ওয়েবসাইট কি এ বিষয়ে অাগে একটা পোস্ট করাই অামি অাজকে এইচটিএমএল থেকেই শুরু করছি।
যারা অাগের পোস্টটি দেখেননি তারা দেখে নিন→ওয়েবসাইট কি?
তো চলুন শুরু করা যাক-
HTML এর মৌলিক বিষয়সমূহঃ
HTML হলো একটি স্ক্রিপটিং ভাষা। মূলত বিভিন্ন ধরনের ট্যাগ ব্যবহার করে কোড লিখতে হয়। সুতরাং html দ্বারা ওয়েব পেজ তৈরীর জন্য কিছু মৌলিক বিষয়−কাঠামো, বিভিন্ন ধরনের ট্যাগ, হাইপার লিংক, চিত্র, টেবিল ইত্যাদি সংযোজনের পদ্ধতি ইত্যাদি অামাদের জানতে হবে।
HTML এর ধারণা:
ইন্টারনেট ব্যবহারকারীদের ব্রাউজ করার জন্য বিভিন্ন ওয়েব সার্ভারে রাখা ফাইলকে ওয়েব পেজ বলে। আর এ ওয়েব পেজগুলো ইন্টরনেটের মাধ্যমে ওয়েব ব্রাউজার সফটওয়্যার ব্যবহার করে দেখা যায়। ইন্টারনেটে ব্যবহারযোগ্য এসব ওয়েব পেজকে সাধারণত html দ্বারা লেখা হয়। ওয়েব পেজের বিভিন্ন অংশ ব্রাউজারের মাধ্যমে কীভাবে প্রদর্শিত হবে তা html এ markupট্যাগসমূহ ব্যবহার করে প্রকাশ করা হয়। বৈজ্ঞানিক গবেষণার তথ্য, উপাত্ত দ্রুত পৃথিবীর বিভিন্ন স্থানে আদান-প্রদানের উদ্দশ্যে টিম বার্নাস-লী html বা hyper text markup language তৈরী করেন। ১৯৯০ সালের দিকে মোজাইক ব্রাউজারের মাধ্যমে html পরিচিতি লাভ করে।২০১০ সালে প্রচলিত html এর সর্বশেষ ভার্সন html ৫ পরিচিতি লাভ করে।.
.
HTML এর সুবিধাঃ
HTML এর সবচেয়ে বড় সুবিধা হলো যে এটি বিনা মূল্যে পাওয়া যায়। এর জন্তিয কোনো প্রকার সফটওয়্যার বা প্রোগ্রাম কিনতে হয়না। শুধুমাত্র নোটপেড ব্যবহার করে HTML কোড লিখলেই প্রোগ্রামটি নির্বাহ করে। কোনো নির্দিষ্ট কমান্ড ভুল হলে শুধু ঐ নির্দেশ কাজ করে না বাকি নির্দেশ যথাযথভাবে কাজ করে। এ কারণে এ ভাষায় কোড লেখা যেকোনো প্রোগ্রামিং ভাষা থেকে সহজ। এর ফলে ওয়েব সাইট তৈরীতে অনেক সাশ্রয় হয়। সকল ডেভেলপমেন্ট টুলস্ HTML কে সাপোর্ট করে- যেহেতু এটি একটি ফ্রন্টপেজ, অন্যান্য ওয়েব সাইট উন্নয়ন টুলস্ দ্বারা এবং প্রোগ্রামিং ভাষা দ্বারা সাপোর্ট করে। এটি সকল সার্চ ইঞ্জিন ফ্রেন্ডলি ,সকল ওয়েব প্রোগ্রামিং ভাষার মধ্যে HTML সকল সার্চ ইঞ্জিনের কাছে সবচেয়ে বেশি ফ্রেন্ডলি। সকল সার্চ ইঞ্জিনের জন্য HTML পড়া এবং এক্সেস করা সহজ। ফলে এক্সেস টাইম বা ওয়েভ পেজ লোড হতে সময় কম লাগে। এর ফলে সার্চিং এ ভালো ফলাফল পওয়া যায়।
.
HTML ট্যাগ ও সিনটেক্স পরিচিতি :
HTML এ প্রোগ্রাম লিখার সময় <> এবং </> চিহ্ন ও এর মধ্যে কীওয়ার্ড যেমন- head,title,body ইত্যাদি ব্যবহার করা হয়। <> এবং </> চিহ্ন সহ মাঝখানের কীওয়ার্ডকে একত্রে ট্যাগ বলা হয়। HTML এ শুরু <> এবং শেষ </> ট্যাগ এর মাঝখানের অংশকে HTML ইলিমেন্ট বলা হয়। যেমন: <h1> It is Element </h1>
এখানে “This is Element ” একটি ইলিমেন্ট।
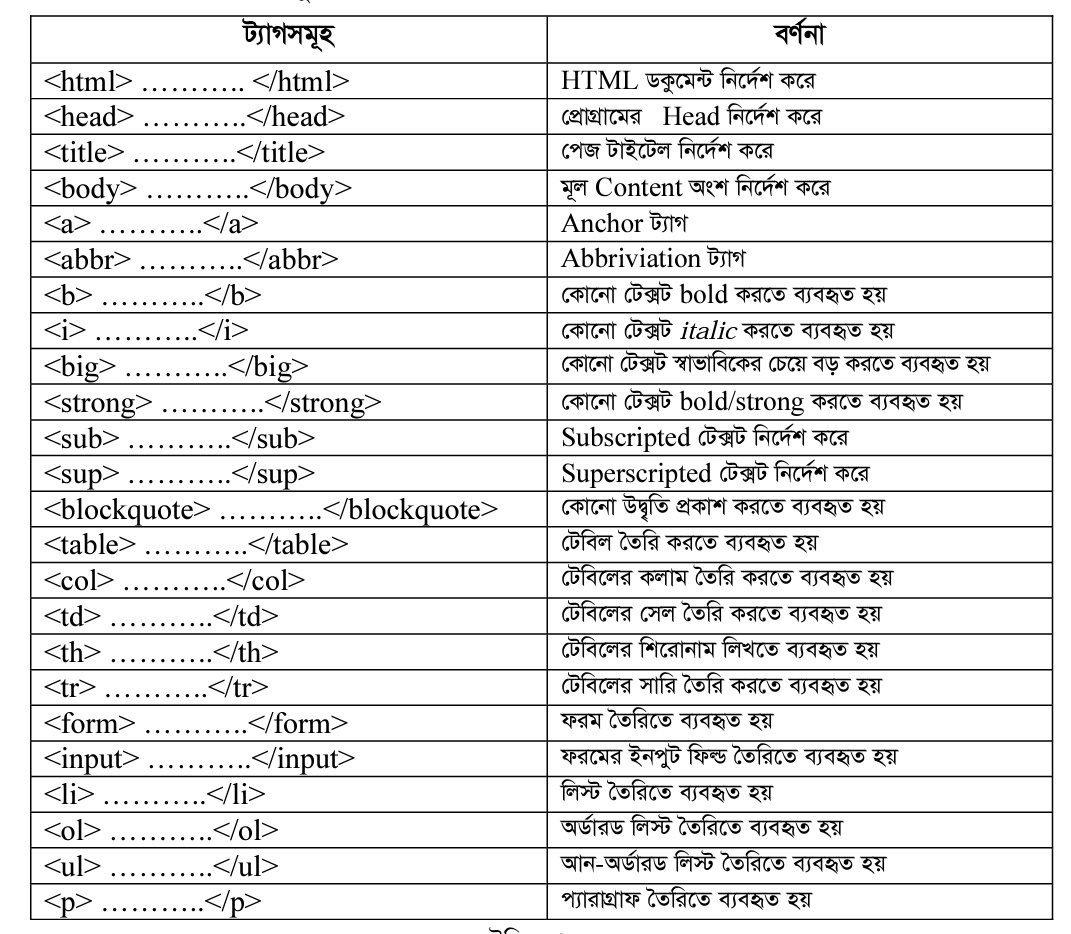
নিচে htmlএ ব্যবহৃত কিছু সাধারণ ট্যাগ এবং এদের ব্যবহার বর্ণনা করা হলো-
.
HTML এট্রিবিউটস:
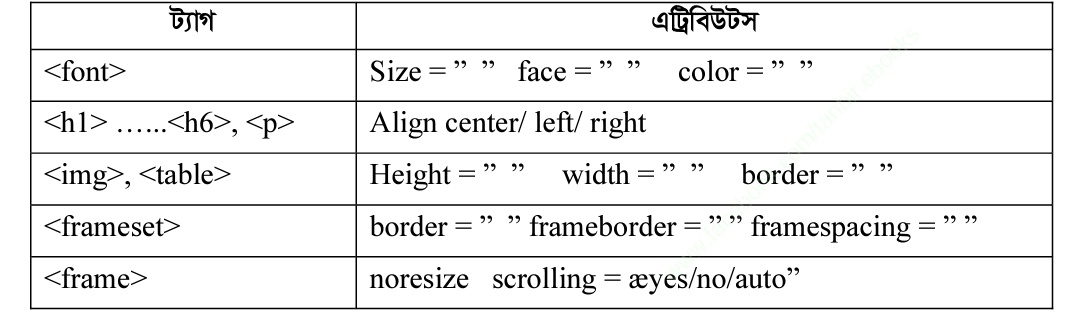
HTML ট্যাগ এর কার্যক্ষমতাকে বর্ধিত করার জন্য এট্রিবিউটস ব্যবহার করা হয়।HTML এট্রিবিউটস ইলিমেন্টের প্রাসঙ্গিক তথ্য অর্থাৎ ইলিমেন্টের কিছু বৈশিষ্ট্য নির্দিষ্ট করে দেয়া হয়। যেমন- <font>… </font> ট্যাগের এট্রিবিউট হিসেবে ফ্রন্টের কিছু বৈশিষ্ট্য উল্লেখ করা হয়। নিচের উদাহরণে ফ্রন্টের size,face,color নির্দিষ্ট করে দেওয়া হয়েছে→
<font size=”13’ face= æTahoma” color=”green”> ILove my Country</font>
.
তো অাজ এ পর্যন্তই।পরবর্তী পর্বে এইচটিএমএল এর অারো কিছু কাজ দেখানোর চেষ্টা করব।.
।
অাশা করি নতুন কিছু শিখতে পেরেছেন।অামার লেখাটি ইন্টারনেট,বই ও নিজের জ্ঞান এর সম্মিলনে তৈরী।কোনো ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন।
.
বিঃদ্রঃ লেখাটি মানুষের উপকারের জন্য লেখা হয়েছে।দয়া করে এটা কেউ খারাপ কাজে ব্যবহার করবেন না।লেখাটি কোনোধরনের খারাপ কাজে ব্যবহৃত হলে লেখক দায়ী নয়।
(ধন্যবাদ)


 .
.