আসসালামুআলাইকুম
আসা করি আপনারা সকলেই আল্লাহর রহমতে ভালো আছেন। আমিও ভালো আছি। আর ভালো না থাকলে তো ভালো লাগার ওয়েবসাইট TrickBD আছেই। যেখানে আমরা নিত্য নতুন টিপস এবং Trick পেয়ে থাকি।
তো যায় হোক, আজকে যেই টপিক নিয়ে আলোচনা করেতে যাচ্ছি তা আপনারা এতি মধ্যে উপরিউক্ত title দেখেই জেনে গেছেন।
আজকে আমি দেখাব কিভাবে Javascript দিয়ে Multiplication Table তৈরি করবেন। খুবি easy task ছোট্ট একটি কোড।
বিগিনার লেভেল প্রোগ্রামার রা বেনিফিট পাবেন। তো, Multiplication Table তৈরি করতে নিচের step গুলো অনুসরন করুন।
প্রথমে, আমরা HTML এর কাজ করবো।
input দেওয়ার জন্যে একটি input ট্যাগ দিয়ে input বক্স তৈরি করবো।
<input id=”txt” type=”text”/>
আমরা input বক্স তৈরি করলাম জার id হল “txt” এবং type অর্থাৎ ধরন হল “text”। অর্থাৎ, ঐ বক্স এ যেকোনো Text লেখা যাবে।
এরপর আমরা একটা button তৈরি করবো।
<button onclick=”doit()”> Show Result <button>
onclick event এর একটি button তৈরি করা হল জার function doit(). এই button টি তে click করলে doit() এর মধ্যে থাকা কোড গুলো excute হবে। এরপর আমরা নিচে p ট্যাগ লিখব যেখানে Result দেখানো হবে।
<p id=”result”> <p>
এখানে “result” id দারা p ট্যাগ তৈরি করা হয়েছে। এখানে result সমূহ show করবে button এ click করার পর।
আমাদের HTML এর কাজ শেষ এখন javascript এর কাজ করবো
প্রথমে button যে doit() function টা ডাকা হয়েছে। সেই function টা তৈরি করবো।
function doit() {
}
এখন আমরা এই function এর ভিতরে কোড গুলো লিখবো।
আমরা id দারা প্রথমে ইনপুট ট্যাগ এর value গুলো নিবো।
var num = document.getElementById("txt").value;
আমরা num নামের একটি variable তৈরি করলাম এবং এই variable এ input ট্যাগ এর value গুলো কে ডাকা হল।
এরপর আমরা একটা arry তৈরি করবো।
var ar = ["0","1","2","3","4","5","6","7","8","9","10"];
আমরা arry তৈরি করলাম।
এরপর আমরা input number এর সাথে 1 থেকে 10 পর্যন্ত গুন করবো।
var ans1 = num * 1; var ans2 = num * 2; var ans3 = num * 3; var ans4 = num * 4; var ans5 = num * 5; var ans6 = num * 6; var ans7 = num * 7; var ans8 = num * 8; var ans9 = num * 9; var ans10 = num * 10;
আমরা 10 টা variable তৈরি করলাম এবং variable num এর সাথে 1 থেকে ১০ পর্যন্ত গুন করলাম।
এখন আমরা এই ans গুলো result id তে show করাব।
if (isNaN(num) || num == "") {
alert("You must write a valid number");
}
যদি input box এ number সারা অন্য কিছু দেন তাহলে এই alert টা show করবে।
আর number ঠিক ঠ্যাক দিলে result p ট্যাগ এ দেখাবে
else {
document.getElementById("result").innerHTML = "Result:- " + "<br>" + num + " * " + ar[1] + " = " + ans1 + "<br>" + num + " * " + ar[2] + " = " + ans2 + "<br>" + num + " * " + ar[3] + " = " + ans3 + "<br>" + num + " * " + ar[4] + " = " + ans4 + "<br>" + num + " * " + ar[5] + " = " + ans5 + "<br>" + num + " * " + ar[6] + " = " + ans6 + "<br>" + num + " * " + ar[7] + " = " + ans7 + "<br>" + num + " * " + ar[8] + " = " + ans8 + "<br>" + num + " * " + ar[9] + " = " + ans9 + "<br>" + num + " * " + ar[10] + " = " + ans10;
}
নিচ থেকে পুরো Source কোড টি ডাউনলোড করে নেন।
Download Multiplication Source Code
<!DOCTYPE html>
<html>
<body>
<h2> Multiplication Table </h2>
<p> Enter number that you want to show multiply table </p>
<input id=”txt” type=”text”/>
<button onclick=”doit()”> Show Result </button>
<p id=”result”> </p>
<script>
function doit() {
var num = document.getElementById(“txt”).value;
var ar = [“0″,”1″,”2″,”3″,”4″,”5″,”6″,”7″,”8″,”9″,”10”];
var ans1 = num * 1;
var ans2 = num * 2;
var ans3 = num * 3;
var ans4 = num * 4;
var ans5 = num * 5;
var ans6 = num * 6;
var ans7 = num * 7;
var ans8 = num * 8;
var ans9 = num * 9;
var ans10 = num * 10;
if (isNaN(num) || num == “”) {
alert(“You must write valid number”);
} else {
document.getElementById(“result”).innerHTML = “Result:- ” + “<br>” + num + ” * ” + ar[1] + ” = ” + ans1 + “<br>” + num + ” * ” + ar[2] + ” = ” + ans2 + “<br>” + num + ” * ” + ar[3] + ” = ” + ans3 + “<br>” + num + ” * ” + ar[4] + ” = ” + ans4 + “<br>” + num + ” * ” + ar[5] + ” = ” + ans5 + “<br>” + num + ” * ” + ar[6] + ” = ” + ans6 + “<br>” + num + ” * ” + ar[7] + ” = ” + ans7 + “<br>” + num + ” * ” + ar[8] + ” = ” + ans8 + “<br>” + num + ” * ” + ar[9] + ” = ” + ans9 + “<br>” + num + ” * ” + ar[10] + ” = ” + ans10;
}
}
</script>
</body>
</html>
নিচ থেকে Wapkiz এর জন্য ডাউনলোড করে নেন
Download Multiplication Table For Wapkiz
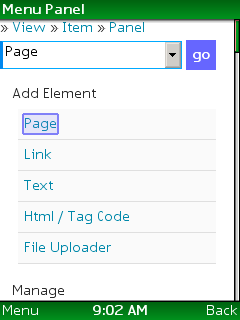
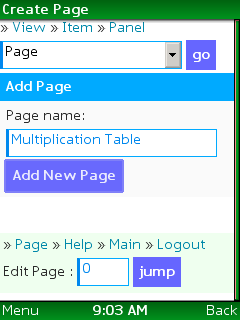
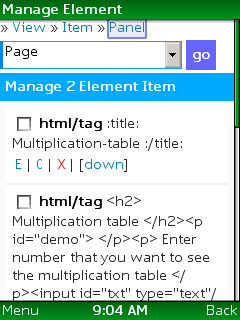
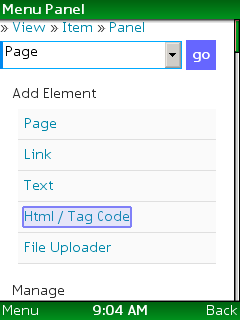
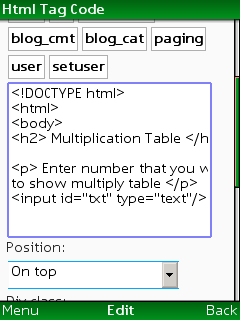
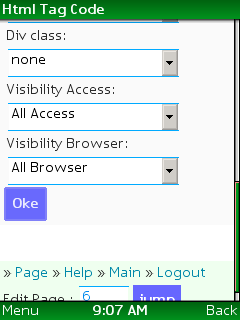
তো কিভাবে Wapkiz এ সেট করতে হবে সেটা আপনারা জানেন। জারা জানেন না তারা নিচের Screenshot অনুসরন করুন










9 thoughts on "Javascript দিয়ে তৈরি করুন Multiplication Table. Wapkiz এর জন্যেও থাকছে Script"