কেমন আছেন সবাই? আশা করি অনেক ভালো আছেন। আমিও অনেক ভালো আছি। অনেকদিন হয়তো আমার কোন টিউন দেখেন নি। তার কারণ হলো, পড়াশোনা আর নানা রকম প্যারাই টিউন করার মতো সময় পাই নি। তাই আজ হঠাৎ Notepad এ লিখতে বসে গেলাম। চলুন তাহলে মুল টপিকে নজর দিই।
আমরা সবাই কম বেশি Wapka এর সাথে পরিচিত। অনেকে শখের বসে সেখান থেকেই Html Coding এ পা ফেলা। অনেকে আবার নানা রকম সাইটের মালিকও ছিলো। Forum | Download | Wapka code | Wap-Master অনেকটা এই ধরনের। যারা একটু বেশি Expert তারা Chat Site ও বানিয়েছে। কিন্তু Wapka বিদায় নেয়ার সাথে সাথে আমরা ঝুকে পরি অন্যান্য সাইটের দিকে। তালিকার প্রথম স্থানে আছে WordPress। কারণ, এটা ডেভেলপমেন্ট করা খুবই সহজ।
কিন্তু আজকার টপিক এসবের সাথে পরিচিতি নয়। আজকে একটা গুরুত্বপর্ণ বিষয় শেয়ার করা। যখন Wapka ব্যবহার করতাম, তখন নিশ্চয় আপনি Wap-master সাইট সম্পর্কে জানেন। যেখানে আপনি মনের মতো Html + Css code সংগ্রহ করতেন। মানে সেসব সাইটে শুধু বিভিন্ন রকমের কোড শেয়ার করা হতো।
কিন্তু WordPress এ পা দিয়ে কাউকে এমন সাইট ডেভেলপমেন্ট করতে দেখি নি। কারণ, এখানে Domain | Hosting এর একটা ব্যাপারসেপার আছে। তাই সবাই মূলত ব্লগ সাইট বা তথ্য প্রযুক্তি ভিত্তিক সাইটের দিকে বেশি মনোযোগ দিয়ে থাকে। আর আমিই মনে হয় প্রথম এমন সাইট আপনাকে উপহার দিতে যাচ্ছি। যদিও এমন অনেক সাইট আছে, তবে সেগুলা প্রফেশনাল। যেমন- W3school | Codepen | github .
কিন্তু আমি আজ উপহার দিতে যাচ্ছি Wp-coder Master । যার মাধ্যমে আপনি সকল প্রকার কোড শেয়ার করার মতো একটা সুন্দর Website বানাতে পারবেন খুব সহজেই। নিচে ডেমো..
Wp Coder Master
এরকম সাইট কেন বানাবেন??
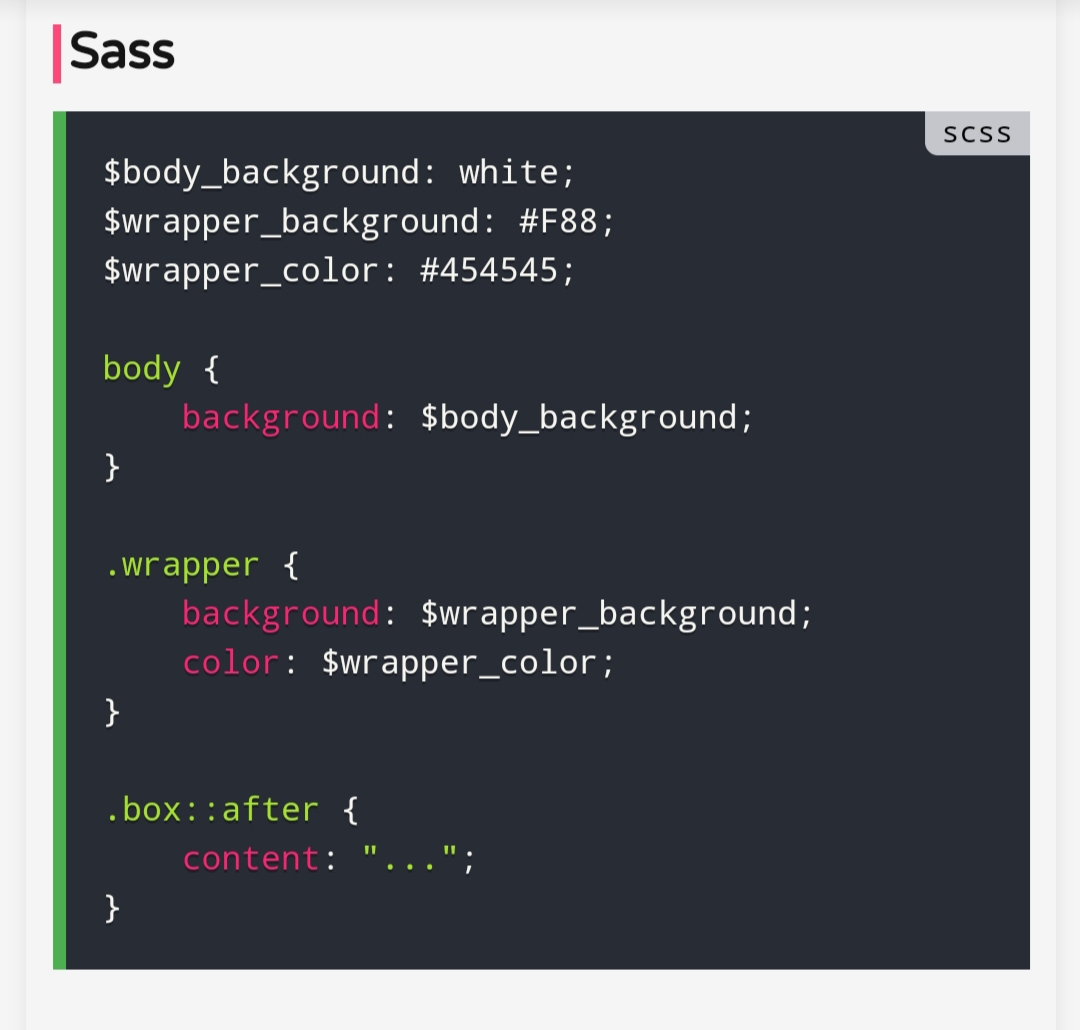
এরকম সাইট কেন বানাবো, প্রশ্ন আসতেই পারে। কেননা, আপনি যখন কোন Code Share করবেন। তখন তা অটোমেটিক ভাবে ডিটেক্ট করে নিবে যে এটি কোন Language Coding. তাছাড়া, এরকম সাইটে থেকে নতুন নতুন Inspiration or Idea শেয়ার করার কারনে প্রতিদিন ভালো ভিজিটর পেতে পারেন, যার ফলে Adsense পেতেও বেশি সময় লাগবে না। চলুন কিছু Screenshot দেখে নেই।
Wp master Theme Details
Code গুলো আপনি যেমন সুন্দর ভাবে শেয়ার করতে পারবেন। তেমনি সকলে খুব সহজেই বুঝে নিতে পারবে। তাছাড়া এর Header এবং Footer দেখার মতো। এই থিমটি SEO & mobile Friendly এবং 100% Responsive Theme.
Header
Footer
আজকের পর্বে এতটুকুই, যদি সারা পাই, বা কারো ভালো লাগে তাহলে 2 part এ থিমটা Development করা শিখিয়ে দিবো। আগ্রহীরা কমেন্ট করে জানাও। থিমটা ডেভেলপমেন্ট শিখতে চাও কিনা??
বাকি অংশ শেয়ার করার অপেক্ষায় রইলাম, সবাই ভালো থাকবেন। যদি কারো ইচ্ছা মতো WordPress theme চান তাহলে ফেসবুকে নক করতে পারেন। বা যেকোন সাইটের থিম পেতে নক করতে পারেন।