Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৪র্থ লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- ফাইল টাইপ/এক্সটেনশন কী ?
- এই কোর্সে কী কী এক্সটেনশন ব্যবহার করবো !
- কীভাবে এক্সটেনশন দ্বারা ফাইল সংগায়িত করতে হয় !
এক্সটেনশন কী ?
ফাইল Extension হচ্ছে ফাইলের ফরমেট নির্দেশকারী একটি সূচক যা ফাইলের নামের শেষে যুক্ত থাকে। আরো সহজ করে বলতে গেলে, ফাইল Extension হলো সংক্ষিপ্ত লেটার স্ট্রিং বা নাম্বার, যা ফাইল নামের পরে একটি ফুল স্টপ বা ডট দিয়ে শুরু হয় ।
যেমনঃ .txt .jpg .gif .mp3 .mp4 ইত্যাদি ।
কোনো ফাইল বা ডকুমেন্ট ওপেন করতে হলে আগে বুঝতে হবে সেটি কোন ধরনের ফাইল । এই এক্সটেনশন ই ফাইল এর প্রকারভেদ কে পৃথক করে থাকে ।
যেমন কোনো ফাইলের শেষে যদি .mp3 থাকে তাহলে আমরা বুঝি সেটা একটি অডিও । আবার যদি .mp4 থাকে তাহলে বুঝি সেটা ভিডিও ফাইল । এভাবেই ফাইল এক্সটেনশন মূলত কাজ করে থাকে ।
এই কোর্সে আমরা কোন কোন ধরনের ফাইল ব্যবহার করবো ?
এই কোর্সে আমরা ৩ ধরনের ফাইল এক্সটেনশন ব্যবহার করবো । তা হলোঃ
- এইচটিএমএল ফাইল এক্সটেনশন । (.html / .htm)
- সিএসএস ফাইল এক্সটেনশন । (.css)
- জাভাস্ক্রিপ্ট ফাইল এক্সটেনশন । (.js)
আমরা একটি ফাইল তৈরি করবো । ফাইল তৈরি করার জন্য একটি ফোল্ডার তৈরি করে নিবো আগে সেই ফোল্ডারে সকল কোর্সের ফাইল তৈরি করবো।
তো প্রথমে ফোল্ডার তৈরি করি ।
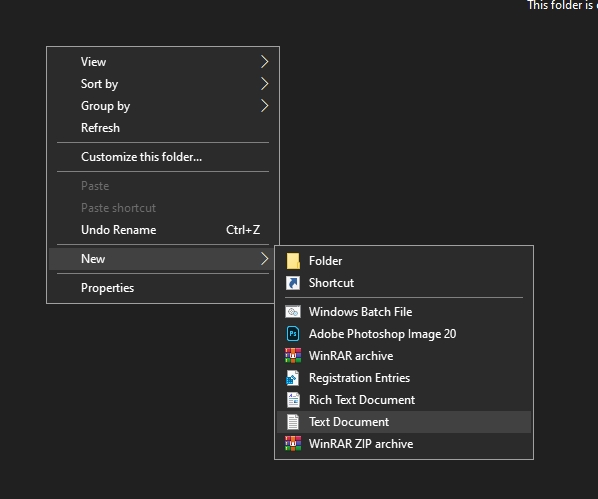
তারপর সেই ফোল্ডারে ফাইল তৈরি করবো , তার জন্য মাউসের রাইট বাটনে ক্লিক করবো এবং New তে ক্লিক করে Text Doccument এ ক্লিক করবো ,
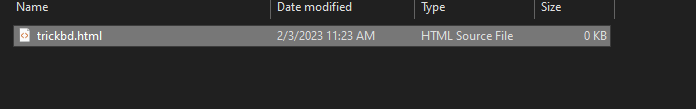
এবার পুরো ফাইলের নাম কেটে দিয়ে সেখানে একটি এইচটিএমএল এক্সটেনশন সহ ফাইল বানাতে হবে ।
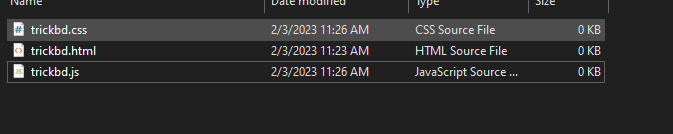
ব্যস তো এটি হয়ে গেলো HTML ফাইল, এভাবেই CSS এবং JavaScript ফাইল তৈরি করা যাবে ,
FAQ: আমার পিসিতে ফাইল এক্সটেনশন দেখাচ্ছে না, কি করবো?
যদি কারোর পিসি তে ফাইল এক্সটেনশন শো না করে তাহলে আমার দেয়া স্টেপ্স ফলো করুনঃ
This PC / My Computer এ যানঃ
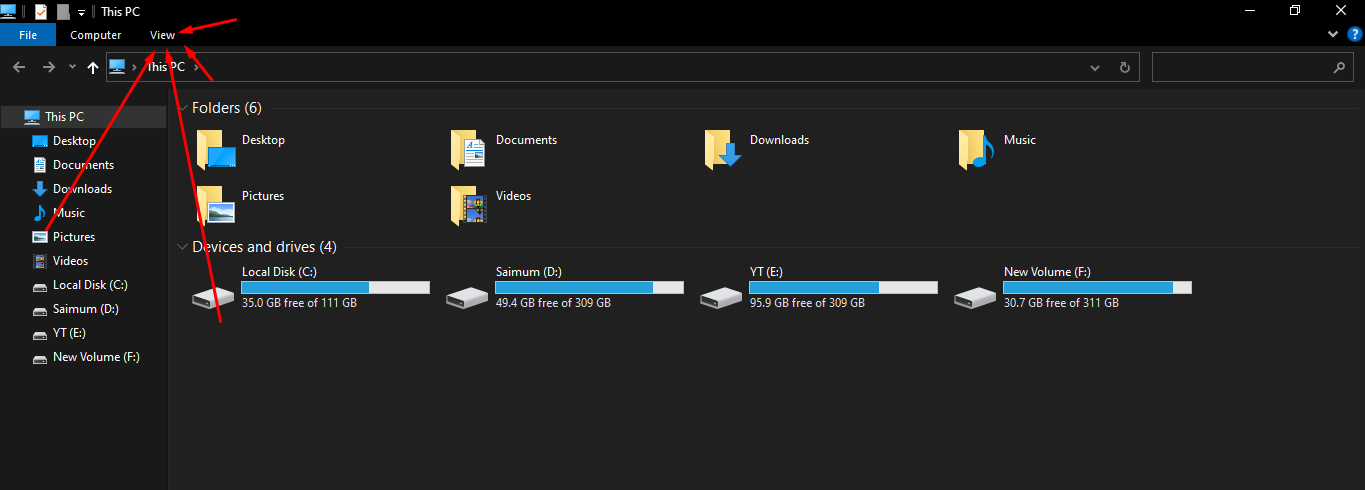
View এ ক্লিক করুনঃ
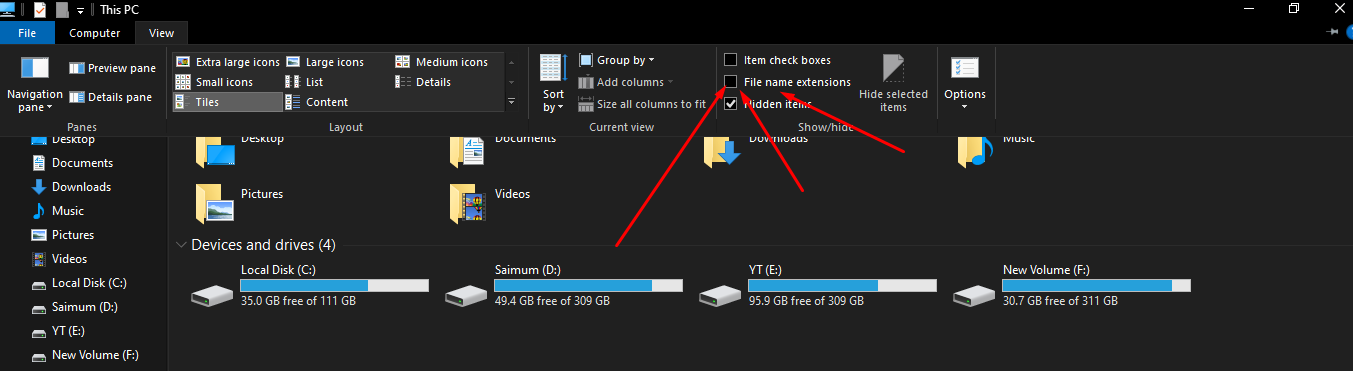
File Name Extension এ মার্ক করে দিনঃ
ব্যাস আপনার কাজ শেষ, এখন আপনার প্রতিটি ফাইলের এক্সটেনশন শো করবে ।
আগামী পর্ব থেকে HTML এর বেসিক ক্লাস গুলো শুরু হবে । সবাইকে এলার্ট থাকার জন্য অনুরোধ জানাচ্ছি ।
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]

![সম্পূর্ণভাবে HTML । CSS । JavaScript শিখে হয়ে যান দক্ষ ওয়েব ডেভেলপার – For Begginers To Advance [Part-04 – File Type/Extension]](https://trickbd.com/wp-content/uploads/2023/02/03/htmlcssjs-overview.png)









শুরু থেকে শেষ পর্যন্ত আছে।