ওয়েব ডেভেলপমেন্ট । শব্দটা সবারই অতি পরিচিত ।
এইটাকে আরো সহজ করার জন্য এপস “Web Development Made Easy” । এবং রিভিউটা এই এপস নিয়ে । সো! এভরি-বডি, সিট টাইট!
এবং রিভিউটা এই এপস নিয়ে । সো! এভরি-বডি, সিট টাইট!
Apps Name: Web Development (HTML, CSS, JS)
Size: 20MB (maybe)
Version: 4
Permissions: No Need
Size: 20MB (maybe)
Version: 4
Permissions: No Need
আরেকটা সুখবর হলো, এটি অফলাইন ।
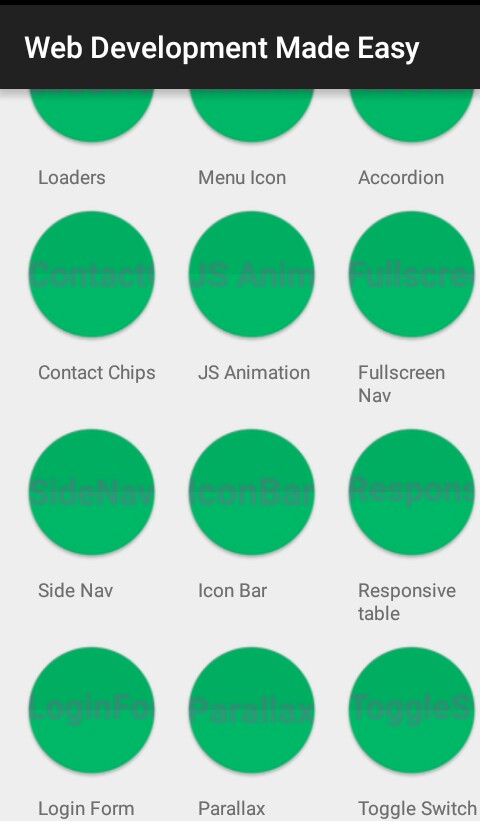
এবার কি আছে দেখুনঃ-
Basic, Advanced

Angular Js, WordPress, Joomla, Drupal Tutorial

Basic এর মধ্যে আছে, Html Introduction, Basic, Styles, Formatting,Css, Link, Images, Table, List, Blocks, Layout, iframes, Colors, Javascript, Javascript Condition, Css Responsive এবং প্র্যাকটিস এর জন্য Try YourSelf-Editor





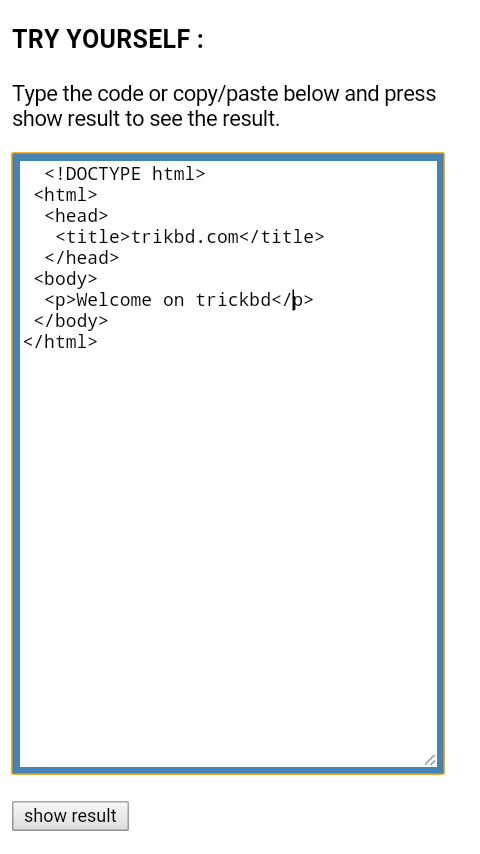
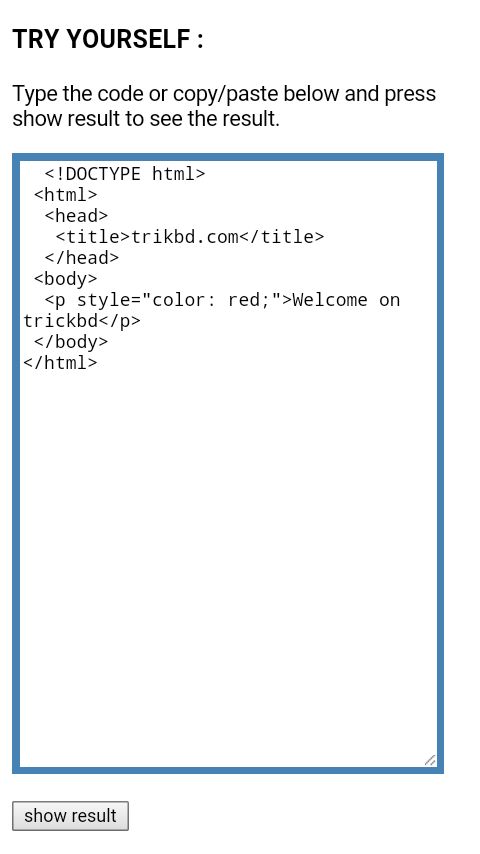
 এটি হচ্ছে Try YourSelf-Editor
এটি হচ্ছে Try YourSelf-Editor
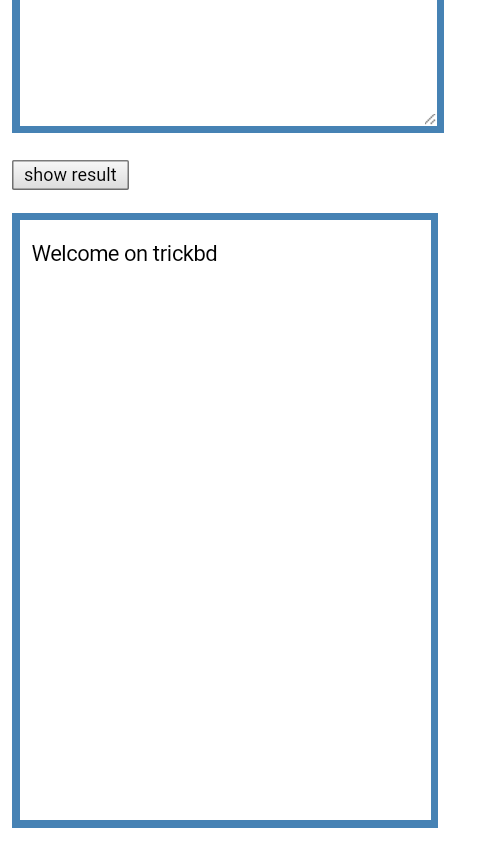
 Show Results এ ক্লিক করে আউটপুট দেখতে পাবেন
Show Results এ ক্লিক করে আউটপুট দেখতে পাবেন 
এটি ইন-লাইন css সাপোর্ট করে
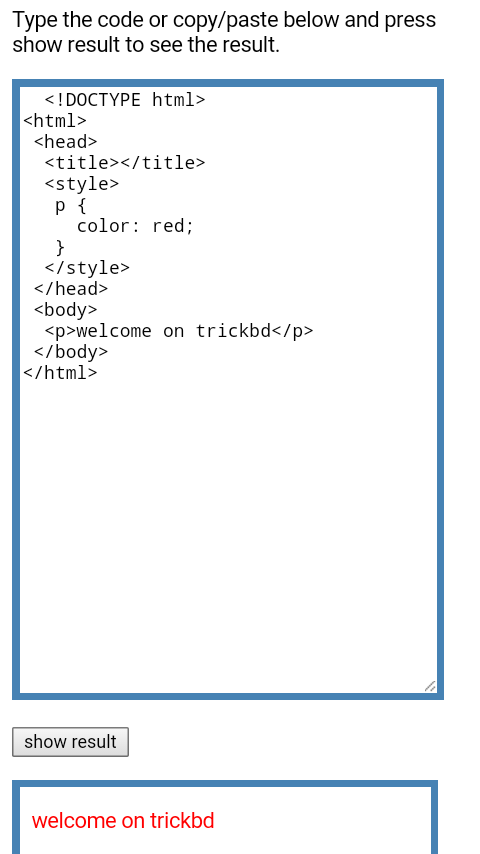
এবং ইন্টার্নাল css ও সাপোর্ট করে

Advanced এ আছে, ওয়েবসাইটের জন্য জরুরি কিছু টুলস ।

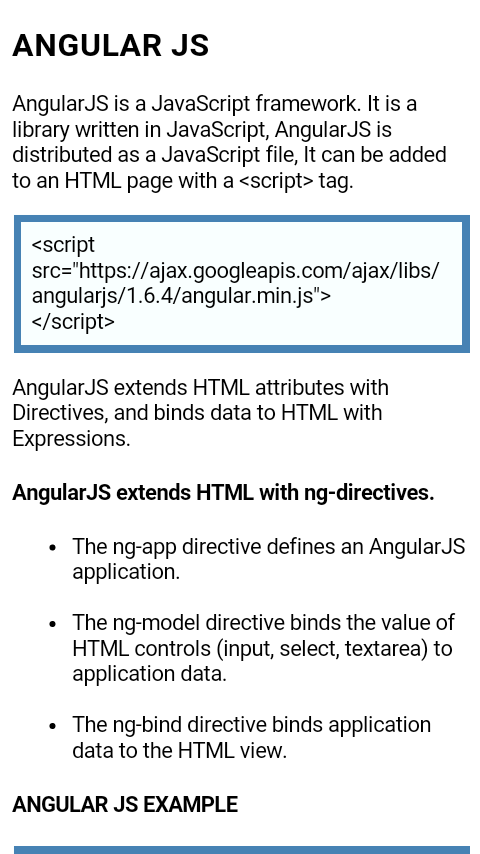
Angular Js এ আছে…??


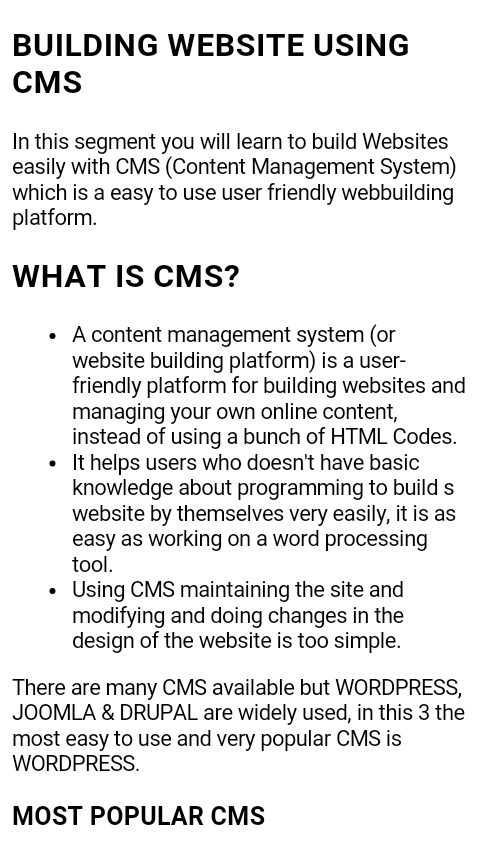
CMS WordPress Joomla তে আছে…

WordPress

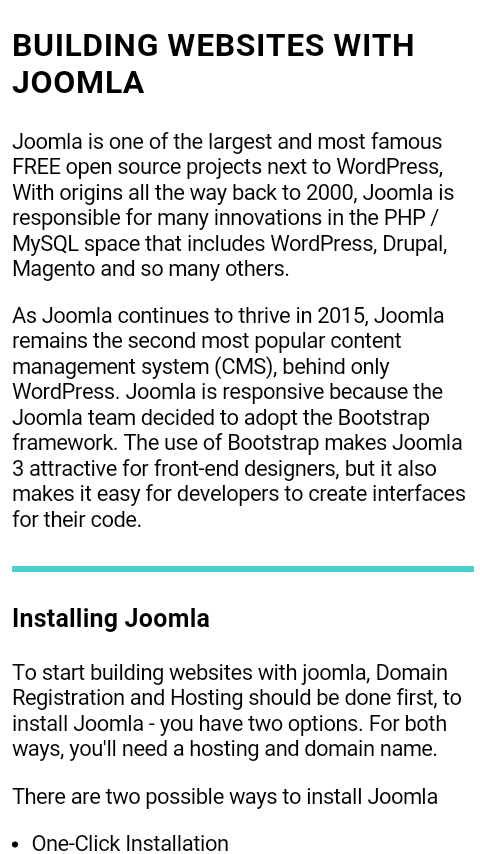
Joomla

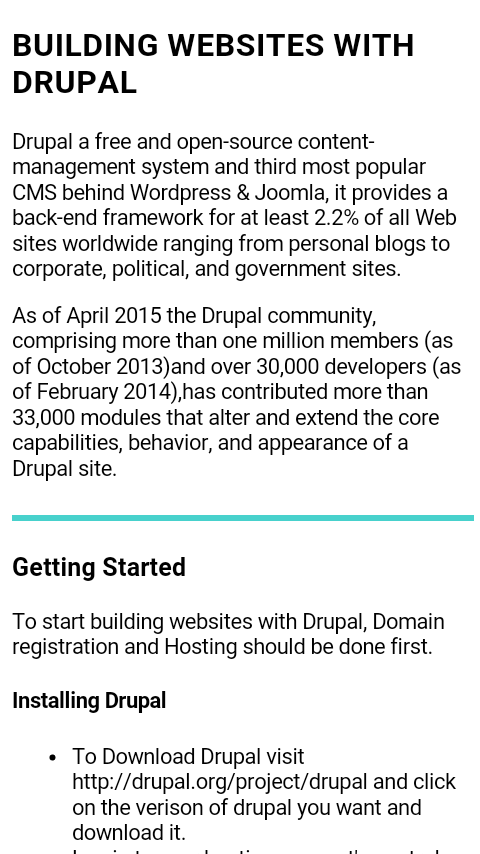
Drupal

রিভিউ শেষ হলো….???
সবাই ভালো থাকুন, সুস্থ থাকুন,
আল্লাহ হাফেজ ।

![[Web Development Made Easy] অসাধারণ একটি এপস ওয়েব ডেভেলপমেন্ট এর।](https://trickbd.com/wp-content/uploads/2018/12/26/5c23456d2c927.jpg)






এইচটিএমএল দিয়ে তো wapkiz সাইট সাজানো যায়। ট্রাই করে দেখতে পারেন।