
|
Login | Signup |
অাসসালামু অালাইকুম,
কেমন অাছেন অাপনারা
অামি অাল্লাহর রহমতে ভালই অাছি।
কথা না বাড়িয়ে পোষ্ট টি শুরু করি।
যে কোন প্রোগ্রাম লেখার জন্যই কোন
একটা এডিটর ব্যবহার করে কোডিং করতে হয়।
HTML এ প্রোগ্রাম লেখার জন্য প্রাথমিকভাবে
এডিটর হিসেবে অাপনি
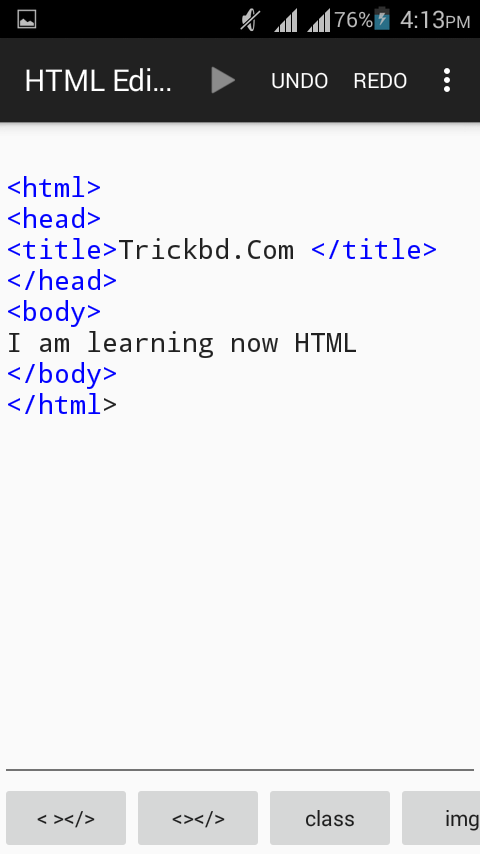
Html Editor App টি ডাউনলোড করে নিন।
Trickbd.Com
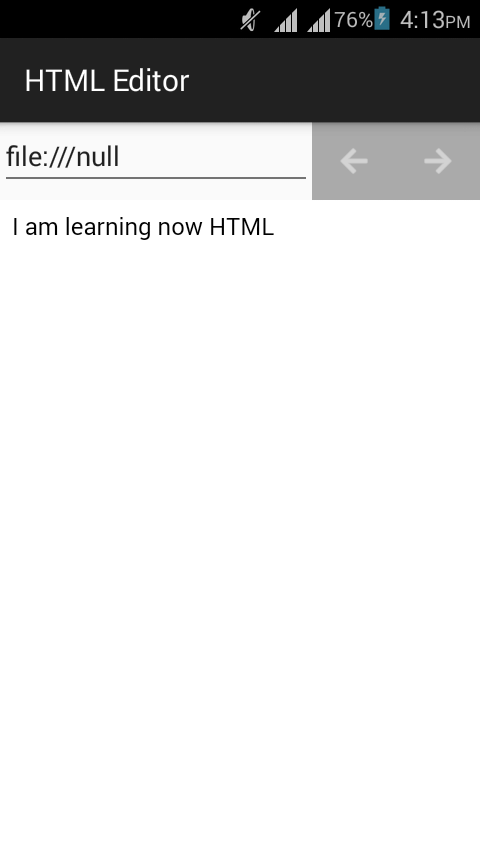
I am learning now HTML
Remove: *
এই কোড টি html Editor app এ লিখে রান করুন দেখবেন নিচের ছবির মত অাসবে।


HTML এ প্রোগ্রাম লেখার জন্য
সমস্ত code কে এর মাঝে
লেখা হয়।
এর ভেতরে
বা body ট্যাগ খুবই গুরুত্বপূর্ণ। একটি ওয়েব
সাইটের মূল Content সমূহ Body ট্যাগের মধ্যে
অবস্থান করে ।ট্যগের মধ্যেই বিভিন্ন Text , Image, Table ইত্যাদি ফরমেটিং এর
অাজ এই পর্যন্তই।
একটা কথা, অাপনি যদি গুরুত্ব দিয়ে না ট্রাই করেন
তাহলে কিন্তু শিখতে পারবেন না।
ধন্যবাদ। Trickbd এর সাথেই থাকুন।
You must be logged in to post a comment.
কোড গুলো html রুপ নিয়েছে,সো ঠিক করতেছি।।
Wait
অসাম 😀
নাইচ