———————বিসমিল্লাহির রহমানির রহীম———————–
কেমন অাছেন সবাই?
অাশা করি ভালো অাছেন।সবাইকে ইদুল ফিতরের অগ্রীম শুভেচ্ছা জানিয়ে শুরু করছি অামার অাজকের পোস্ট।
অাজকে অাপনাদের জন্য ২য় পার্ট নিয়ে হাজির হলাম।
গত পর্বগুলো যারা দেখেননি তারা দেখে নিন→
.
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-১)
.
তো চলুন শুরু করা যাক→
.
HTML নকশা ও কাঠামো:
ওয়েব পেজ তৈরীর সময় সম্পূর্ণ কোড/ প্রোগ্রামকে কয়েকটি অংশে/ সেকশনে ভাগ করা হয় ৷ বিভিন্ন ট্যাগ বিভিন্ন অংশে লিখতে হয় যেমন… Head, body ইত্যাদি। কোড বা ট্যাগ লেখার পূর্বে আমাদের জানতে হবে কোনো অংশে কোনো ট্যাগ লিখতে হয়।
.
HTML প্রগ্রামের মৌলিক অংশসমূহ→

.
<html> বা html ট্যাগ:
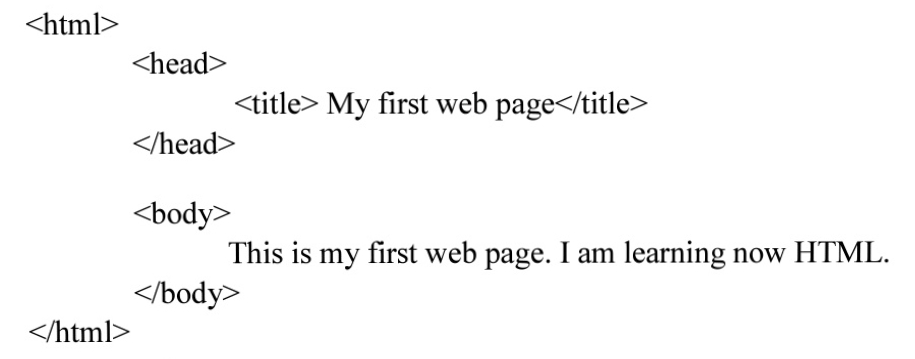
<html>এবং </html> ট্যাগ এর মধ্যে সম্পূর্ণ প্রোগ্রাম লিখতে হয় অর্থাৎ <html> এবং </html> ট্যাগ যথাক্রামে ওয়েব পেজ এর শুরু এবং শেষ নির্দেশ করে।
<head> বা head ট্যাগ:
এ অংশে বিভিন্ন ধরনের হেডার ইলিমেন্ট থাকে।এগুলো ওয়েব পেজ বা ডকুমেন্টের নাম, স্টাইল, লিংক, ডেটার তথ্য ইত্যাদি বর্ণনা থাকে। এ অংশে নিম্ন লিখিত ট্যাগগুলাে সংযুক্ত করা যায়, তবে উপরের প্রোগ্রামে শুধু title ট্যাগ সংযুক্ত করা হয়েছে-
<title>,< style>,<meta>, <link>,<script>, <noscript>, and <base>.
এগুলোর মাধ্যমে ব্রাউজারে পেজ সম্পর্কিত বেশকিছু গুরুত্বপূর্ণ তথ্য প্রদর্শনের পাশাপাশি সার্চ ইঞ্জিন অপটিমাইজেশনের মতো গুরুত্বপূর্ণ কাজ সম্পূর্ণ হয় ৷
.
<body> বা body ট্যাগ:
<body> বা body ট্যাগ কোনো প্রোগ্রামের সবচেয়ে গুরুত্বপূর্ণ অংশ।একটি ওয়েব পেজেরে মূল Content সমূহ body ট্যাগের মধ্যে অবস্থান করে। ওয়েব পেজে যে অংশ আমরা দেখতে পাই / প্রদর্শিত হয় তার জন্য সকল ট্যাগ এ অংশে লিখা হয়।
HTML এ প্রোগ্রাম লিখার পদ্ধতি:
যেকোনো প্রোগ্রাম লেখার জন্য কোনো এডিটর ব্যবহার করে কােডিং করতে হয় ৷ HTML এ প্রোগ্রাম লেখার জন্য প্রাথমিকভাবে নােটপেড ব্যবহার করা যেতে পারে। তবে, বাড়তি সুবিধা পাওয়ার জন্য Adobe Dreamweaver, Micresoft Expression Web, Coffee Cup HTML Editor ব্যবহার করা যায় ৷
নিচে একটি এইচটিএমএল HTML প্রোগ্রাম লেখার ধাপগুলো বর্ণনা করা হলো→
ধাপ-১: প্রথমে Start →All Program → Accessoriesy -→Noteped এ ক্লিক করে নােটপেড ওপেন করতে হবে।
ধাপ-২: নােটপেডে প্রয়েজেনীয় HTML কোড লিখতে হবে।
ধাপ-৩: ফাইল মেনু থেকে Save as এ ক্লিক করতে হবে। ফইলের একটি নাম দিয়ে .html এক্সটেনশন করে Save করতে হবে।
ধাপ-৪:Save হয়ে গেলে ফাইলের উপর ডাবল ক্লিক করলেই যেকোনো ওয়েব ব্রাউজার দ্বারা ওয়েব পেজটি প্রদর্শিত হবে।
.
তো অাজ এ পর্যন্তই।পরবর্তী পর্বে এইচটিএমএল এর অারো কিছু কাজ দেখানোর চেষ্টা করব।.
।
অাশা করি নতুন কিছু শিখতে পেরেছেন।অামার লেখাটি ইন্টারনেট,বই ও নিজের জ্ঞান এর সম্মিলনে তৈরী।কোনো ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন।
.
বিঃদ্রঃ লেখাটি মানুষের উপকারের জন্য লেখা হয়েছে।দয়া করে এটা কেউ খারাপ কাজে ব্যবহার করবেন না।লেখাটি কোনোধরনের খারাপ কাজে ব্যবহৃত হলে লেখক দায়ী নয়।
(ধন্যবাদ)



আরো অনেক পোস্ট আছে।
আর ভাইয়া আপনার পোস্ট অনেক সুন্দর হইছে, ভাল লাগছে খুব বাংলাতে HTML নিয়ে লিখার জন্য,
আপনি পরের ধাপ গুলাপ করে যান,
আশা করি ছোট একটা পেজ এর সব টা কোড শেয়ার করবেন, যাতে সহজেই একটা পেজ বানাইতে পারি।
আর ভাই আমার এমটা জানার বিয়স আছে,
যদি একটু সাহায্য করতেন খুব উপকৃত হতাম।
আমি একটা ফর্ম বানালাম HTML দিয়ে,
এই ফর্মের সাবমিট বাটন চাপার পরে তা একটা ডাটাবেজ হয়ে জমা হয়ে যাবে মেমোরি এর কোন একটা ফাইলে, এই কোড গুলা প্লিজ দিবেন।