অাজকের অালোচ্য বিষয়ঃ
★ওয়েবসাইট জিনিসটা অাসলে কি?
★ওয়েবসাইট কয় ধরনের?
★ওয়েবসাইটের কাঠামো কেমন?
–
কেমন অাছেন সবাই?
অাশা করি সবাই ভালোই অাছেন।অামিও অাপনাদের দোয়ায় ভালোই অাছি।
ওয়েবসাইট জিনিসটা অাসলে কি এটা অনেকেই জানেনা,বিশেষ করে যারা এ ব্যাপারে নতুন তারা।অাজকে অাশা করি অাপনাদের এ বিষয়ে সামান্য হলেও ধারণা দিতে পারব।
তো চলুন শুরু করা যাক…
–
★ওয়েবসাইট কি?(What is Website?)
–
চলুন google কে একটু জিজ্ঞাসা করে দেখি সে কি বলে?
Search google→(What is website?)
Google এর Answer:
“a set of related web pages located under a single domain name.”
অর্থাৎ →
একটি ডোমেন নামের অধীনে অবস্থিত পরস্পর সম্পর্কিত ওয়েব পেজের একটি সেট।.
এবার চলুন দেখি Wikipedia অামাদের কি বলে??
Wikipedia search( ওয়েবসাইট)
–
wikipedia এর Answer→
ওয়েবসাইট,(ইংরেজি: website) বা ওয়েব সাইট অথবা শুধু সাইট হল কোন ওয়েব সার্ভারে রাখা ওয়েব পৃষ্ঠা, ছবি, অডিও, ভিডিও ও অন্যান্য ডিজিটাল তথ্যের সমষ্টিকে বোঝায়, যা ইন্টারনেট বা ল্যানের মাধ্যমে অ্যাক্সেস করা যায়।ওয়েব পৃষ্ঠা মূলত একটি এইচটিএমএল ডকুমেন্ট, যা এইচটিটিপি প্রোটোকলের মাধ্যমে ওয়েব সার্ভার থেকে ইন্টারনেট ব্যবহারকারীর ওয়েব ব্রাউজারে স্থানান্তরিত হয়। সমস্ত উন্মুক্ত ওয়েবসাইটগুলিকে সমষ্টিগতভাবে “ওয়ার্ল্ড ওয়াইড ওয়েব” বা “বিশ্বব্যাপী জাল” নাম দেয়া হয়েছে।
—
তাহলে google এবং Wikipedia থেকে অামরা কিছুটা ধারণা পেলাম website সম্পর্কে।এবার চলুন পুরো বিষয়টা বুঝি→
ওয়েবসাইট কি সেটা জানতে হলে প্রথমে জানতে হবে ওয়েব পেজ সম্পর্কে।
ওয়েবপেজ: ইন্টারনেট ব্যবহারকারিদের ব্রাউজ করার জন্য বিভিন্ন ওয়েব সার্ভারে রাখা ফাইলকে ওয়েব পেজ বলে।
কিন্তু ওয়েব সার্ভার এটা অাবার কি??!!
ওয়েব সার্ভার:খুব সহজভাবে বুঝতে চেষ্টা করুন→
যে বা যারা সার্ভ করে তাদের বলা হয় সার্ভার। web page যেসব machine serve করে সে machine গুলোকে Web Severer বলে।
আমরা প্রতিদিন যে ওয়েব সাইট গুলো ভিজিট করি সেগুলোর পেজ গুলো, audio, video, image যে মেসিন/কম্পিউটার থেকে সার্ভ করা হয় সেটি ওয়েব সার্ভার।
Web Server গুলো high speed Internet এর সাথে
connected থাকে এবং সব সময় on থাকে। যখন কোন
ভিজিটর page request পাঠায়, ওয়েব সার্ভার সেই রিকুয়েস্ট প্রসেস করে response পাঠিয়ে দেয়।
ওয়েবসাইট:ইন্টারনেট ব্যবহারকারিদের ব্রাউজ করার জন্য বিভিন্ন ওয়েব সার্ভারে রাখা ফাইলকে ওয়েব পেজ বলে।পরস্পর সংযুক্ত বা লিংক করা কতকগুলো ওয়েব পেজের সমন্বয়ে ওয়েব সাইট গঠিত।
–
★ওয়েবসাইট কত প্রকার?
গঠন বৈচিত্র্যের উপর ভিত্তি করে ওয়েব সাইটকে দুভাগে ভাগ করা যায়।যথা→
১)স্ট্যাটিক
২) ডাইনামিক
স্ট্যাটিক:যেসব ওয়েবসাইটের ডেটার মান ওয়েব পেজ লোডিং হওয়ার পর পরিবর্তন করা যায় না তাকে স্ট্যাটিক ওয়েব সাইট বলে । HTML দ্বারা এটি তৈরি করা যায়।
.
ডাইনামিক:যে যেসব ওয়েব সাইটের ডেটার মান ওয়েব পেজ লোডিং হওয়ার পর পরিবর্তন করা যায় তাকে ডায়নামিক ওয়েব সাইট বলে। এ ওয়েব সাইট তৈরির জন্য HTML এর সাথে পিএইচপি অথবা এএসপি প্রয়োজন।.
.
ওয়েবসাইটের কাঠামো:
কোনো ওয়েব সাইটের কাঠামো বা স্ট্রাকচার বলতে সাধারণত ওয়েব সাইটের কোথায় কোনো তথ্য (Information) রাখা আছে তার সংগঠনকে বুঝায় । ওয়েব সাইটের কাঠামো তার নেটওয়ার্ক লিংক বজায় রাখতে সাহায্য করে। ওয়েব সাইটের কন্টেন্টগুলো সুন্দরভাবে উপস্থাপনের জন্য এর কাঠামো গুরুত্বপূর্ণ
ভূমিকা পালন করে এবং ওয়েবসাইট ব্যবহারবান্ধব করে তোলে।
ওয়েব সাইটের কাঠামো কতকগুলো ভিন্ন ভিন্ন সেকশনের সমন্বয়ে গঠিত। সেকশনগুলোতে সহজে বিচরণের
(Navigation) ব্যবস্থা থাকে। একটি ওয়েব সাইট প্রধানত তিনটি পরস্পর সংযুক্ত (Linked) সেকশন নিয়ে গঠিত।
যথা→
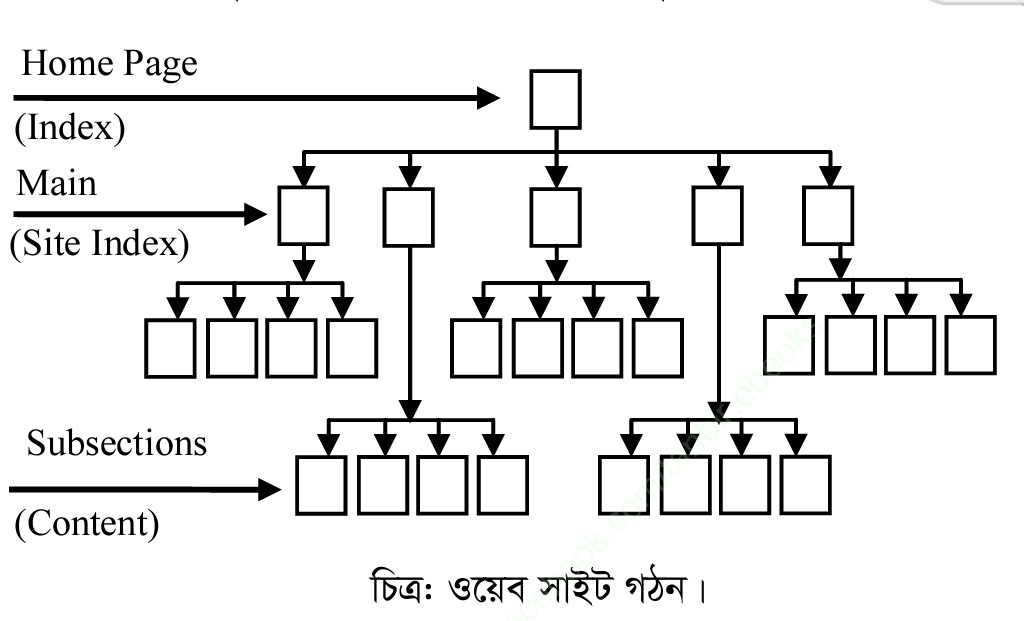
১. হোম পেজ (Home Page)
২. মেইন সেকশন (Main Section)
৩. সাবসেকশন (Sub Section)
.
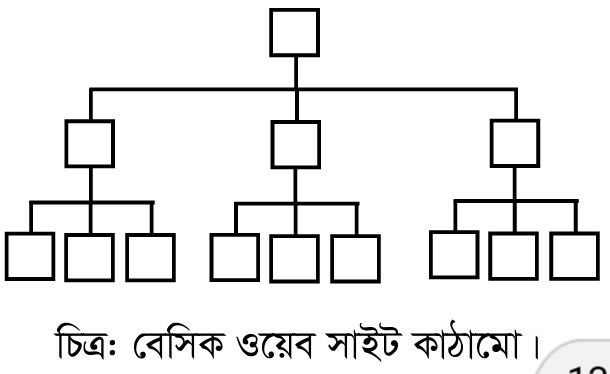
একটি ওয়েব সাইটের কাঠামো অনেকটা একটা বিল্ডিং এর কাঠামোর মতো।বিল্ডিং তৈরীর সময় যেমন ভিন্ন ভিন্ন অংশ যথাস্থানে পরস্পরের সাথে সংযোগের ফলে সুন্দর, আকর্ষণীয় বাসযােগ্য বিন্ডিৎ তৈরি হয় তেমনি একটি ওয়েব সাইটের বিভিন্ন সেকশন, সাব-সেকশন ও পেজ নেটওয়ার্কের মাধ্যমে সুন্দর ফর্মে ও বিভিন্ন ফাংশন যুক্ত হয়ে ব্যবহারকারির সামনে উপস্থাপিত হয়৷ নিচে চিত্রের মাধ্যমে একটি ওয়েব সাইটের লে-আউট দেখানো হলো →
নেভিগেশন (Navigation):
একটি ওয়েব সাইট তখনই সার্থক হয় যখন ব্যবহারকারি তাতে খুব সহজে বিচরণ (Navigation) করতে পারে এবং তার প্রয়োজনীয় তথ্য খুঁজে বের করতে পারে। একটি ব্যবহারকারি বান্ধব ওয়েব সাইটে অবশ্যই পারস্পরিক মত বিনিময়ের সুযোগ থাকা উচিত।একটি সাধারণ নিয়ম হলো ব্যবহারকারি তার প্রয়োজনীয় তথ্য পেতে অবশ্যই দুবারের বেশি ক্লিক করতে হবে না।
টু ক্লিক নেভিগেশনঃ
উপরের চিত্রে তথ্যের তিনটি স্তর ব্যবহার করা হয়েছে (Three Tier of Content) এখানে হোম পেজ থেকে মেইন সেকশনে (প্রথম ক্লিক) এবং এর পর সাব-সেকশনে (দ্বিতীয় ক্লিক) যা খুব সহজ ৷ তবে আরো একটি স্তর সংযুক্ত করা যেতে পারে বিভিন্ন ধরনের ডেটার জন্য। এর বেশি স্তরবিশিষ্ট ওয়েব সাইট ব্যবহারকারিকে দ্বিধাগ্রস্থ করে এবং বিরক্তির কারণ হয়।তাছাড়া অধিক স্তরবিশিষ্ট ওয়েব সাইট বিচরণ (Navigation) সার্চ ইঞ্জিনের জন্যও জটিল ৷
হোম পেজ (Home Page):
কথায় আছে, মানুষের মুখ মনের কথা বলে ৷ তেমনি কোনো ওয়েব সাইটের বিষয়, কন্টেন্ট, তথ্যের প্রাচুর্যতা ইত্যাদির ধারণা ব্যবহারকারিরা হোমপেজ থেকে পেয়ে থাকে ৷ এটি সইিটের বিভিন্ন সেকশন ও লিংক সম্পর্কে স্বচ্ছ ধারণা প্রদান করে। এখানে শুধুমাত্র মেইন সেকশনের লিংক থাকা উচিৎ ৷ হোমপেজে একটি সইিড ম্যাপ থাকতে হবে যাতে ব্যবহারকারীরা খুব সহজে তাদের প্রয়োজনীয় তথ্য সম্পর্কে জানতে পারে। ব্যবহারকারীরা যখন অতি অল্প সময়ে তাদের প্রয়োজনীয় তথ্য পায় তখন ওয়েব সাইট ভিজিট তাদের জন্য হয়ে উঠে আনন্দময় ৷
সীমিত টেক্সট এবং লিংক:
হোমপেজে খুব বেশি লেখা/ টেক্সট থাকা উচিত নয়। এতে পেজ তার সৌন্দর্য হারায় এবং ব্যবহারকারীরা দ্বিধাগ্রস্ত হয় ৷ সাধারণত কোনো হোমপেজে ৪ ০০ (চারশত) শব্দের বেশি থাকা উচিৎ নয়।অনেক ব্যবহারকারী আছে যারা খুব অল্প সময় নিয়ে ওয়েব সাইট ব্রাউজ করে, তাদের পক্ষে বেশি লেখা থাকলে তা পড়া সম্ভব হয় না | তাছাড়া হোমপেজে অধিক লেখা থাকলে সার্চ ইঞ্জিনের কাজও জটিল হয় ৷ সুতরাং সার্চ ইঞ্জিন এবং ব্যবহারকারী উভয়ের জন্যই উচিৎ হোমপেজে যথাসম্ভব কম টেক্সট ব্যবহার করা। তাছাড়া ব্যবহারকারীরা সাধারণত হোমপেজে স্ক্রলবার টেনে পড়তে স্বাচ্ছন্দ বোধ করে না। সুতরাং একপেজে যতটুকু লেখা সম্ভব ততটুকু লিখা উচিত।
—–
অাজ এ পর্যন্তই।অাশা করি সামান্য কিছু হলেও নতুন কিছু শিখতে পেরেছেন। অামার এই লেখাটি ইন্টারনেট এ খুজে খুজে,বইয়ে খুজে এবং নিজ জ্ঞান দিয়ে সাজিয়ে যথাসম্ভব সুন্দর করে লেখার চেষ্টা করেছি।জানিনা কেমন হয়েছে।
“কোনো ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন।”
বিঃদ্রঃ এই লেখাটির উদ্দেশ্য মানুষকে উপকার করা।দয়া করে কেউ এটা খারাপ কাজে লাগাবেন না।কেউ এটা খারাপ কাজে লাগালে লেখক দায়ী নয়।
(ধন্যবাদ)

![ওয়েবসাইট কি?? ওয়েবসাইটের প্রাথমিক ধারণা[নতুনদের জন্য]](https://trickbd.com/wp-content/uploads/2018/06/13/images.jpeg)



8 thoughts on "ওয়েবসাইট কি?? ওয়েবসাইটের প্রাথমিক ধারণা[নতুনদের জন্য]"