WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

আগের পোষ্ট লিংকঃ
Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 1 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 2 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 3 

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 4 

Today topic
আজকে আমি Footer Popular Posts এর কোডটি শেয়ার করবো তো চলুন শুরু করা যাক।
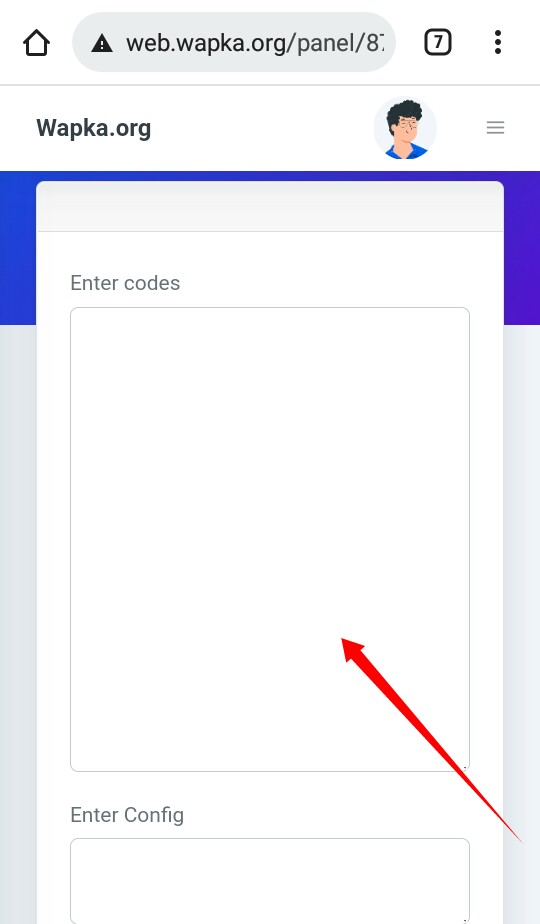
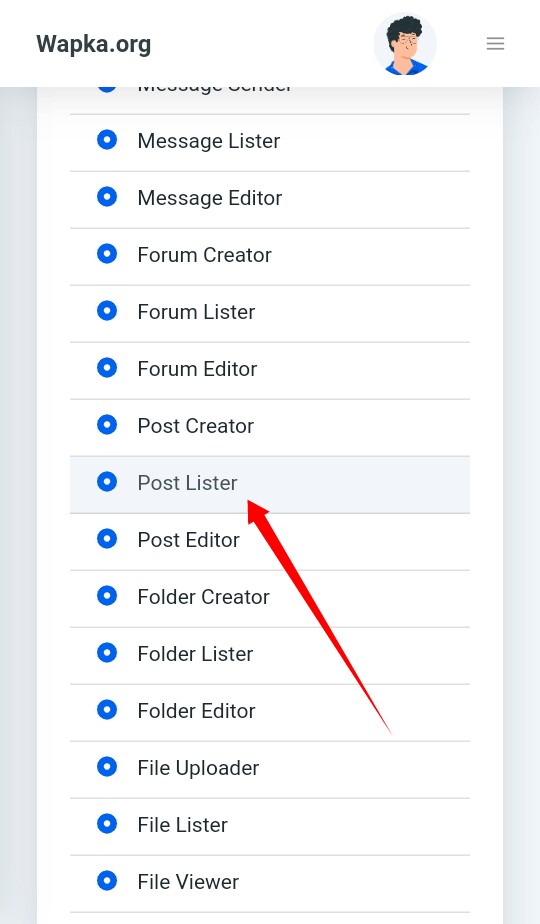
Step 7
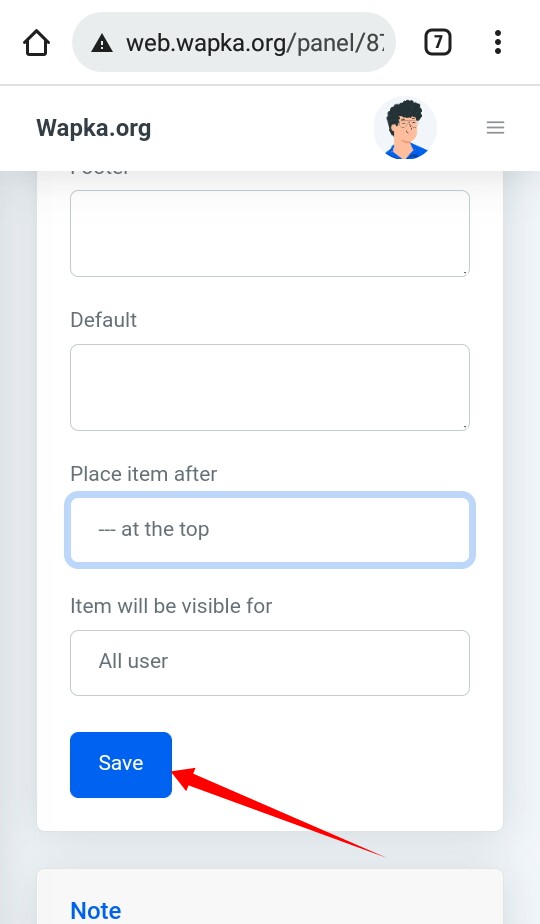
এখন এই বক্সে নিচের কোডটি বসান।

<div class='popular-post post item0'>
<a class='post-filter-inner gaint' href='/post/%id%/{{SLUG(%title%)}}' title='%title%'>
<span class='post-filter-link background-layer image-nos'>
<img alt='%title%' class='snip-thumbnail' data-src='%thumb%'/>
</span>
<div class='entery-category-fly'>
<span class='post-tag'>%forumname%</span>
<h2 class='entry-title vcard'>%title%</h2>
<div class='post-snip'>
<img alt='%username%' class='post-author-image' src='https://trickbd.com/wp-content/uploads/2015/08/FB_IMG_17310357937663199.jpg'/>
<span class='post-author'>%username%<</span>
<span class='post-date'>{{VALUE(%date%)@DATE(F j, o)}}</span>
</div>
</div>
</a>
</div>
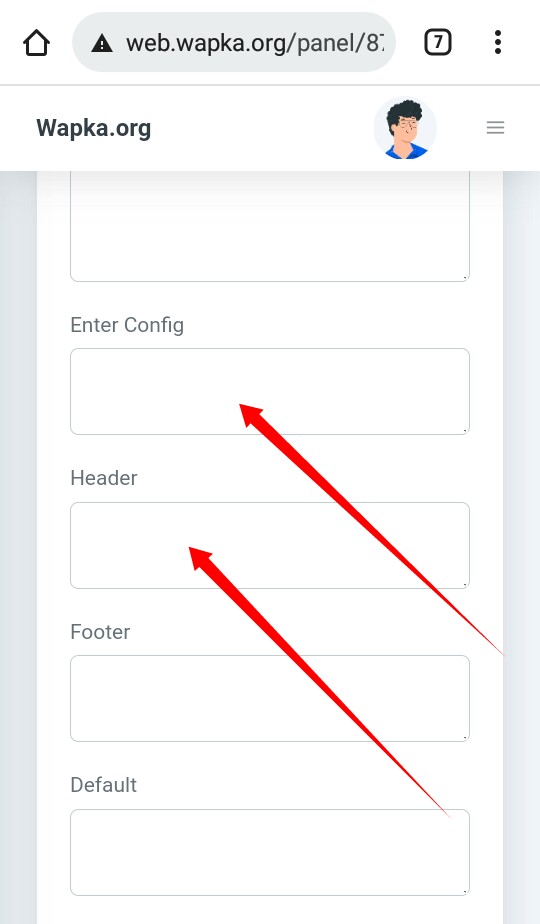
Step 8
এখন নিচের কোডগুলো বসান।

<limit>1</limit> <order>new</order> <status>pending</status>
<!-- Sidebar Wrapper --> <aside id='sidebar-container' itemscope='itemscope' itemtype='https://schema.org/WPSideBar' role='banner'> <div class='sidebar section' id='sidebar' name='Sidebar Right'><div class='widget PopularPosts' data-version='2' id='PopularPosts1'> <div class='widget-title'><h3 class='title'>Popular Posts</h3></div> <div class='widget-content sidebar-posts'>
End
তো Popular Post এর কাজ শেষ।
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.









8 thoughts on "Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 8"