Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৬ষ্ঠ লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- হেডিং কী ?
- হেডিং ট্যাগ কী ? কিভাবে লেখা হয় ?
- কীভাবে VS Code এ লাইভ সার্ভার চালু করতে হয় ?
- প্যারাগ্রাফ ট্যাগ কী ? কীভাবে লেখা হয় ?
হেডিং কী ?
হেডিং মূলত কোনো ওয়েবপেজ এ থাকা হেডলাইন ।
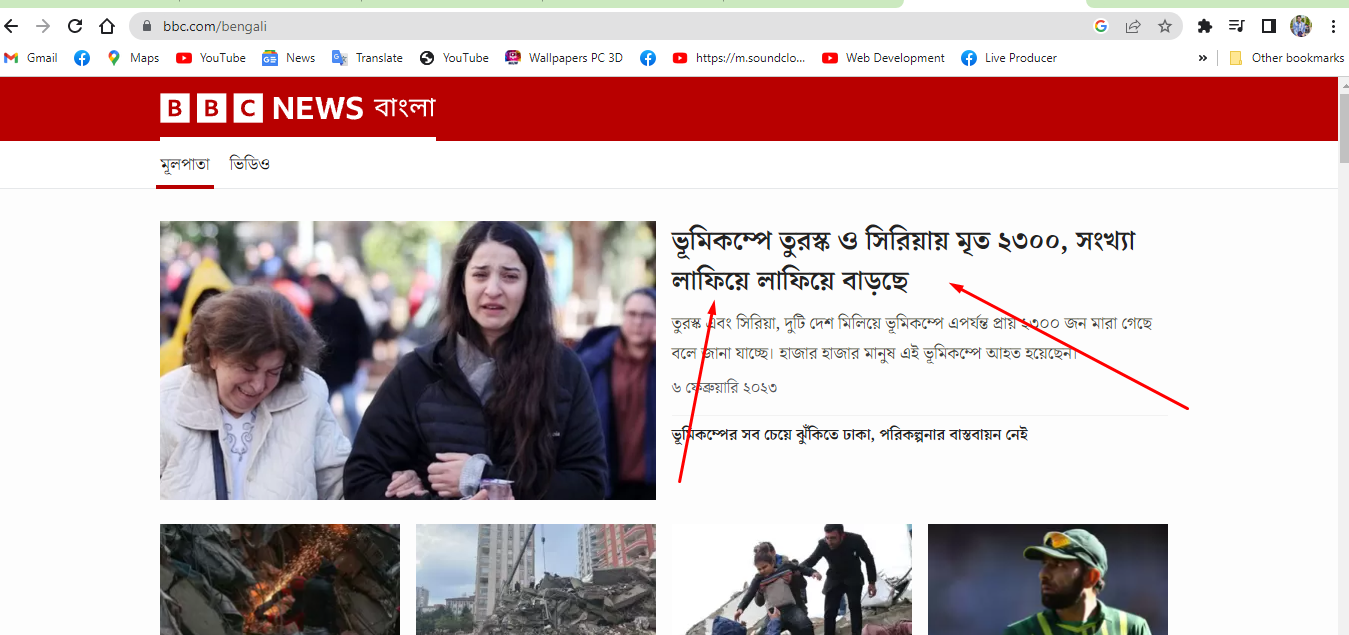
যেমন এই বিবিসির এই ভূমিকম্পের লাইন টি একটি হেডলাইন ,
আবার এই ট্রিকবিডির হোমপেজ এর “ফিচার্ড পোস্ট” লেখাটি হেডলাইন ।
কীভাবে হেডলাইন লিখবো ?
সবার প্রথমে আমাদের প্রোগ্রামিং শেখার ফোল্ডারে আমরা একটি ফাইল বানাবো যার নাম দিবো “heading-para.html”
এরপর সেই ফাইল ওপেন করে HTML এর Boilerplate লাগিয়ে নিবো ! কীভাবে ১ ক্লিকে Boilerplate লিখবো তা জানতে পূর্বের ক্লাস দেখে নিন ,
এবং Boilerplate এ টাইটেল এর জায়গায় লিখবো “Headings , Paragraphs & Emmet”
এবার আমরা VSCode এর লাইভ সার্ভার চালু করবো কারণ আমরা যা লিখবো তা সরাসরি দেখার জন্য লাইভ সার্ভার প্রয়োজন ।
লাইভ সার্ভার স্টার্ট করার জন্য আমাদের সেটিংস আইকন এ ক্লিক করতে হবে
এবার Extensions এ ক্লিক করতে হবে
এবার লাইভ সার্ভার লিখে সার্চ করতে হবে এবং Install করতে হবে
তারপর এখানে ক্লিক করতে হবে
এবার এখানে ক্লিক করতে হবে
তারপর Open Folder এ ক্লিক করতে হবে
তারপর আমাদের তৈরি করা ফোল্ডার টা সিলেক্ট করে নিতে হবে
ব্যাস এবার আবারোও আমাদের “heading-para.html” এ ক্লিক করতে হবে !
ব্যাস আবারও আমাদের সামনে আমাদের আগের ডকুমেন্ট টি খুলে যাবে
এবার আমরা Go Live এ ক্লিক্ম করবোঃ
এবার আমাদের সামনে যেকোনো ব্রাউজারের একটি পেজ ওপেন হবে , এখানে আমরা যা কোডিং করবো তার আউটপুট শো করবে ,
আবার আমরা চলে যাবো VS Code এ ,
এবং সেখানে দেখবো কীভাবে হেডিং লিখতে হয়,
VS Code এ আসার পর <body> </body> এর ভিতরে আমরা লিখবোঃ
প্যারাগ্রাফ ট্যাগ কী ? কীভাবে লিখতে হয় ?
<p> এটি হলো মূলত প্যারাগ্রাফ ট্যাগ । এটা দিয়েই পারাগ্রাফ লিখতে হয় ।
ধরুন আমরা আমাদের ওয়েবপেজ এ দুটি প্যারাগ্রাফ লিখলাম ঠিক এভাবেঃ
এখানে আমি দুটি প্যারাগ্রাফ লিখেছি । কিন্তু আমি যখন এর আউটপুট দেখবো তা দেখাবে অনেকটা এমনঃ
দুটোই এক লাইনে চলে এসেছে এবং কেমন যেনো ঘেষা মনে হচ্ছে । এখন যদি আমি দুই প্যারাগ্রাফের সাথে প্যারাগ্রাফ ট্যাগ যুক্ত করে দেই ,
তাহলে এর আউটপুট হবে এমনঃ
এবার দেখুন দুটো লাইনের মধ্যে যথেষ্ট গ্যাপ আছে এবং দেখতে সুন্দর লাগছে ।
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
আগামী পর্বে আরো কিছু ইনটারেস্টিং ট্যাগ নিয়ে কথা বলবো ! আশাকরি অনেক ভালো লাগবে ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]