WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


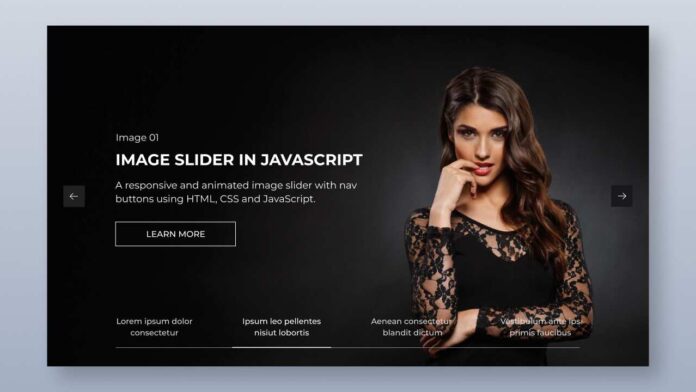
তো এই পোস্ট এ শেয়ার করবো একটি Responsive Image Slider যা Html, css &Javascript দিয়ে তৈরি। তাই এরি সব ধরনের ওয়েবসাইট এ ব্যবহার করতে পারবেন।
বিশেষ করে Image Slider অনেক ওয়েবসাইট এ ব্যবহার করা হয়।যেমন: Hot posts, Products, Featured posts,… এসব এ ব্যবহার করা হয়। তাই এই Image slider আপনি যদি Beginner হন তাহলে আপনার জন্য এটি অনেক Helpful.
তো চলুন শুরু করা যাক।
Demo
Code
কোড গুলো একসাথে দিচ্ছি কারন কমেন্ট এ দেখছি সবাই একবারে কোড চায় তাই। আর trickbd তে কোড কপি সমস৫হলে লিংক দিচ্ছি কপি করে নিয়েন।
<!DOCTYPE html>
<!-- -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Slider </title>
<style>
/* Importing Google fonts - Montserrat */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
.slider-container {
position: relative;
height: 100%;
width: 100%;
overflow: hidden;
}
.slider-wrapper .slider-item {
position: relative;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
}
.slider-wrapper .slider-item::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
filter: grayscale(20%);
background-image: url("https://trickbd.com/wp-content/uploads/2015/08/img-1-1-200x200.jpg");
background-size: cover;
background-position: center;
}
.slider-wrapper .slider-item:nth-child(2):before {
background-image: url("https://trickbd.com/wp-content/uploads/2015/08/img-2.jpg");
}
.slider-wrapper .slider-item:nth-child(3):before {
background-image: url("https://trickbd.com/wp-content/uploads/2015/08/img-3.jpg");
}
.slider-wrapper .slider-item:nth-child(4):before {
filter: grayscale(25%) brightness(80%);
background-image: url("https://trickbd.com/wp-content/uploads/2015/08/img-4.jpg");
}
.slider-wrapper .slider-item:nth-child(5):before {
background-image: url("https://trickbd.com/wp-content/uploads/2015/08/img-5.jpg");
}
.slider-wrapper .slider-item .slide-content {
position: relative;
z-index: 10;
color: #fff;
width: 100%;
opacity: 0;
margin: 0 auto;
max-width: 1400px;
padding: 0 20px 10px;
}
.slider-item.swiper-slide-active .slide-content {
animation: animate_opacity 0.8s 0.6s linear forwards;
}
@keyframes animate_opacity {
100% {
opacity: 1;
}
}
.slider-wrapper .slider-item .slide-content > * {
max-width: 35%;
}
.slider-item .slide-content .slide-title {
font-size: 1.5rem;
font-weight: 700;
margin-top: 5px;
opacity: 0;
text-transform: uppercase;
transform: translateY(60%);
}
.slider-item .slide-content .slide-subtitle {
font-size: 1rem;
font-weight: normal;
opacity: 0;
transform: translateY(60%);
}
.slider-item.swiper-slide-active :where(.slide-title, .slide-subtitle) {
animation: animate_text 0.6s 0.6s linear forwards;
}
@keyframes animate_text {
100% {
opacity: 1;
transform: translateY(0);
}
}
.slider-item .slide-content .slide-description {
margin-top: 25px;
line-height: 25px;
opacity: 0;
transform: translateY(60%);
}
.slider-item.swiper-slide-active .slide-description {
animation: animate_text 0.6s 1s linear forwards;
}
.slider-item .slide-content .slide-button {
display: block;
margin-top: 45px;
color: #fff;
width: 0;
padding: 13px 0;
font-size: 0.8rem;
font-weight: 600;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
text-decoration: none;
border: 2px solid #fff;
transition: 0.5s ease;
opacity: 0;
white-space: nowrap;
}
.slider-item.swiper-slide-active .slide-button {
animation: animate_button 0.5s 1.3s linear forwards;
}
@keyframes animate_button {
100% {
width: 250px;
opacity: 1;
}
}
.slider-item .slide-content .slide-button span {
opacity: 0;
}
.slider-item.swiper-slide-active .slide-button span {
animation: animate_opacity 0.5s 1.5s linear forwards;
}
.slider-item .slide-content .slide-button:hover {
color: #000;
background: #fff;
}
.slider-container .slider-controls {
position: absolute;
bottom: 45px;
z-index: 30;
width: 100%;
overflow-x: auto;
scrollbar-width: none;
}
.slider-controls .slider-pagination {
display: flex;
list-style: none;
margin: 0 auto;
max-width: 1400px;
padding: 0 20px;
position: relative;
justify-content: space-between;
}
.slider-pagination .slider-indicator {
position: absolute;
bottom: 0;
border-bottom: 2px solid #fff;
transition: 0.4s ease-in-out;
}
.slider-pagination .slider-tab {
color: #DBDADA;
padding: 20px 30px;
cursor: pointer;
text-align: center;
font-size: 0.85rem;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.4);
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
}
.slider-controls .slider-tab.current {
color: #fff;
}
.slider-navigations button {
position: absolute;
top: 50%;
color: #fff;
z-index: 20;
border: none;
height: 40px;
width: 40px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
background: #202022;
transform: translateY(-50%);
transition: 0.4s ease;
}
.slider-navigations button:hover {
background: #323235;
}
.slider-navigations button.swiper-button-disabled {
display: none;
}
.slider-navigations button#slide-prev {
left: 20px;
}
.slider-navigations button#slide-next {
right: 20px;
}
@media (max-width: 1536px) {
.slider-wrapper .slider-item .slide-content,
.slider-controls .slider-pagination {
width: 85%;
}
}
@media (max-width: 1024px) {
.slider-wrapper .slider-item .slide-content,
.slider-controls .slider-pagination {
width: 100%;
}
.slider-wrapper .slider-item .slide-content > * {
max-width: 66%;
}
.slider-container .slider-controls {
bottom: 50px;
}
@keyframes animate_button {
100% {
width: 100%;
opacity: 1;
}
}
.slider-navigations button {
top: unset;
bottom: -15px;
background: none;
}
.slider-navigations button:hover {
background: none;
}
}
@media (max-width: 768px) {
.slider-wrapper .slider-item .slide-content > * {
max-width: 100%;
}
}
</style>
<!-- Linking Google Fonts for Icons -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@24,200,0,0" />
<!-- Linking Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
</head>
<body>
<div class="slider-container">
<!-- Slider List Items -->
<div class="slider-wrapper swiper-wrapper">
<div class="slider-item swiper-slide">
<div class="slide-content">
<h3 class="slide-subtitle">Slide 01</h3>
<h2 class="slide-title">Lorem ipsum dolor sit amet elit delectus!</h2>
<p class="slide-description">Lorem ipsum dolor sit amet consectetur adipisicing elit repellendus harum voluptates.</p>
<a href="#" class="slide-button"><span>Learn More</span></a>
</div>
</div>
<div class="slider-item swiper-slide">
<div class="slide-content">
<h3 class="slide-subtitle">Slide 02</h3>
<h2 class="slide-title">Sed ut perspiciatis unde omnis iste natus error sit!</h2>
<p class="slide-description">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti.</p>
<a href="#" class="slide-button"><span>Learn More</span></a>
</div>
</div>
<div class="slider-item swiper-slide">
<div class="slide-content">
<h3 class="slide-subtitle">Slide 03</h3>
<h2 class="slide-title">Nemo enim ipsam voluptatem quia voluptas!</h2>
<p class="slide-description">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt.</p>
<a href="#" class="slide-button"><span>Learn More</span></a>
</div>
</div>
<div class="slider-item swiper-slide">
<div class="slide-content">
<h3 class="slide-subtitle">Slide 04</h3>
<h2 class="slide-title">Neque porro quisquam est qui dolorem!</h2>
<p class="slide-description">Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur.</p>
<a href="#" class="slide-button"><span>Learn More</span></a>
</div>
</div>
<div class="slider-item swiper-slide">
<div class="slide-content">
<h3 class="slide-subtitle">Slide 05</h3>
<h2 class="slide-title">Quis autem velum iure reprehen derit qui voluptate!</h2>
<p class="slide-description">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<a href="#" class="slide-button"><span>Learn More</span></a>
</div>
</div>
</div>
<!-- Slider Pagination -->
<div class="slider-controls">
<ul class="slider-pagination">
<div class="slider-indicator"></div>
<li class="slider-tab current">Lorem ipsum doloriums viconsetur</li>
<li class="slider-tab">Ipsum leositea pellentes nisiutoret</li>
<li class="slider-tab">Aenean consectetur blandit dictum</li>
<li class="slider-tab">Vestibulum antea primis faucibs</li>
<li class="slider-tab">Molestas minus conse alquid sed</li>
</ul>
</div>
<!-- Slider Navigations (Prev/Next) -->
<div class="slider-navigations">
<button id="slide-prev" class="material-symbols-rounded">arrow_left_alt</button>
<button id="slide-next" class="material-symbols-rounded">arrow_right_alt</button>
</div>
</div>
<!-- Linking Swiper Script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking Custom Script -->
<script>const sliderControls = document.querySelector(".slider-controls");
const sliderTabs = sliderControls.querySelectorAll(".slider-tab");
const sliderIndicator = sliderControls.querySelector(".slider-indicator");
// Update the indicator
const updateIndicator = (tab, index) => {
document.querySelector(".slider-tab.current")?.classList.remove("current");
tab.classList.add("current");
sliderIndicator.style.transform = `translateX(${tab.offsetLeft - 20}px)`;
sliderIndicator.style.width = `${tab.getBoundingClientRect().width}px`;
// Calculate the scroll position and scroll smoothly
const scrollLeft = sliderTabs[index].offsetLeft - sliderControls.offsetWidth / 2 + sliderTabs[index].offsetWidth / 2;
sliderControls.scrollTo({ left: scrollLeft, behavior: "smooth" });
}
// Initialize swiper instance
const swiper = new Swiper(".slider-container", {
effect: "fade",
speed: 1300,
autoplay: { delay: 4000 },
navigation: {
prevEl: "#slide-prev",
nextEl: "#slide-next",
},
on: {
// Update indicator on slide change
slideChange: () => {
const currentTabIndex = [...sliderTabs].indexOf(sliderTabs[swiper.activeIndex]);
updateIndicator(sliderTabs[swiper.activeIndex], currentTabIndex);
},
reachEnd: () => swiper.autoplay.stop(),
},
});
// Update the slide on tab click
sliderTabs.forEach((tab, index) => {
tab.addEventListener("click", () => {
swiper.slideTo(index);
updateIndicator(tab, index);
});
});
updateIndicator(sliderTabs[0], 0);
window.addEventListener("resize", () => updateIndicator(sliderTabs[swiper.activeIndex], 0));</script>
</body>
</html>
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.

