আমাদের সবার ওয়ার্ডপ্রেসেই ইউজারদের জন্য ইজারদের যেকোন ইনফর্মেশন এড করার জন্য কোন সেটিং বা পেইজ থাকে না। আমরা যখন রেজিষ্টার করতে যাই তখন কি কি ফিল্ড থাকে? ইজারনেম, ইমেইল, এবং পাসওয়ার্ড এইতো? তো আজকে আমি দেখাবো কিভাবে আপনি একটি ইজারদের প্রোফাইল এডিট পেজ করতে পারেন।
যেমন একটি পেজ থাকবে সেই পেজে কোন ইউজার প্রবেশ করে তার নাম, মোবাইল নাম্বার, ঠিকানা ইত্যাদি ইনফর্মেশন সেভ করতে পারবে। যেমনটা আমরা ফেইসবুক প্রোফাইলের ক্ষেত্রে করে থাকি। ফেইসবুকে প্রোফাইলে আমরা কি করি, প্রোফাইলে প্রবেশ করি তারপর সেখান থেকে আমরা আমাদের যাবতিয় সকল ইনফর্মেশন যেমনঃ নাম, ঠিকানা, মোবাইল নাম্বার, জন্মদিন ইত্যাদি আপডেট করে থাকি।
আজকে আমার এই টিটোরিয়ালটি ফলো করলে আপনিও একটি প্রোফাইল আপডেট/এডিট পেজ তৈরী করতে পারবেন।
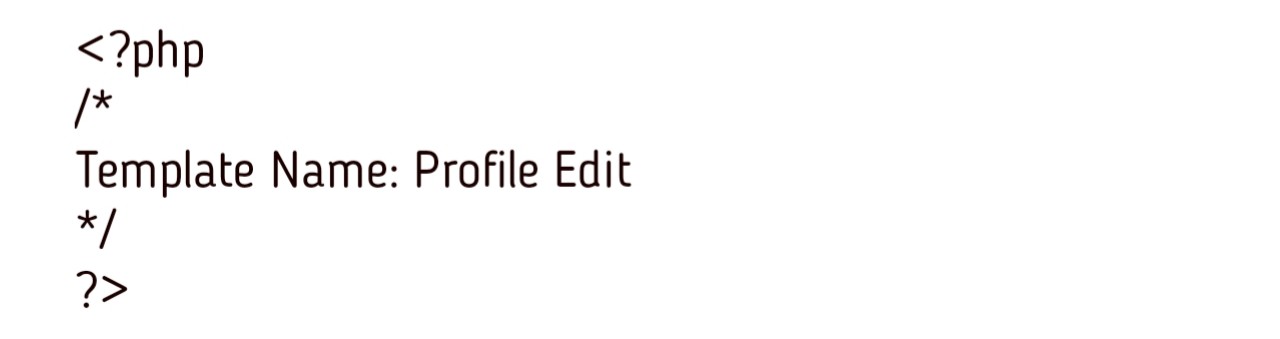
প্রথমে একটা প্রোফাইল আপডেট পেজ তৈরী করা যাক। এর জন্য কি করতে হবে, আপনার ওয়েব এর FTP সার্ভারের সাহাজ্যে WordPress Theme এর ভেতরে একটি PHP ফাইল তৈরী করুন। আমি একটি পেইজ তৈরী করলাম profile-edit.php এই নামে। এখন ফাইলটা এডিট করে নিচের কোডটি সেভ করুন।
এখন আমি ড্যাসবোর্ডে গিয়ে একটি পেইজ তৈরী করবো। পেইজের Slug দেবো profile_edit এটা। আর একেবারে নিচে গেলে দেখবেন পেজ টেম্পলাট অপশন পেয়ে যাবেন, টেম্পলাট অপশন থেকে আপনার বানানো Edit Profile টি সিলেক্ট করে পেজটি তৈরী করুন। ব্যাস পেজটি তৈরী হয়ে গেলো। এখন এড্রেস বারে গিয়ে সার্চ করুন http://YOUR-SITE-URL/profile_edit দেখুন পুরো পেজটি সাদা হয়ে আছে আমরা এটাকেই প্রোফাইল এডিট পেজ বানাবো। এখন শুরু করা যাক প্রোফাইল এডিট ফাইলের কাজ।
চলে যান থিম কোড এডিটরে, আপনার তৈরী করা php ফাইলটি ওপেন করুন, আমি যেই ফালটি তৈরী করেছিলাম (profile-edit.php) ওটা ওপেন করলাম।
তো একটা ইউজারের ডেটা সাবমিট করার জন্য আমাদের একটি হুক এর সাহাজ্য নিতে হবে। হুকটি হচ্ছেঃ
update_user_meta($user_id, $meta, $value)
আমরা যদি এভাবে কোডটা লিখিঃ
update_user_meta(1, ‘ocception’, ‘Student’);
তাহলে ১ নাম্বার ইউজারের ocception মেটার ভেতর ভ্যালু যোগ হবে Student
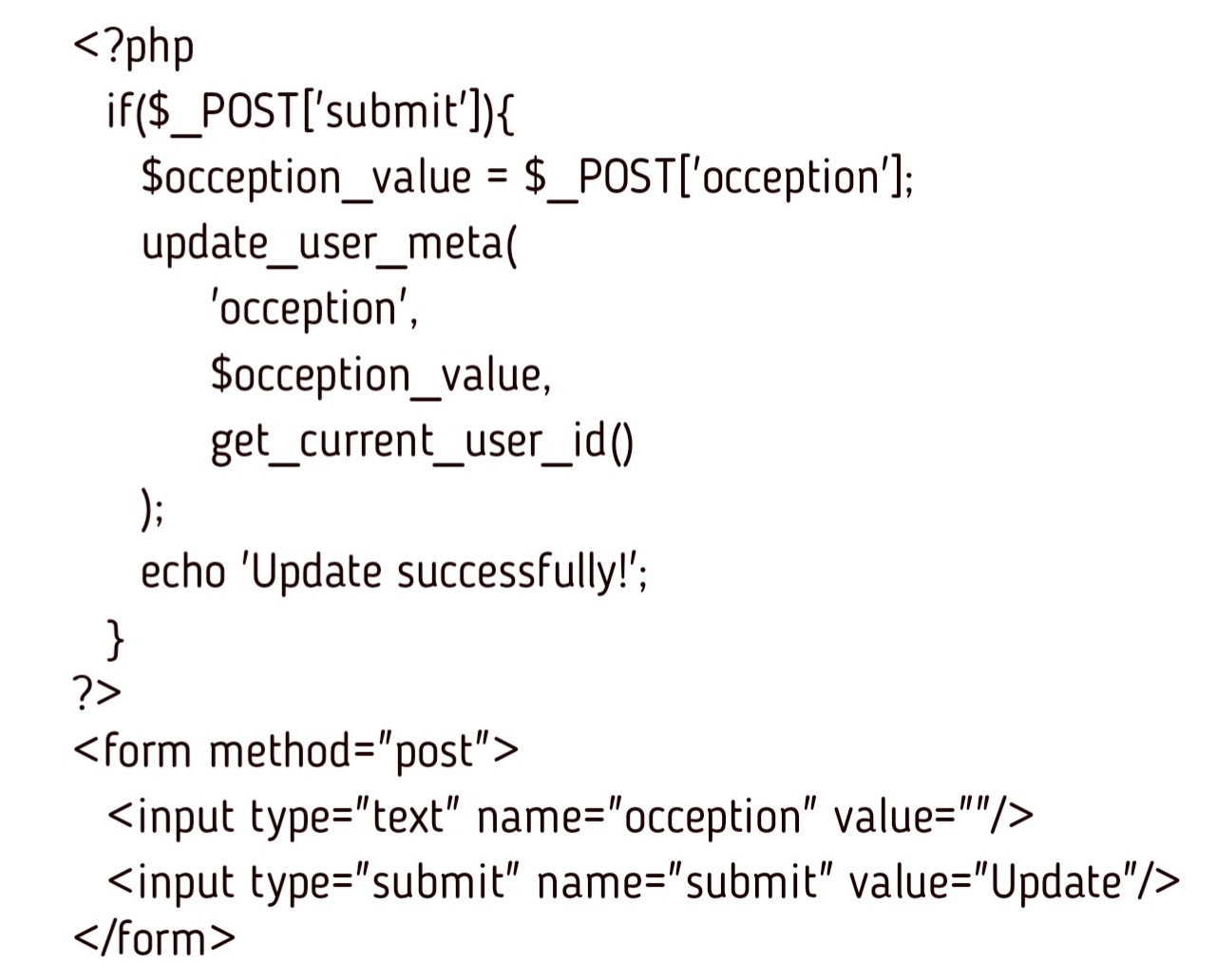
চলুন এটা আমরা ফর্ম আকারে পুরো ফাংশনটা তৈরী করি। আগের কোডটির নিচে এই কোডটি আমরা লিখলামঃ

তো আমাদের পুরো ফর্ম টা তৈরী হয়ে গেলো। আমরা যখন ইনপুটে কোন কিছু লিখে আপডেট বাটনে ক্লিক করবো তখন একটা মেটা এড হবে ocception নামে এবং ocception এর ভ্যালু যোগ হবে আমরা ইনপুটে যা লিখবো তা। আর সাথে সাথে একটি ম্যাসেজ দিবে Update successfully! আর দেখুন সাথে একটা হুক এড করেছি get_current_user_id() এটা। এটার মানে জিনি পেইজটায় প্রবেশ করবে তার আইডি টা ওখানে থাকবে। আর তার ইনফর্মেশনটি আপডেট হবে।
চলুন আরেকটু ক্লিয়ার ভাবে বুঝে নেই।
যখন আমরা ফর্ম থেকে কোন ডেটা সাবমিট করবো বা সাবমিট বাটনে ক্লিক করবো তখনই FUNCTION এর যায়গায় আমরা যে ফাংশন ব্যাবহার করবো সেটা রান করবে।
যখন সাবমিট বাটনটা ক্লিক করবো তখন আমাদের ফর্মের ‘meta’ নাম দিয়ে যে ফিল্ড তৈরী করা সেটার ভেলু আমাদের ocception ভ্যালুর ভেতরে দিয়ে দেবে। সাবমিট বাটনে ক্লিক করার সাথে সাথে ইনফর্মেশনটি সেভ হয়ে যাবে।
এছাড়াও ‘ocception’ এর যায়গায় আপনি যেকোন মেটা/ইনফর্মেশন দিতে পারেন। আমি শুধু ফাংশন তৈরী করা গুলো দেখিয়ে দিলাম আপনি আপনার মতো করে যেকোন ডিজাইন দিতে পারবেন। HTML এবং CSS এর মাধ্যমে আপনি আপনার মন মতো ফর্মটি ডিজাইন করে নিবেন।
এখন আসি মেটা গুলো কিভাবে সো করা যায়। ইনফর্মেশন আপডেট তো দিলেন এবার তা কিভাবে সো করাবেন চলুন তা দেখি। মেটা সো করানোর জন্য একটি হুক রয়েছে। get_the_author_meta($meta, $user_id)
এই কোডটা লিখার কারনে ১ নাম্বার ইউজারের ওকেপশনটি দেখা যাবে। আর যদি পাশে ইউজার আইডিটা না লিখি তাহলে আইডি অটো কাজ করবে। জিনি প্রবেশ করবে তার নামই দেখা যাবে।
এছাড়াও এই হুকটির মাধ্যমে ইউজারের যেকোন মেটা দেখাতে পারবেন। নিচে সকল মেটা নাম দিয়ে দিলামঃ
‘display_name’ ইউজারের পুরো নাম।
‘first_name’ ইউজারের প্রথম নাম।
‘last_name’ ইউজারের দ্বিতীয় নাম।
‘user_email’ ইউজারের ইমেইল।
‘user_url’ ইউজারের লিংক।
‘roles’ ইউজারের রুলস।
‘description’ ইউজারের ডেস্ক্রিপশন।
‘user_level’ ইউজারের লেভেল।