,
</p><br />
<div><br />
<a href="https://cutt.ly/hrvgvs8"></p><br />
<p><a href="https://cutt.ly/hrvgvs8"></p><br />
<div class="countdown"><br />
<div class="mujib_countdown" id="mujib_countdown" align="center"><br />
<div class="mujib-image"><br />
<img src="https://twicebd.com/wp-content/uploads/2020/01/mujib2-1.gif" alt="মুজিববর্ষ"><br />
</div><br />
<div id="countdown_block" style="max-width: 100%"><br />
<div class="flip-clock"></div><br />
</p></div><br />
</div><br />
</div><br />
<p> var cur_lang = 'bn';</p><br />
<p> console.clear();<br /><br />
function CountdownTracker(label, value){</p><br />
<p> var el = document.createElement('span');</p><br />
<p> el.className = 'flip-clock__piece';<br /><br />
el.innerHTML = '<b class="flip-clock__card card"><b class="card__top"></b><b class="card__bottom"></b><b class="card__back"><b class="card__bottom"></b></b></b>' +<br /><br />
'<span class="flip-clock__slot">' + label + '</span>';</p><br />
<p> this.el = el;</p><br />
<p> var top = el.querySelector('.card__top'),<br /><br />
bottom = el.querySelector('.card__bottom'),<br /><br />
back = el.querySelector('.card__back'),<br /><br />
backBottom = el.querySelector('.card__back .card__bottom');</p><br />
<p> this.update = function(val){<br /><br />
val = ( '০' + val ).slice(-2);<br /><br />
if ( val !== this.currentValue ) {</p><br />
<p> if ( this.currentValue >= 0 ) {<br /><br />
back.setAttribute('data-value', this.currentValue);<br /><br />
bottom.setAttribute('data-value', this.currentValue);<br /><br />
}<br /><br />
this.currentValue = val;<br /><br />
top.innerText = this.currentValue;<br /><br />
backBottom.setAttribute('data-value', this.currentValue);</p><br />
<p> this.el.classList.remove('flip');<br /><br />
void this.el.offsetWidth;<br /><br />
this.el.classList.add('flip');<br /><br />
}<br /><br />
}</p><br />
<p> this.update(value);<br /><br />
}</p><br />
<p> function getTimeRemaining(endtime) {<br /><br />
var t = Date.parse(endtime) - Date.parse(new Date());<br /><br />
// return {<br /><br />
// 'Total': t,<br /><br />
// 'Days': Math.floor(t / (1000 * 60 * 60 * 24)),<br /><br />
// 'Hours': Math.floor((t / (1000 * 60 * 60)) % 24),<br /><br />
// 'Minutes': Math.floor((t / 1000 / 60) % 60),<br /><br />
// 'Seconds': Math.floor((t / 1000) % 60)<br /><br />
// };<br /><br />
if(cur_lang == 'bn'){<br /><br />
return {<br /><br />
'Total': t,<br /><br />
'দিন.': Math.floor(t / (1000 * 60 * 60 * 24)),<br /><br />
'ঘণ্টা.': Math.floor((t / (1000 * 60 * 60)) % 24),<br /><br />
'মিনিট.': Math.floor((t / 1000 / 60) % 60),<br /><br />
'সেকেন্ড.': Math.floor((t / 1000) % 60)<br /><br />
};<br /><br />
}else if(cur_lang == 'en'){<br /><br />
return {<br /><br />
'Total': t,<br /><br />
'Days': Math.floor(t / (1000 * 60 * 60 * 24)),<br /><br />
'Hours': Math.floor((t / (1000 * 60 * 60)) % 24),<br /><br />
'Minutes': Math.floor((t / 1000 / 60) % 60),<br /><br />
'Seconds': Math.floor((t / 1000) % 60)<br /><br />
};<br /><br />
}<br /><br />
}</p><br />
<p> // banglaDefine function<br /><br />
function defineBangla(val) {<br /><br />
var EnlishToBanglaNumber={'0':'০','1':'১','2':'২','3':'৩','4':'৪','5':'৫','6':'৬','7':'৭','8':'৮','9':'৯'};<br /><br />
String.prototype.getDigitBanglaFromEnglish = function() {<br /><br />
var retStr = this;<br /><br />
for (var x in EnlishToBanglaNumber) {<br /><br />
retStr = retStr.replace(new RegExp(x, 'g'), EnlishToBanglaNumber[x]);<br /><br />
}<br /><br />
return retStr;<br /><br />
};<br /><br />
var english_number=''+val;<br /><br />
var bangla_converted_number=english_number.getDigitBanglaFromEnglish();<br /><br />
return bangla_converted_number;<br /><br />
}</p><br />
<p> function getTime() {<br /><br />
var t = new Date();<br /><br />
return {<br /><br />
'Total': t,<br /><br />
'Hours': t.getHours() % 12,<br /><br />
'Minutes': t.getMinutes(),<br /><br />
'Seconds': t.getSeconds()<br /><br />
};<br /><br />
}</p><br />
<p> function Clock(countdown,callback) {</p><br />
<p> countdown = countdown ? new Date(Date.parse(countdown)) : false;<br /><br />
callback = callback || function(){};</p><br />
<p> var updateFn = countdown ? getTimeRemaining : getTime;</p><br />
<p> this.el = document.createElement('div');<br /><br />
this.el.className = 'flip-clock';</p><br />
<p> var trackers = {},<br /><br />
t = updateFn(countdown),<br /><br />
key, timeinterval;</p><br />
<p> for ( key in t ){<br /><br />
if ( key === 'Total' ) { continue; }<br /><br />
trackers[key] = new CountdownTracker(key, defineBangla(t[key]));<br /><br />
this.el.appendChild(trackers[key].el);<br /><br />
}</p><br />
<p> var i = 0;<br /><br />
function updateClock() {<br /><br />
timeinterval = requestAnimationFrame(updateClock);</p><br />
<p> // throttle so it's not constantly updating the time.<br /><br />
if ( i++ % 10 ) { return; }</p><br />
<p> var t = updateFn(countdown);<br /><br />
if ( t.Total < 0 ) {<br /><br />
cancelAnimationFrame(timeinterval);<br /><br />
for ( key in trackers ){<br /><br />
trackers[key].update( 0 );<br /><br />
}<br /><br />
callback();<br /><br />
return;<br /><br />
}</p><br />
<p> for ( key in trackers ){<br /><br />
trackers[key].update( defineBangla(t[key]) );<br /><br />
}<br /><br />
}</p><br />
<p> setTimeout(updateClock,500);<br /><br />
}</p><br />
<p> var deadline = new Date("Mar 17, 2020 00:01:01");<br /><br />
// var deadline = new Date(Date.parse(new Date()) + 12 * 24 * 60 * 60 * 1000);<br /><br />
var c = new Clock(deadline, function(){ alert('countdown complete') });<br /><br />
// document.body.appendChild(c.el);</p><br />
<p> document.getElementById('countdown_block').appendChild(c.el);</p><br />
<p> //See Current Time<br /><br />
//var clock = new Clock();<br /><br />
//document.body.appendChild(clock.el);</p><br />
<p> // js for bg<br /><br />
(function()<br /><br />
{<br /><br />
var c;<br /><br />
var ctx;<br /><br />
var width;<br /><br />
var height;</p><br />
<p> var axes = [];<br /><br />
var wanderers = [];<br /><br />
var colors = [<br /><br />
"#FFCC00",<br /><br />
"#66CCF0",<br /><br />
"#FF0033",<br /><br />
"#99CC33"<br /><br />
];</p><br />
<p> window.onload = function()<br /><br />
{</p><br />
<p> c = document.getElementById( "canvas" );<br /><br />
ctx = c.getContext( "2d" );<br /><br />
window.onresize = onResize;<br /><br />
window.onmousedown = onMouseDown;<br /><br />
onResize();</p><br />
<p> setInterval( update, 50 );</p><br />
<p> }</p><br />
<p> function onResize( e )<br /><br />
{</p><br />
<p> //width = getWidth( document.getElementById(mojib_countdown) );<br /><br />
width = 336;<br /><br />
//height = getHeight( document.getElementById(mojib_countdown) );<br /><br />
height = 280;</p><br />
<p> c.width = width;<br /><br />
c.height = height;</p><br />
<p> reset();</p><br />
<p> }</p><br />
<p> /*function getWidth( element ){return Math.max(element.scrollWidth,element.offsetWidth,element.clientWidth );}<br /><br />
function getHeight( element ){return Math.max(element.scrollHeight,element.offsetHeight,element.clientHeight );}*/</p><br />
<p> function reset()<br /><br />
{<br /><br />
axes = [];</p><br />
<p> var random = 500;</p><br />
<p> var cols = 30;<br /><br />
for( var i = 0; i < cols; i++ )<br /><br />
{<br /><br />
var a = new point( width / cols * i + random * Math.random(), 0 );<br /><br />
var b = new point( width / cols * i + random * Math.random(), height );<br /><br />
axes.push( new Axe( a,b ) );<br /><br />
}</p><br />
<p> var rows = 20;<br /><br />
for( var i = 0; i < rows; i++ )<br /><br />
{<br /><br />
var a = new point( 0, height / rows * i + random * Math.random());<br /><br />
var b = new point( width, height / rows * i + random * Math.random());<br /><br />
axes.push( new Axe( a,b ) );<br /><br />
}<br /><br />
wanderers = [];<br /><br />
for( var i = 0; i < colors.length * 3; i++ )<br /><br />
{<br /><br />
wanderers.push( new wanderer( Math.random() * width, Math.random() * height,<br /><br />
0,<br /><br />
Math.random() + .5, colors[ i % colors.length ]) );<br /><br />
}</p><br />
<p> }</p><br />
<p> function onMouseDown()<br /><br />
{<br /><br />
reset();<br /><br />
}</p><br />
<p> function update()<br /><br />
{</p><br />
<p> ctx.fillStyle = "rgba(255,255,255,.25)";<br /><br />
ctx.globalCompositeOperation = "lighten";<br /><br />
ctx.fillRect( 0,0,width, height );<br /><br />
ctx.globalCompositeOperation = "source-over";</p><br />
<p> ctx.strokeStyle = "rgba(16,16,16,.01 )";<br /><br />
for( var j = 0; j < axes.length; j++ )axes[ j ].draw( ctx );</p><br />
<p> for( var i = 0; i < wanderers.length; i++ )<br /><br />
{</p><br />
<p> var hull = [];<br /><br />
var pp_hull = [];<br /><br />
var p = wanderers[ i ];<br /><br />
p.update( width, height );</p><br />
<p> ctx.beginPath();</p><br />
<p> ctx.fillStyle = p.color;<br /><br />
ctx.arc( p.x, p.y, 8, 0, Math.PI * 2, true );<br /><br />
ctx.fill();</p><br />
<p> ctx.closePath();</p><br />
<p> for( var j = 0; j < axes.length; j++ )<br /><br />
{</p><br />
<p> var axe = axes[ j ];</p><br />
<p> var r = axe.reflect( p );</p><br />
<p> ctx.beginPath();</p><br />
<p> ctx.fillStyle = p.color;<br /><br />
ctx.arc( r.x, r.y, 2, 0, Math.PI * 2, true );<br /><br />
ctx.fill();</p><br />
<p> ctx.closePath();</p><br />
<p> }<br /><br />
}<br /><br />
}</p><br />
<p> var Axe = function( a,b ){ this.a = a; this.b=b; }<br /><br />
Axe.prototype =<br /><br />
{<br /><br />
draw : function( ctx ){ctx.beginPath();ctx.moveTo( this.a.x, this.a.y );ctx.lineTo( this.b.x, this.b.y );ctx.stroke();ctx.closePath();}<br /><br />
,reflect : function( p ){return utils.reflect( p, this.a, this.b );}<br /><br />
}</p><br />
<p> var wanderer = function( x,y,a,s,color ){this.x = x||0;this.y = y||0;this.a = a||0;this.s = s||1;this.color = color||"#000";}<br /><br />
wanderer.prototype =<br /><br />
{<br /><br />
update : function( width, height )<br /><br />
{<br /><br />
with( this )<br /><br />
{<br /><br />
a += ( Math.random() - .5 ) * 10 / 180 * Math.PI;</p><br />
<p> x += Math.cos( a ) * s;<br /><br />
y += Math.sin( a ) * s;</p><br />
<p> if( x height ) a += Math.PI / 180;<br /><br />
}<br /><br />
}<br /><br />
}</p><br />
<p> var point = function( x,y ){this.x = x||0;this.y = y||0;}<br /><br />
var utils = function(){};<br /><br />
utils.reflect = function(p,a,b)<br /><br />
{<br /><br />
var pp = utils.project( p, a, b, false );<br /><br />
return new point( p.x + ( pp.x - p.x ) * 2,p.y + ( pp.y - p.y ) * 2 );<br /><br />
}<br /><br />
utils.project = function( p, a, b, asSegment )<br /><br />
{<br /><br />
var dx = b.x - a.x;<br /><br />
var dy = b.y - a.y;<br /><br />
if ( asSegment && dx == 0 && dy == 0 ){return a;}<br /><br />
var t = ( ( p.x - a.x ) * dx + ( p.y - a.y ) * dy) / ( dx * dx + dy * dy );<br /><br />
if ( asSegment && t 1) return b;<br /><br />
return new point( a.x + t * dx, a.y + t * dy );<br /><br />
}</p><br />
<p> })();</p></div><br />
</p></div><br />
<p></a><br />
</div><br />
</p></div><br />
</p></div><br />
<p></a><br />
</div><br />
<p>
উপরের কোডটি কপি করতে কোথাও সমস্যা হলে নিচের ফাইলটি ডাউনলোড করে নিন,
যেখানে মুজিব বর্ষের এই কাউনডাউনটি শো করাতে চান সেখানে উপরের কোডটি বসিয়ে দিন কাজ হয়ে যাবে,
তাহলে আজকে এই টুকুই ছিলো দেওয়ার মতো পরে আরো কিছু দেওয়ার চেষ্টা করব,
