
আসসালামু আলাইকুম।
আপনারা সবাই কেমন আছেন? আশা করি সবাই ভালোই আছেন।
প্রতিদিনের মতো আজকেও আপনাদের জন্য নতুন একটি পোস্ট নিয়ে হাঁজির হয়েছি। আপনারা ট্রিকবিডির সাথেই থাকুন এবং আমার পোস্ট গুলো ভালো লাগলে অবশ্যই লাইক দিতে ভুলবেন না এবং কমেন্ট করে জানাতে পারেন অথবা যে কোনো পরামর্শ বা মন্তব্যের জন্য কমেন্ট করে আমাকে জানাতে পারেন।
তো বেশী কথা না বলে সরাসরি আসল পোস্টে চলে যায়।
আজকে আমরা ওয়েবসাইটের বিভিন্ন প্রকারভেদ এবং ওয়েবসাইটের কাঠামো, লেআউট সম্পর্কে আলোচনা করার চেষ্টা করবো।
বিস্তারিত পোস্টঃ
ওয়েবসাইটের কাঠামো (Website Structure)
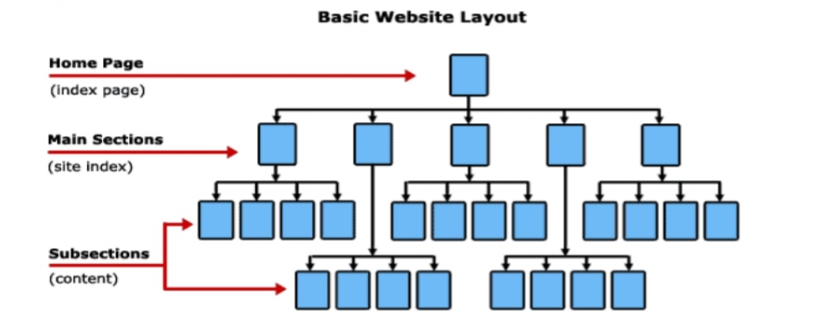
একটি ওয়েবসাইটের ভেতর অনেক ওয়েব পেজ থাকতে পারে। ওয়েবসাইটের অন্তর্গত বিভিন্ন পেজগুলো কিভাবে সাজানো থাকবে তাই হলো ওয়েবসাইটের কাঠামো। অর্থাৎ যে অবকাঠামোতে একটি ওয়েবসাইটের সকল তথ্য উপস্থাপন করা হয় তাকে ওয়েবসাইটের কাঠামো বলা হয়। একটি ওয়েবসাইটের কাঠামোতে বিভিন্ন ধরনের পেজ থাকতে পারে। তাদের মধ্যে অন্যতম হলো- হোম পেতা (Home Page), মূল ধারার পেজ (Main Section Page ) এবং উপধারার পেজ (Subsection Page)।
হোম পেজ (Home Page): ওয়েবে প্রথম ঢুকলে যে পেজটি প্রথম প্রদর্শিত হয় তাকে হোম পেজ বলে। হোম পেজের মাধ্যমেই নিজেদের পরিচয়, লক্ষ্য ও উদ্দেশ্য সম্পর্কে দর্শকদের সঠিক ধারণা দেয়া হয়। সাধারণত হোমপেজের অধীনে একাধিক পেজ থাকে এবং সব পেজের তালিকা ইনডেক্স আকারে হোমপেজের মধ্যে প্রদর্শিত থাকে। এই ইনডেক্স থেকে জানা যায় যে ওয়েবসাইটটিতে কতগুলো মেইন সেকশন আছে।
হোম পেজের ক্ষেত্রে লক্ষণীয় বিষয়সমূহ:
- হোম পেজের মধ্যে খুব বেশি তথ্য না দিয়ে পরিষ্কার পরিচ্ছন্ন রাখা উচিত।
- দর্শকদের বিভ্রান্তি এড়ানোর জন্য এখানে শুধু মূল ধারার পেজের লিংক দেওয়া উচিত।
মূল ধারার পেজ (Main Section Page):
হোম পেজের বিভিন্ন মেনু বা অপশনে ক্লিক করে অন্যান্য পেজে যাওয়া যায়। হোম পেজের মেনুগুলোকে বলে মেইন সেকশন, যা ওয়েবসাইটের Site Index হিসেবে পরিচিত। হোম পেজের লিংক থেকে মূলধারা পেজগুলোকে দর্শকরা যাবে নির্দিষ্ট তথ্যের জন্য। এটি অনেকটা সফটওয়্যারের মেনুর কিংবা বইয়ের ইনডেক্স- এর মতো। এখান থেকে জানা যায় যে, ওয়েবসাইটটির কোথায় কোন ধরনের বিষয়বস্তু আছে।
মূল ধারার পেজের ক্ষেত্রে লক্ষণীয় বিষয়সমূহ:
- একই ধরনের তথ্যের জন্য একাধিক মূলধারা পেজ থাকা বাঞ্ছনীয় নয় তাতে দর্শকরা বিরক্তি বোধ করতে পারে।
- নির্দিষ্ট বিষয় সম্পর্কে সকল তথ্য সংবলিত উপধারা পেজের লিংক থাকা প্রয়োজন।
- মূল ধারা পেজগুলোর মধ্যে পরিভ্রমণের জন্য মেনু লিংক থাকা প্রয়োজন।
উপধারার পেজ (Subsection Page): নির্দিষ্ট বিষয় সম্পর্কে সকল ধরনের তথ্য উপধারার পেজে সন্নিবেশিত থাকে। মূল ধারার পেজ-এর অধীনে একাধিক উপধারার পেজ থাকে। হোম পেজের সাথে এসব উপধারার পেজে সরাসরি থাকে।
উপধারার পেজের ক্ষেত্রে লক্ষণীয় বিষয়সমূহ:
- উপধারা পেজে প্রাসঙ্গিক তথ্যের বাইরে অন্য তথ্য দেওয়া ঠিক নয়।
- পুরো ওয়েবসাইটে পরিভ্রমণের জন্য এখানেও লিংক থাকতে হবে।
ওয়েবসাইটের কাঠামোর ক্ষেত্রে যে সব বিষয় বিবেচনায় রাখতে হয় সেগুলো হচ্ছে:
- ১. কী ধরনের তথ্যের ক্ষেত্রে কোন ধরনের Structure ভালো কাজ করবে।
- ২. পাঠকরা তাদের প্রয়োজনীয় তথ্য ভিন্ন ভিন্ন ধরনের Structure থেকে কীভাবে পেতে পারে।
- ৩. ডকুমেন্টের কোথায় পাঠক অবস্থান করছে এবং সেখান থেকে কীভাবে পূর্বের জায়গায় ফিরে আসবে এ ব্যাপারে কোন Structure-এ বেশি নিশ্চিত হওয়া যায়।

ওয়েব ডেভেলপ এর ক্ষেত্রেও স্টোরিবোর্ডিং (Story boarding) এর ধারণাটি বেশ চমৎকার কাজ করে। ওয়েব প্রেজেন্টেশনটি দেখতে কেমন হবে, সে সম্পর্কে একটি খসড়া ধারণা স্টোরিবোর্ডিং (Story boarding) এর মাধ্যমে পাওয়া যায়। যেমন- কোন টপিকস কোন পেয়ো যাবে, প্রাইমারি লিংক (Primary link) গুলো কেমন হবে, কোথায় কী ধরনের গ্রাফিক্স ব্যবহার হবে ইত্যাদি সবকিছু সম্পর্কেই স্টোরিবোর্ডিং (Story boarding) এর মাধ্যমে মোটামুটি একটি ধারণা ওয়েব প্রেজেন্টেশন শেষ হওয়ার পূর্বে পাওয়া যায়। বড় আকারের কোনো ওয়েব প্রেজেন্টেশন তৈরির জন্যে প্রেজেন্টেশনের এক একটি অংশ নিয়ে এক একজন কাজ করতে পারে এবং পরে বিভিন্ন অংশগুলোকে স্টোরিবোর্ডিং অনুযায়ী একত্রিত করে ওয়েব প্রেজেন্টেশনটিকে সম্পূর্ণ করা যায়। তবে ছোট ধরনের প্রয়ে প্রেজেন্টেশনের জন্যে স্টোরিবোর্ডিং ব্যবহার করা নিষ্প্রয়োজন। কিন্তু বড় মাপের ওয়েব তৈরির জন্যে স্টোরি বোর্ড এর উপস্থিতি অহেতুক, ঝামেলা, সময়ের অপচয় এবং হতাশার হাত থেকে রক্ষা করে। এখন দেখা যাক ওয়েব প্রেজেন্টেশনের ক্ষেত্রে স্টোরিবোর্ডিং কেমন দেখায়। ওয়েব ডিজাইনের স্টোরিবোর্ডিং খুব সাধারণ বা কেবলমাত্র কিছু পেপারশিট এর সমষ্টি। প্রতিটি শিট এক একটি পেজের প্রতিনিধিত্ব করে। বিষয় (Topics) এর লিস্ট সহ প্রতিটি পেজে কিছুটা বর্ণনা এবং পেজগুলোর মাঝে লিংক সংক্রান্ত ধারণার বর্ণনা থাকে।
ওয়েবসাইটের বৈশিষ্ট্য অনুযায়ী ওয়েবসাইটের কাঠামোকে নিম্নোক্তভাবে সাজানো যায়। যথা-
মেনু বা হায়ারার্কিস (Hierarchies): হায়ারাতি বা মেনুই সম্ভবত ওয়েব ডকুমেন্টের ক্ষেত্রে সবচেয়ে সহজ এবং যুক্তিপূর্ণ ইহাকে টি কাঠামো বলে। বেশির ভাগ অনলাইন হেল্প সিস্টেমই (On line help system) এ পদ্ধতি ব্যবহার করছে। এ স্ট্রাকচার পদ্ধতিতে মূল টপিকস (Topics) এর লিস্ট Board of অথবা মেনু তৈরি করে, এর থেকে সাব-টপিকস তৈরি করতে হবে।
চিত্র: হায়ারার্কিক্যাল অর্গানাইজেশন।
যেখানে আমরা নির্দিষ্ট Topics সম্পর্কে আলোচনা করব। এ স্ট্রাকচারের ক্ষেত্রে মূল বিষয় (Major topics) দিয়ে মেনু বা লিস্ট তৈরি করতে হয়। অতঃপর এই মূল বিষয় (Major topics) এর লিস্ট বা মেনু থেকে একটিকে সূচনা বা পথ প্রদর্শক ধরে আর একটি সাব টপিকস (Sub topics) তৈরি করতে হয় যা একটি নির্দিষ্ট বিষয় (Topics) সম্পর্কে আলোচনার সূচনা হিসেবে কাজ করে।
এ ধরনের ডিলাইন ব্যবহারের মাধ্যমে ইউজারদের তথ্য গ্রহণের ক্ষেত্রে অতিরিক্ত স্বাধীনতা প্রদান করা যায়। ফলশ্রুতিতে ইউজাররা পেইজটি ব্যবহারের ক্ষেত্রে অধিক স্বাচ্ছন্দ্য বোধ করে। লিংকের মাধ্যমে ইউজাররা প্রয়োজন অনুযায়ী সহজেই ওয়েবের এক পেইজ থেকে অন্য পেইজে অনায়াসে যেতে (Move) পারবে এবং ওয়েবপেইজটির কোন অংশে ইউজার অবস্থান করছে, তা তার জন্যে জানা সহজবোধ্য হবে। Hierarchies ডিজাইনের ক্ষেত্রে হোম পেইজটিতে সমস্ত ডকুমেন্টের পূর্ণাঙ্গ চিত্র সংক্ষিপ্ত আকারে থাকে। বিস্তারিত তথ্যের জন্য হোম পেইজে লিংক ব্যবহার করে। Hierarchy-এর পরবর্তী পেইজগুলোতে যাওয়া যায়।
লিনিয়ার (Linear): ওয়েবপেইজ ডকুমেন্টকে Organize করার জন্যে একটি অন্যতম পদ্ধতি হচ্ছে Linear অথবা Sequential Organization এ পদ্ধতিতে হোম পেইজ হচ্ছে সূচনা বা Title এ স্ট্রাকচারে প্রত্যেকটি পেইজ হচ্ছে অনুক্রমিক। পরবর্তী এবং পূর্ববর্তী পেইজের মধ্যে মৃত (Move) করার ক্ষেত্রে এখানেও লিংক ব্যবহার করা হয়। ডকুমেন্টটি খুব বড় না হলে অর্থাৎ পেইজের সংখ্যা যদি কম হয় তবে Linear organization ব্যবহার করা ভালো। কেননা এ ক্ষেত্রে ডকুমেন্টের যেকোনো অংশকে সহজেই খুঁজে বের করা যায়।
এ ক্ষেত্রেও সম্পূর্ণ প্রেজেন্টেশনের Home page থেকেই যাত্রা শুরু করা হয় এবং ঐ সব পেইজেই ডকুমেন্টের সারমর্ম বা পরবর্তী ধাপগুলো সম্পর্কে বর্ণনা থাকে। লিনিয়ার অর্গানাইজেশনকে (Linear organization) অন্যভাবেও ব্যবহার করা যায়। এক্ষেত্রে একটি নির্দিষ্ট স্থান (point) থেকে শাখা বের হয়ে আসে এবং বিচ্ছিন্ন অংশ পরবর্তীতে মূল শাখার সাথে পুনরায় সংযোগ স্থাপন করে। প্রাথমিক ধারণার জন্যে নিম্নের চিত্রটি লক্ষ করি।
চিত্র: লিনিয়ার অর্গানাইজেশন-২
নেটওয়ার্ক (Network): এখানে সবগুলো ওয়েবপেইজের সাথেই সবগুলোর লিংক থাকে, অর্থাৎ একটি মেইন পেইজের সাথে যেমন অন্যান্য পেইজের লিংক থাকে তেমনি প্রতিটি পেইজের তাদের নিজেদের সাথে ও মেইন পেইজের সাথে লিংক থাকে। ফ্রেম ব্যবহার করে তৈরি করা ওয়েবপেজইগুলোকেই এই নেটওয়ার্কের মাধ্যমে লিংক করা হয়ে থাকে যাতে একটি ছোটো ফ্রেমের মধ্যে অন্যান্য পেইজের লিংকগুলো মেনু আকারে রাখা যায়। এই ফ্রেমটি সাধারণত স্থির থাকে এবং কোনো একটি লিংক নির্বাচন করলে ঐ পেইজটি একটি অপেক্ষাকৃত বড় ফ্রেমের মধ্যে দেখায়। পার্শ্বের চিত্রটি লক্ষ্য করি
চিত্রঃ নেটওয়ার্কের অর্গানাইজেশন।
হাইব্রিড বা কম্বিনেশন (Combination): কোন একটি কৌশল ব্যবহার করে কখনও একটি ওয়েবসাইট তৈরি করা হয় না। বরং একাধিক কৌশলের সমন্বয়ে একটি ওয়েবসাইট ডিজাইন করা হয়ে থাকে। Hierarchical Technique ব্যবহার করে কোন ওয়েবসাইট ডিজাইন করলে তা খুব দর্শনীয় হয় না। আবার শুধুমাত্র Network Technique ব্যবহার করে তৈরি করা ওয়েবসাইট হার্ড ডিস্কে বেশি জায়গা দখল করে। তাই একাধিক কৌশল ব্যবহার করে ওয়েবসাইট তৈরি হয়। তবে এক ওয়েবপেইজ থেকে আর এক ওয়েবপেইজে যাওয়ার জন্য যা ব্যবহার করা হয় যেমন— লিংক, বাটন, মেনু ইত্যাদি (এদেরকে বলা হয় Navigational টুল) অবশ্যই স্পষ্ট হতে হবে। যদি লিংকগুলো কোন পেইজের উপরে বাম দিকে দেয়া হয় তবে একই লিংক পেইজের নীচেও দেয়া উচিৎ। আবার হায়ারার্কি (Hierarchies) এবং লিনিয়ারকে (Linear) পারস্পরিক সমন্বয় সাধনের মাধ্যমে ব্যবহার করা যায়।
চিত্র: Combination অর্গানাইজেশন।
ওয়েব প্রেজেন্টেশন ডিজাইন করা অনেকটা বাড়ি করার প্ল্যান ডিজাইন করার মতোই। তাই ওয়েব তৈরি করার পূর্বে পরিকল্পনা মাফিক ডিজাইনে অগ্রসর হলে কাজটি অনেক সহজ ও সুন্দর হয়।
তো আজ এখানেই এই পোস্টটি শেষ করছি। আপনাদের কাছে আমার এই পোস্ট টি যদি ভালো লাগে তাহলে অবশ্যই লাইক দিবেন এবং কমেন্টে জানাবেন।
ধন্যবাদ।


vai amader blogge a content kamon hoise aktu janaben plz help hobe:https://www.artechnology24.xyz/?m=1
আরো কপি পোস্ট মারেন অ্যাডসেন্স পেয়ে যাবেন ???