অাসসালামু অালাইকুম,
কেমন অাছেন অাপনারা
অামি অাল্লাহর রহমতে ভালই অাছি।
কথা না বাড়িয়ে পোষ্ট টি শুরু করি।
যে কোন প্রোগ্রাম লেখার জন্যই কোন
একটা এডিটর ব্যবহার করে কোডিং করতে হয়।
HTML এ প্রোগ্রাম লেখার জন্য প্রাথমিকভাবে
এডিটর হিসেবে অাপনি
Html Editor App টি ডাউনলোড করে নিন।
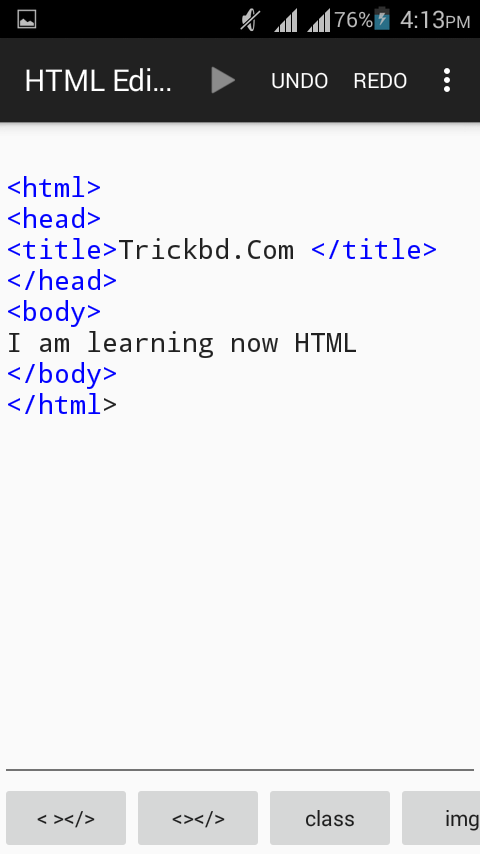
HTML এ লেখা প্রোগ্রামের মৌলিক অংশ সমূহ
Trickbd.Com
I am learning now HTML
Remove: *
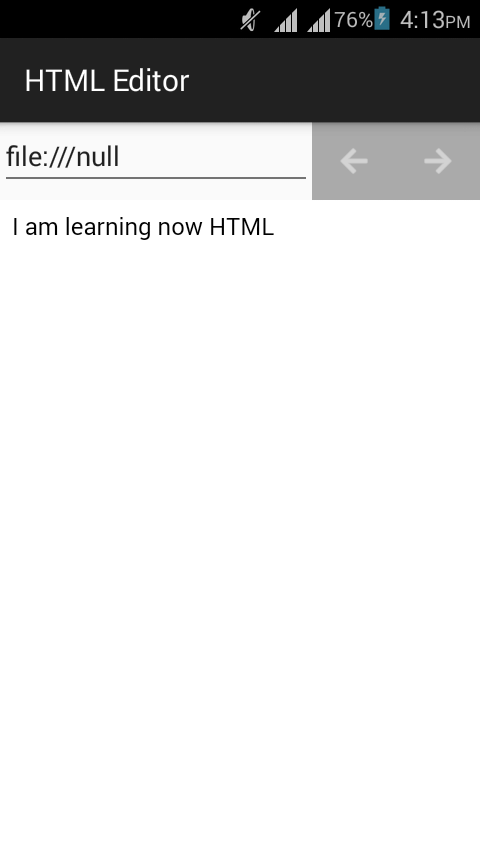
এই কোড টি html Editor app এ লিখে রান করুন দেখবেন নিচের ছবির মত অাসবে।


বা html ট্যাগ:
HTML এ প্রোগ্রাম লেখার জন্য
সমস্ত code কে এর মাঝে
লেখা হয়।
বা head ট্যাগ:
এর ভেতরে
এই code এ title হিসেবে www.Trickbd.com লেখা
হয়েছে যা ব্রাউজারের title bar এ দেখা
যাবে। এছাড়া cssএর stylesheet কে head ট্যাগের
মধ্যেই call করা হয়।
বা body ট্যাগ:
বা body ট্যাগ খুবই গুরুত্বপূর্ণ। একটি ওয়েব
সাইটের মূল Content সমূহ Body ট্যাগের মধ্যে
অবস্থান করে ।ট্যগের মধ্যেই বিভিন্ন Text , Image, Table ইত্যাদি ফরমেটিং এর
ট্যগের মধ্যে I am learning now HTML. লেখা হয়েছে যা ব্রাউজারের মূল অংশে প্রদর্শিত হচ্ছে।
অাজ এই পর্যন্তই।
একটা কথা, অাপনি যদি গুরুত্ব দিয়ে না ট্রাই করেন
তাহলে কিন্তু শিখতে পারবেন না।
ধন্যবাদ। Trickbd এর সাথেই থাকুন।

![এইজটি এম এল (HTML) শিখুন A To Z। পর্ব – ৩ [Html এর গঠন]](https://trickbd.com/wp-content/uploads/2018/01/02/5a4b1bc63f83d.png)

Wait