আপনি কি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের পোস্টের Author’s Comment কে হাইলাইট করতে চান?
আপনার ওয়ার্ডপ্রেস ব্লগে লেখকের কমেন্টস হাইলাইট করা আপনার ব্লগের পোস্টে আরো কমেন্টস পেতে সাহায্য করে থাকে। একজন পাঠক যখন একটি পোস্ট পড়েন তখন পোস্ট পড়া শেষে সে নিচে কমেন্টস সেকশনে যায় এবং তখন যদি দেখে যে সেই পোস্টের লেখক প্রত্যেক কমেন্টের রিপলাই দিচ্ছেন তখন তাদের আরো কমেন্টস করার সম্ভাবনা থাকে।
এই আর্টিকেলে আমরা দেখাবো কিভাবে ওয়ার্ডপ্রেসে সাইটের পোস্টের কমেন্টগুলোকে সহজেই হাইলাইট করতে হয়।
কেনো আপনি লেখকের কমেন্টস হাইলাইট করবেন?
কমেন্টসগুলো আপনার ওয়েবসাইটে ইউজারদের ব্যস্তিতা তৈরী করার একটি দুর্দান্ত উপায়৷ আপনি যদি আপনার আর্টিকেল গুলোতে বেশি মন্তব্য পেতে চান তাহলে আপনি প্রত্যেক কমেন্টসগুলোতে রিপলাই করতে হবে এবং ইউজারদের উৎসাহিত করতে হবে।
অবশ্যই পড়ুনঃ ওয়ার্ডপ্রেসে Limit Login Attemps সিস্টেম কেনো এবং কিভাবে করবেন
একটি নতুন ওয়ার্ডপ্রেস ব্লগের জন্য, আপনি কমেন্টস মোডারেশন (Comments Moderation) এর সময় সহজেই কমেন্টসের উত্তর দিতে পারবেন। যদি আপনি একাধিক-লেখক এর ওয়েবসাইট (Multi-author’s Website) চালান তাহলে আপনার সাইটের সকল লেখকদেরকেও এই ব্যাপারে উৎসাহিত করতে পারেন যাতে করে তারাও প্রত্যেক কমেন্টসের রিপলাই করে।
যাইহোক, বেশিরভাগ ওয়ার্ডপ্রেস থিমই কমেন্ট সেকশনের মধ্যে কোনো ডিজাইন করেনা ও ডিফারেন্ট কিছু রাখেনা এবং ডিজাইন একই স্টাইলে রেখে দেয়৷
একজন ক্যাজুয়াল রিডার সবসময়ই আর্টিকেল পুরোটা না পরে প্রথমে কমেন্ট সেকশনের দিকে স্ক্রোল করে এবং দেখে যে আর্টিকেলটির লেখক আর্টিকেলের কোনো সমস্যা নিয়ে কোনো কমেন্টের রিপলাই দিয়েছে কি না।
লেখকের রিপলাই কমেন্টের ডিজাইন যদি আলাদা থাকে তাহলে সেই কমেন্টসগুলো আরো লক্ষণীয় করে তোলে।
এখানে চুড়ান্ত লক্ষ্য হলো নতুন ইউজারদের কমেন্টে যোগ দেওয়া এবং পরবর্তীতে তাদের আপনার নিউজলেটারে সাবস্ক্রাইব করতে উৎসাহিত করা।
যাইহোক, এখন আসা যাক মূল কথায়। কিভাবে সহজেই লেখকের কমেন্টগুলো সহজেই হাইলাইট করা যায় তা দেখে নেওয়া যাক।
ওয়ার্ডপ্রেস ওয়েবসাইটে লেখকের কমেন্ট হাইলাইট করা
আর্টিকেলের লেখকের কমেন্ট হাইলাইট করার সবচেয়ে সহজ উপায় হলো আপনার ওয়ার্ডপ্রেস থিমে Custom CSS যোগ করা।
প্রথমে আপনাকে ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Appearance » Customize এ যেতে হবে। এটা আপনার ওয়ার্ডপ্রেস থিম কাস্টমাইজার ইন্টারফেস চালু করবে। আপনি আপনার কম্পিউটার স্ক্রিণের ডান দিকে কোড বসানোর লাইভ প্রিভিউ দেখতে পাবেন।
এখান থেকে, আপনাকে Additional CSS ট্যাবে ক্লিক করতে হবে। একটা অপশন আসবে যেখানে আপনি কাস্টম CSS যোগ করবেন।
যাইহোক, কোড এপ্লাই করার পর কাস্টম সিএসএস দেখতে কেমন হবে তা দেখতে পারবেন৷ এটা দেখার জন্য প্রথমে আপনাকে একটি আর্টিকেলে যেতে হবে যেখানে একটি ইউজার কমেন্টের সাথে লেখকের রিপলাই রয়েছে।
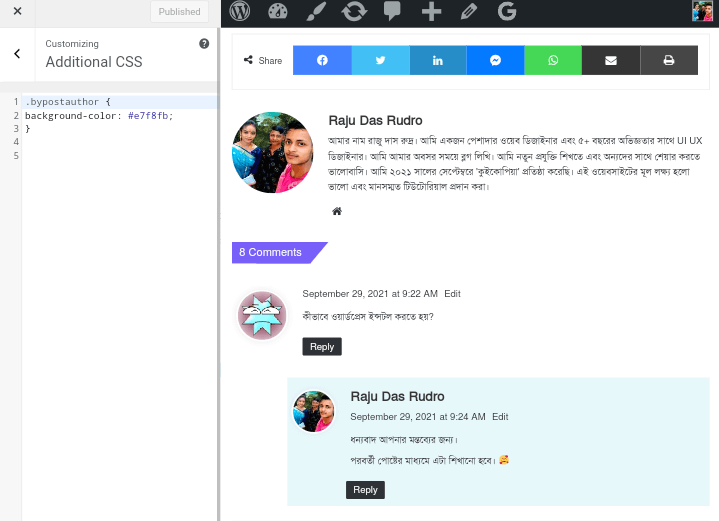
কমেন্ট সেকশনের নিচে যান এবং তারপর কম্পিউটার স্ক্রিণের বাম দিকে Additional CSS বক্সে নিচের কোডটি পেস্ট করুন।
.bypostauthor { background-color: #e7f8fb;}এখন আপনি ইউজার কমেন্ট এবং আপনার কোড বসানোর পর লেখকের কমেন্টের মধ্যে একটি পরিবর্তন লক্ষ্য করবেন।
তো এখন আপনার মনে প্রশ্ন জাগতে পারে কিভাবে এইসব কাজ করে?
আপনি দেখতে পাচ্ছেন যে ওয়ার্ডপ্রেস আপনার ওয়েবসাইটের বিভিন্ন এরিয়াতে কিছু ডিফল্ট ওয়ার্ডপ্রেস সিএসএস কাস যোগ করে থাকে। আপনি যেই ওয়ার্ডপ্রেস থিম ব্যবহার করছে তাতে এই সিএসএস ক্লাসগুলো রয়েছে।
অবশ্যই পড়ুনঃ কীভাবে ওয়ার্ডপ্রেস ওয়েবসাইটের Critical Error সমস্যার সমাধান করবেন (2 Methods)
এই নমুনা কোডে আমরা .bypostauthor সিএসএস ক্লাস ব্যবহার করেছি যা আর্টিকেলের লেখকের করা সমস্ত কমেন্টে ডিজাইন করে দিবে।
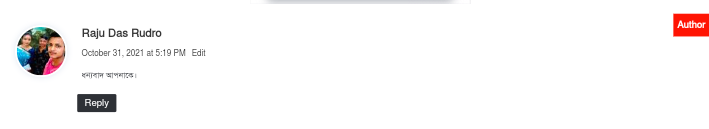
এটাকে আরো আকর্ষণীয় করতে আরোও কিছু সিএসএস স্টাইল যুক্ত করা যাক। এখানে একটি নমুনা কোড রয়েছে যা আর্টিকেল লেখকের কমেন্টে একটি ছোট ‘Author‘ লেবেল এবং লেখকের ‘Avatar‘ ইমেজের চারদিকে বর্ডার যুক্ত করবে।
.bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;}এই কোড বসানোর দেখতে এমন হবেঃ
ইউজার রুল এবং Author রুল অনুযায়ী কমেন্ট হাইলাইট করা
এখন অনেক ওয়ার্ডপ্রেস ব্লগসাইটে কমেন্টের উত্তর দেওয়ার জন্য বিভিন্ন পদে মেম্বার রাখা হয়ে থাকে৷ জনপ্রিয় সকল সাইটের এডমিনিস্ট্রেটর, মোডারেটর এবং লেখকরা ইউজারদের এনগেজমেন্ট বাড়াতে সব কমেন্টের উত্তর দিয়ে থাকে।
ধরুন কেউ একটি আর্টিকেলের লেখক নন এমন একজন স্টাফ মেম্বারের করা কমেন্টকে কিভাবে হাইলাইট করবেন?
এটি করার জন্য একটা সহজ হ্যাক রয়েছে। এর জন্য আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে Custom CSS এড করতে হবে।
অবশ্যই পড়ুনঃ আপনার সাইটে Contact Form এর পরিবর্তে Google Form ব্যবহার করুন
প্রথমে, আপনাকে Code Snippet প্লাগইন ইনস্টল বা আপনার থিমের functions.php ফাইলে নিম্নলিখিত কোড যোগ করতে হবে।
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif;এই কোডটি বসানোর পর লেখকের নামের পাশে User Role সহ একটি লেবেল দেখাবে। এটা কোনোপ্রকার কাস্টম স্টাইলিং ছাড়া দেখতে কেমন হবে তা দেখানো হলোঃ
আসুন কিছু কাস্টম CSS যোগ করে এটিকে একটু সুন্দর করে তুলি। Appearance » Customize পেইজে যান এরপর Additional CSS ট্যাবে ক্লিক করুন।
এরপর এখন আপনার কমেন্টে ইউজার রুল লেবেল স্টাইল করার জন্য নিন্মলিখিত CSS ব্যবহার করুন।
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;}এই কোড বসানোর পর যেমন দেখাবে। আপনি চাইলে আপনার মতো করে কোড এডিট করতে পারেন আপনার থিমস কালার অনুযায়ী।
উপসংহারঃ
আশা করি আমার আজকের এই আর্টিকেলটির মাধ্যমে আপনি শিখেছেন কিভাবে ওয়ার্ডপ্রেসে Author’s Comment Highlight করবেন। আমি চেষ্টা করেছি আর্টিকেলটি সহজ ভাষায় বুঝাতে এবং এও আশা করি যে আমরা আপনাকে সহজেই শিখাতে পেরেছি। যদি আর্টিকেলটি বুঝতে আপনার কোনোপ্রকার সমস্যা হয়ে থাকে তাহলে নিচের কমেন্ট বক্সে আপনার সমস্যাটি জানাতে ভুলবেন না।