[৫ম পর্ব]
আশা করি সবাই ভালো আছেন। প্রথম পর্বে আমি বলেছিলাম এই টিউটোরিয়াল Follow করার জন্য আপনার যোগ্যতা থাকতে হবে Internet Browsing করতে পারেন। এপর্বেও কী যোগ্যতা শুধু সেটুকুই প্রয়োজন? আ-হা তাহলে কিন্তু ভুল ভাবছেন। আপনাকে অবশ্যই কোন Project খোলা থাকলে সেটা Close করা, নূতন Project Create করা, এ ছাড়াও Button এড করতে পারার যোগ্যতা আবশ্যক। আর এ যোগ্যতাটুকু যদি অর্জন করে না থাকেন তাহলে দেখে আসুন, অনুশীলন করে আসুন পূর্বের ছোট্ট মিষ্টি পর্ব গুলো।
এ পর্বে আমরা শিখবো
EditText এড করা
EditText দিয়ে User Input নেওয়া
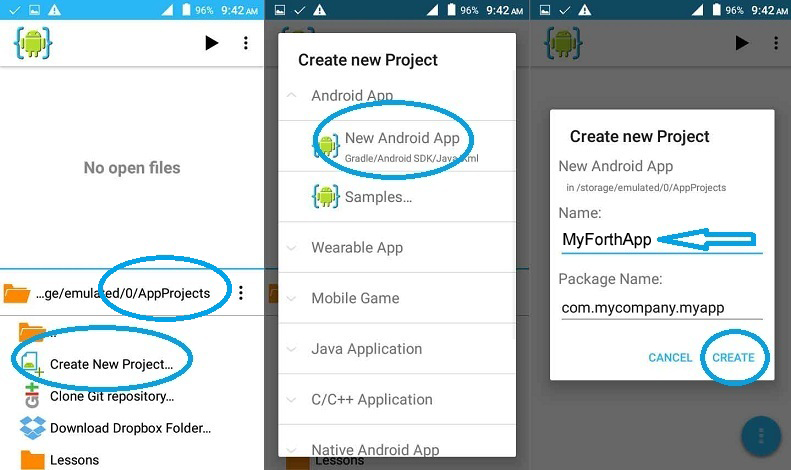
তো আর দেরি কিসের দ্রুত AIDE অপেন করুন, নূতন Project খুলুন,
[EditText এড করা ]
————————————–
ভালো হয় যদি AppProjects নামের ফোল্ডারে খুলতে পারেন তো ভালো হয়।
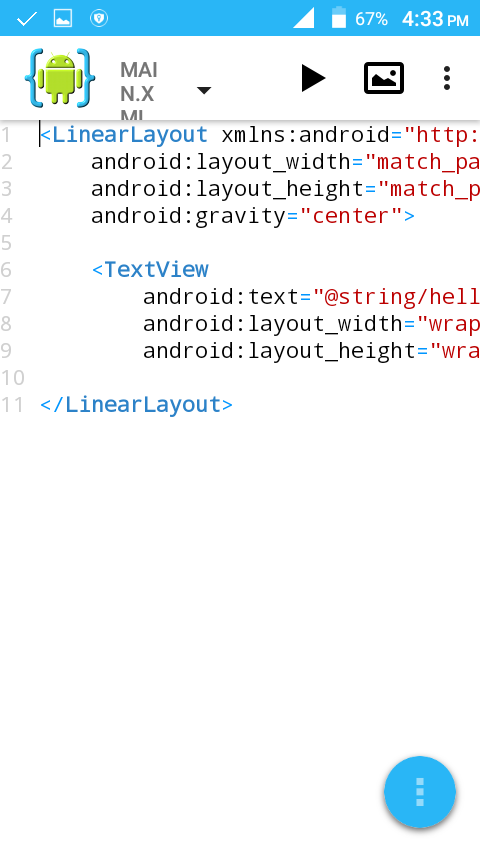
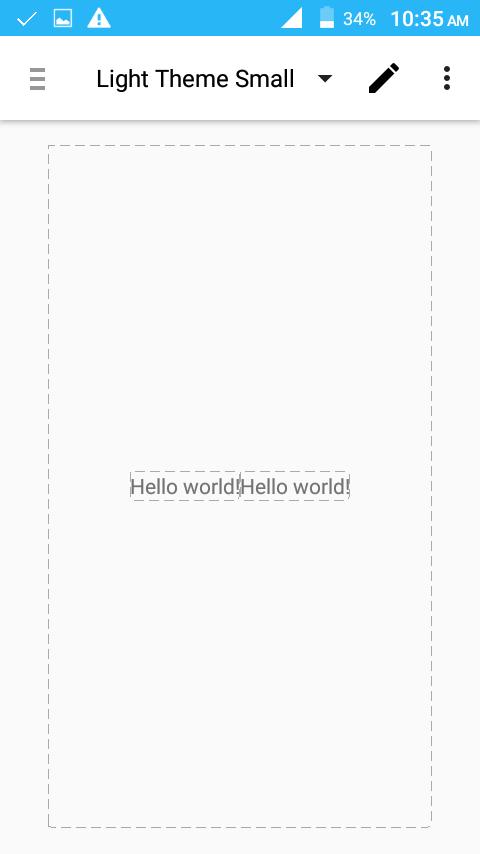
প্রোজেক্ট খোলার পর নিশ্চই উপরের স্ক্রিন টি পেয়েছেন।
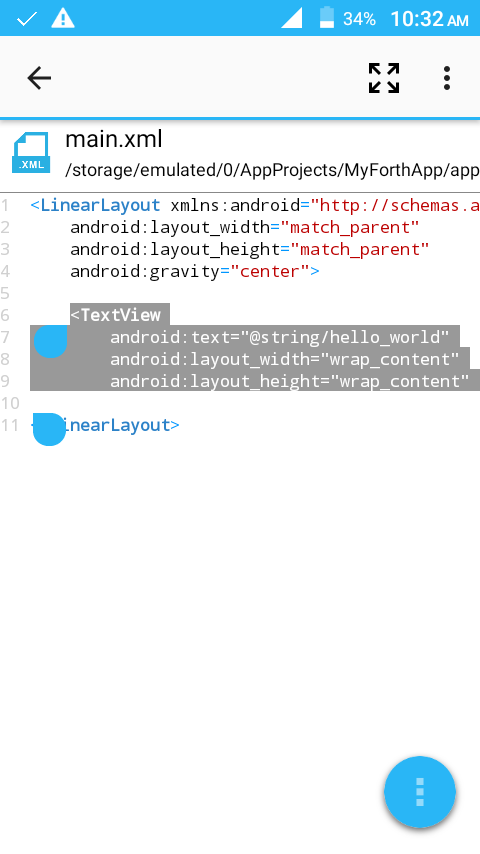
গত পর্বের মতন গত পর্বের মতন লাইন ৬ থেকে ৯ কপি করে </LinearLayout> এর আগে পেষ্ট করুন।
যেটা পেষ্ট করলেন সেটার <TextView লেখাটা কেটে <EditText করে দিন।
টাইটেল বারে ডিজাইন আইকনে ক্লিক করে Preview দেখুন।
এখন LinearLayout এ গত পর্বে র মতন একটা নূতন Attribute এড করুন । Attribute এর নাম android:orientation এবং ভ্যালু vertical বুঝতে অসুবিধা হলো কী লিখবেন? এ পর্বে না হয় আবার ভেঙ্গে বলছি তবে আগামীতে এটা আবার এত ভেঙ্গে বলব না, এটাই স্বাভাবিক।
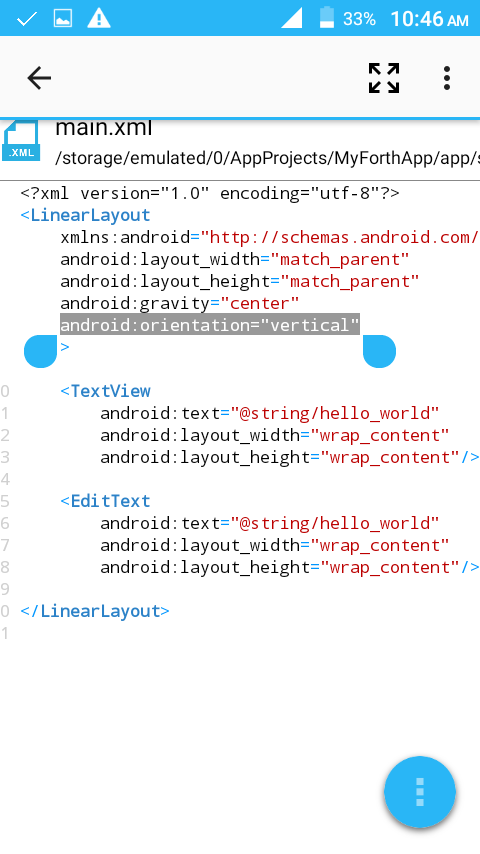
দেখুন <LinearLayout এর ভিতর android:gravity=”center”> লেখা আছে “center” এর পরে > এই চিহ্নটাকে একটু নিচে নামিয়ে যায়গা ফাকা করে নিন তারপর নিচের চিত্রের মতন। এই লাইন টা লিখুন।
android:orientation=”vertical”
তারপর ডিজাইন চেপে Preview দেখুন।
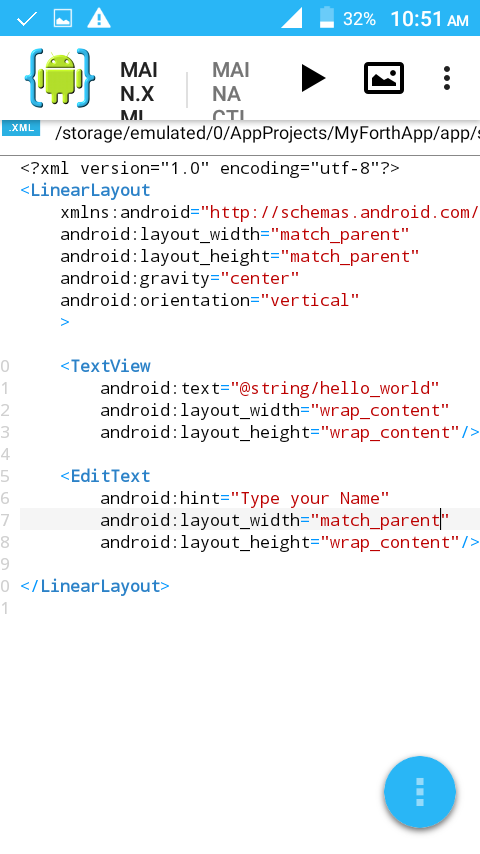
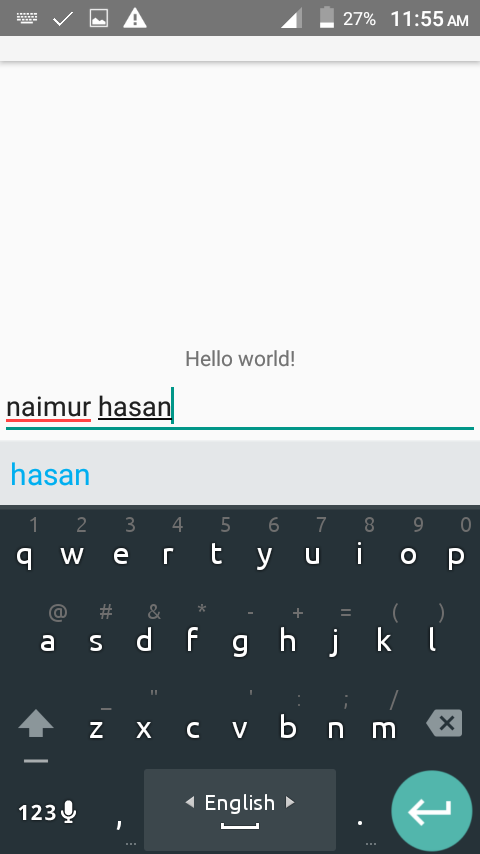
এবার <EditText ট্যাগ এর ভিতরে থাকা android:text=”@string/hello_world” লাইন টা কেটে দিয়ে লিখুন। android:hint=”Type your Name”
এবং <EditText ট্যাগ এর ভিতরে দেখুন লেখা আছে android:layout_width=”wrap_content”
ওখানে wrap_content কেটে দিয়ে লিখুন। match_parent
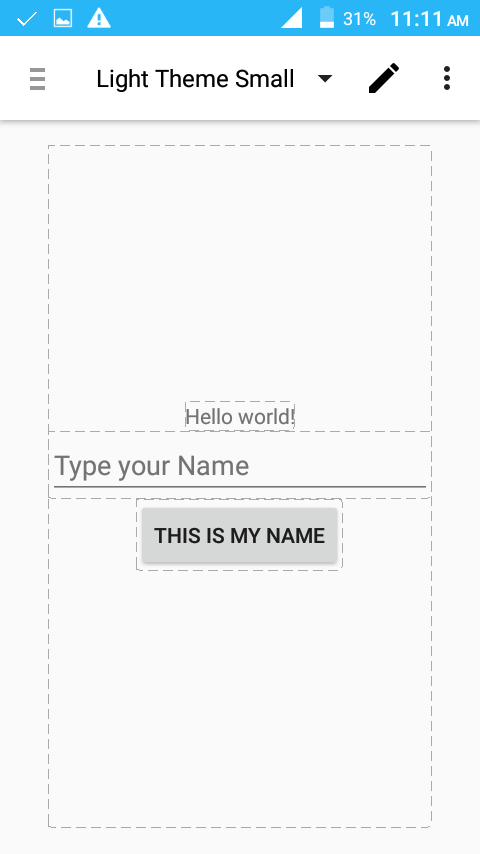
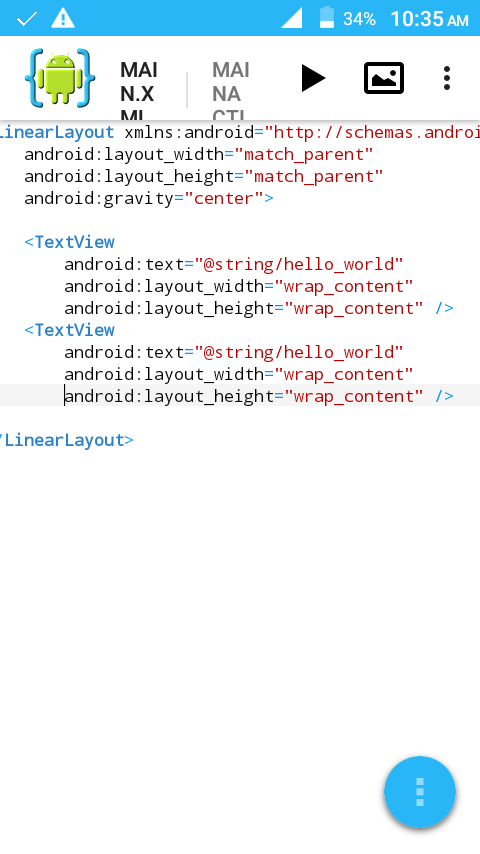
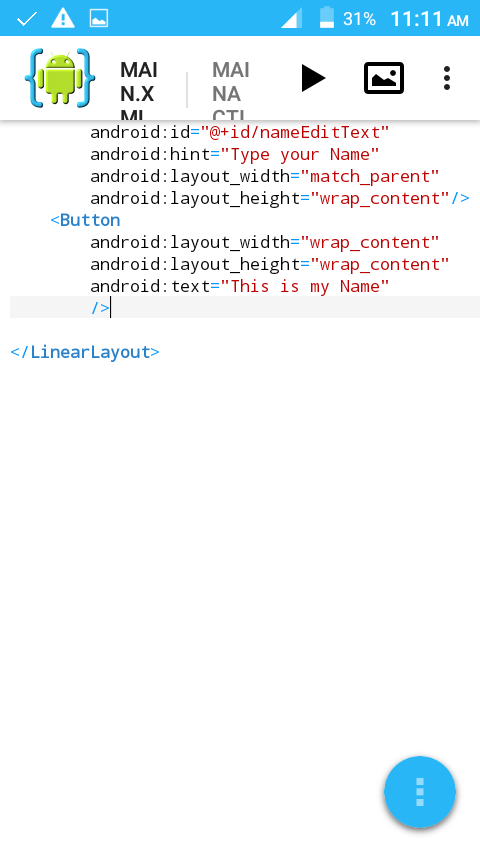
সব ঠিক মত করলেন কিনা উপরের চিত্র দেখে নিশ্চিত হউন।
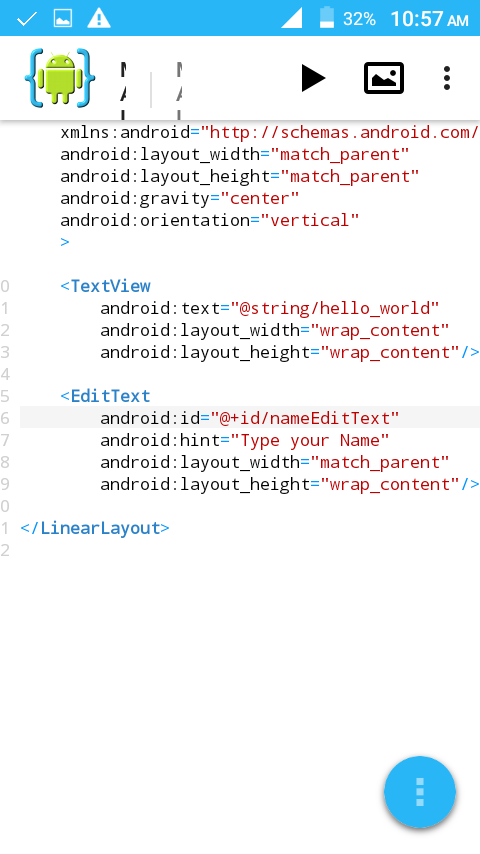
এবার একটা ছোট কিন্তু গুরুত্বপূর্ণ ধাপ যেটা হচ্ছে <EditText এ আইডি এড করা।
তো <EditText এর ভিতর লেখুন android:id=”@+id/nameEditText”
এখানে আপনি @+id/ এর পর nameEditText এর যায়গায় আপনার ইচ্ছা মত নাম দিতে পারেন, তবে সাবধান একি আইডি দুবার ব্যবহার করা যাবে না। যেমন আপনি উপরের <TextView টায় android:id=”@+id/nameEditText” লিখতে পারবেন না। ওখানে ভিন্ন কিছু লিখতে হবে যেমন android:id=”@+id/helloTextView” । তবে উপরের <TextView টার এ পর্বে কোন কাজ নাই ওটা কেটে দিতে পারেন।
এবার EditText এর নিচে গত পর্বের মতন একটা Button এড করুন। ওহ! Sorry গত পর্বে হয়ত উপরে থাকা TextView কপি, কাটছাট করে Button বানিয়েছিলেন। আর এ পর্বে আমি একটু আগে <TextView টা কেটে দিতে বলেছি। আচ্ছা তাহলে আর কী করার অনুশীলনের খাতিরে লিখে ফেলুন নিচের কোড টুকু।
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
/>
ডিজাইন চেপে পরিবর্তন লক্ষ করুন।

EditText এড করা প্রায় শেষ একটা ছোট ধাপ বাকি,
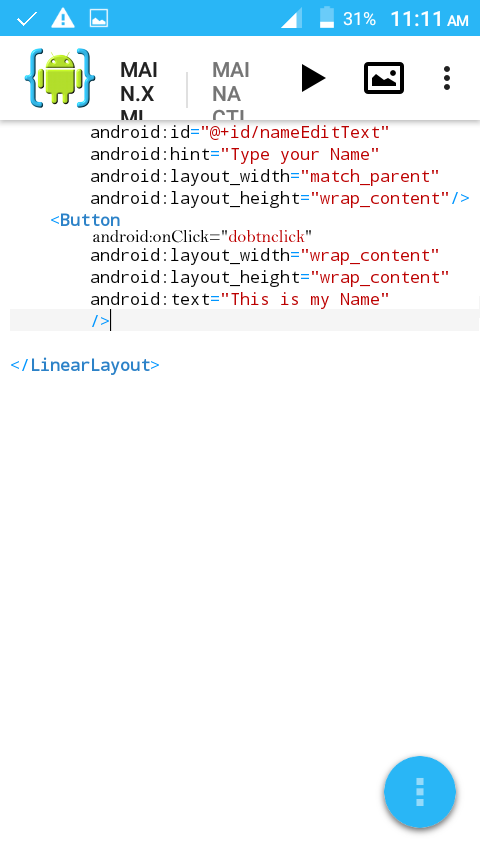
গত পর্বের মতন এবারও Button এর একটা Attribut এড করুন Attribute এর নাম android:onClick ভ্যালু দিন dobtnclick আচ্ছা
সম্পূর্ণ লাইন টা দিচ্ছি
android:onClick=”dobtnclick” [Button এর ব্যাপরে বিস্তারিত জানতে গত পর্ব দেখতে পারেন।]
ব্যাস XML ফাইলের কাজ শেষ এবার আমরা Java ফাইলে প্রয়োজনীয় প্রোগ্রাম লেখার জন্য প্রস্তুত। তবে এপ টা প্লে/ডিজাইন আইকন ক্লিক করে একবার অপেন করে দেখুন।
যদি বাটন ক্লিক করাতে এপ আপনার উপর ক্রাশ খায় সমস্যা নেই। এর পরের ধাপে ঠিক করছি।
[EditText এড করা শেষ]
————————————–
[EditText দিয়ে User Input নেওয়া]
এখন User কী লিখলো সেটা নিয়ে কিছু একটা করার চেষ্টা করবো। চল যান MainActivity.java ফাইলে। আমার মনে হয় না ৫ম পর্বে এসেও আপনাদের MainActivity.java ফাইলে Jump করা, স্ক্রিনশট সহ শেখাতে হবে।
এখানে
@Override
protected void onCreate(…
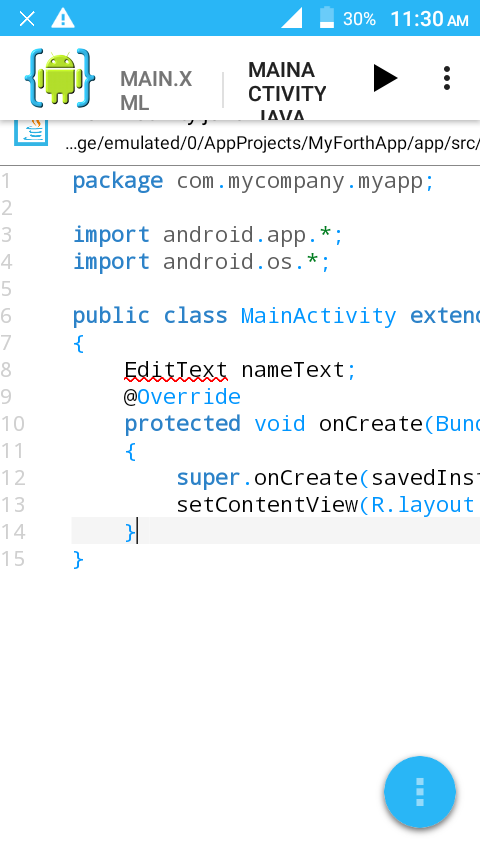
যে লাইন গুলি আছে শেখানে লিখুন।
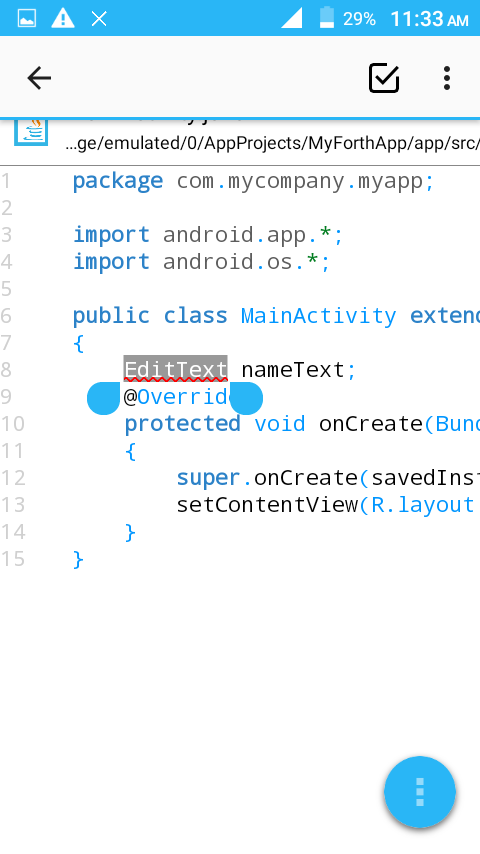
EditText nameText;

হয়তো লাল Error দেখাচ্ছে সেটা এবার নিজে নিজে ঠিক করে নিন।
.
.
.
পেরেছেন? পারলে খুবি ভালো কথা আপনি এই কোর্সের সেরা শিক্ষার্থী ।
যদি এখনও Error ঠিক করতে অপারগ থাকেন তাহলে বলছি যেটা করতে হবে, লাল লেখাটার উপর চেপে ধরুন, উপরে টাইটেল বারে একটি Right চিহ্ন হাজির হবে
সেখানে Right চিহ্ন ক্লিক করে Add import … ক্লিক করুন।
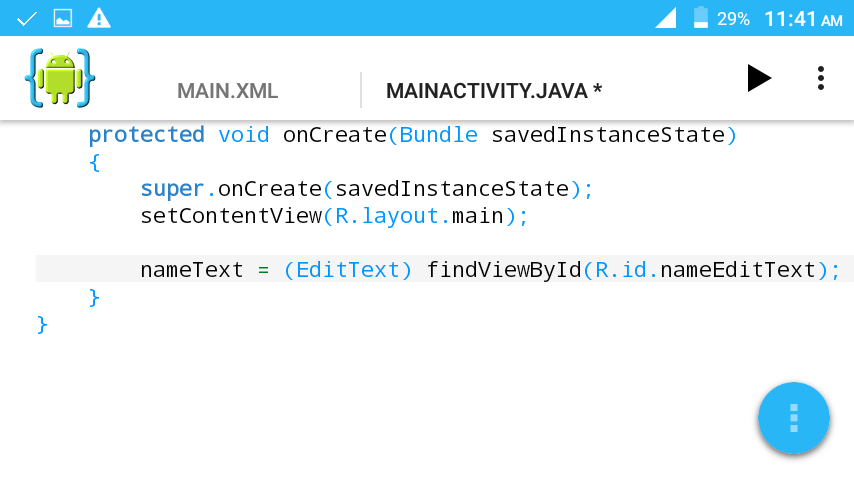
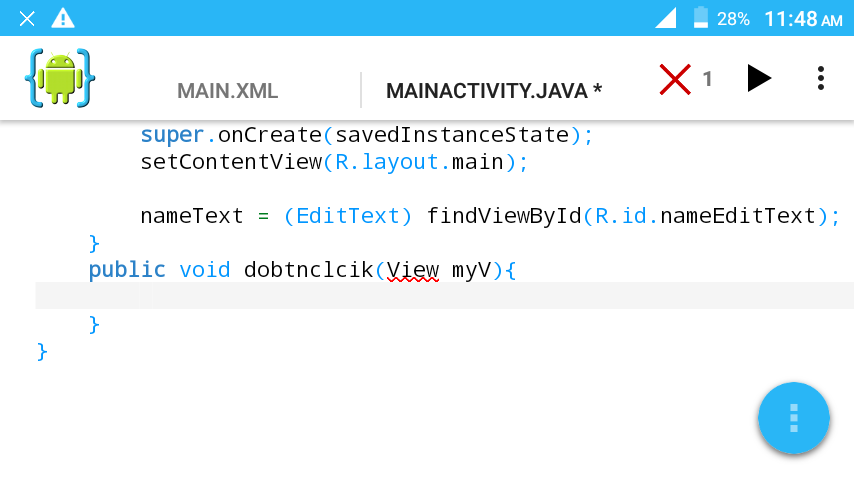
যাইহোক, onCreate(..){ এর ভিতর দুটো লাইন আছে ওগুলা স্পর্শ না করে ওগুলার নিচে লিখুন
nameText = (EditText) findViewById(R.id.nameEditText);
এখানে nameEditText হলো ঐ main.xml ফাইলে <EditText এর android:id সমান সমান “@+id/যা দিয়েছিলেন” তা।
Button onClick কী লিখেছিলাম মনে আছে ? লিখেছিলাম android:onClick=”dobtnclick”
এখন তাহলে MainAcitivty.java ফাইলে শেষ ব্রাকেটর আগে ঝটপট লিখে ফেলুন
public void dobtnclick(View myV){
}
View এর নিচে Error দেখালে ঠিক করে নিন। কীভাবে ঠিক করবেন? একটু আগে EditText nameText; যেভাবে ঠিক করে ছিলেন না পারলে ঐ ধাপটুকু আবার পড়ুন।

ব্যস বাটন ক্লিক করলে এপ কী করবে সেটা আমাদের এই dobtnclick মেথড এর ভিতর বলে দিতে হবে।
তাহলে বাটন ক্লিক করলে আমরা কী করবো।?
.
.
একটু ভাবুন
.
.
ঠিক ধরেছেন। ঐ EditText এ কী লিখল । সেটা জানার চেষ্টা করবো।
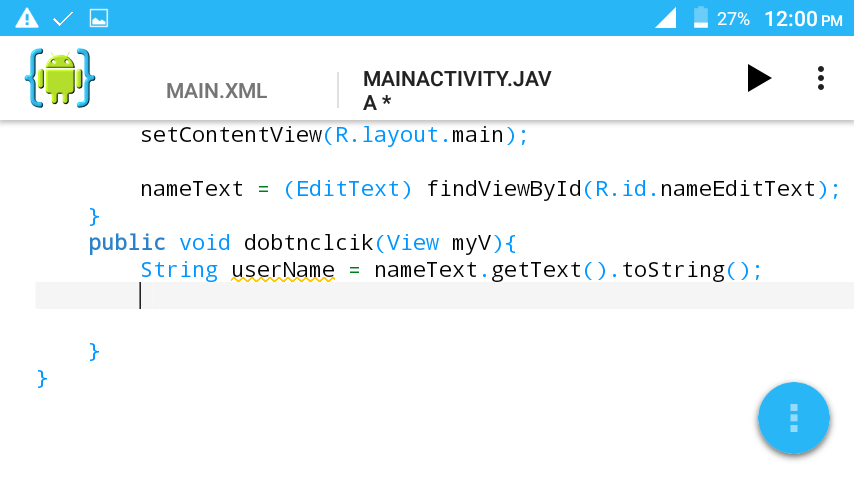
তাহলে ঐ মেথড এর ভিতর লিখুন।
String userName = nameText.getText.toString();
এখানে userName এর নিচে হলুদ টান আসছে যেটি আমাদের বলছে, “ইউজার কী লিখছে সেটা তো জেনে গেলেন এবার কোথাও ঐ userName টা কাজে লাগান”
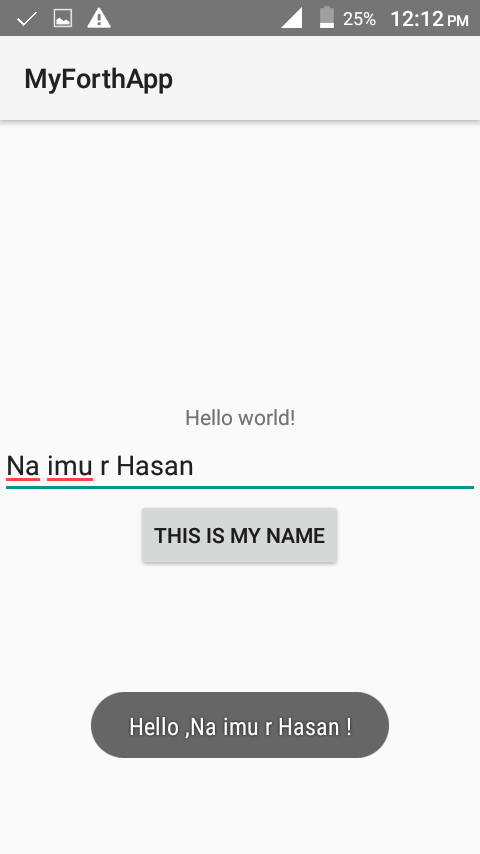
ঠিক কাজে লাগাতে হবে ওটা দিয়ে কী করি… কী করি… আপনি কী করতেন? হুমম আমরা Toast দিতে পারি তাহলে আর কী? Toast দিয়ে বলি “Hello , userName ! ”
আসা করি Toast দেখাতে আপনাদের আর সমস্যা হয় না।
তবু লাইনটা লিখে দিচ্ছি যদি কোন ভূল হয় বা AIDE কোন Error দেয় তাহলে এবার সেটা ঠিক করে দেবেন আপনি। হুমম আপনি। এখন তো অনেক কিছু পারেন।
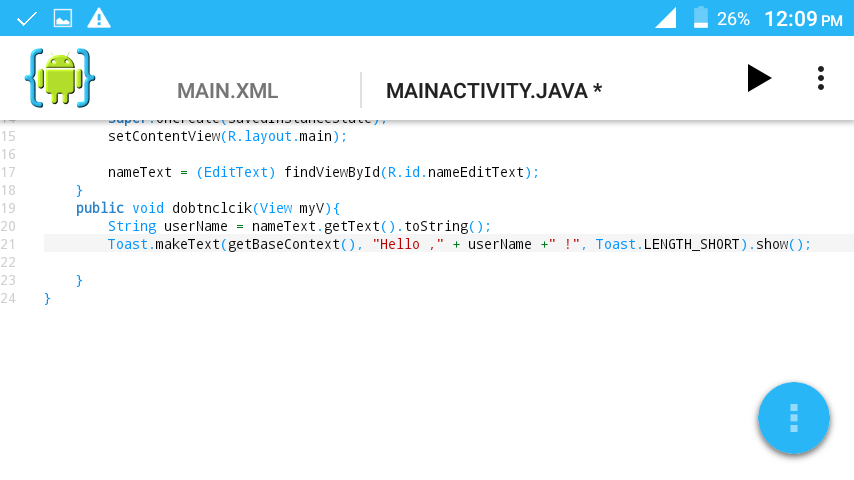
Toast.makeText(getBaseContext(), “Hello , ” + userName + ” !”, Toast.LENGTH_SHORT).show();

ব্যাস এবার এপ টেস্ট করে দেখুন।
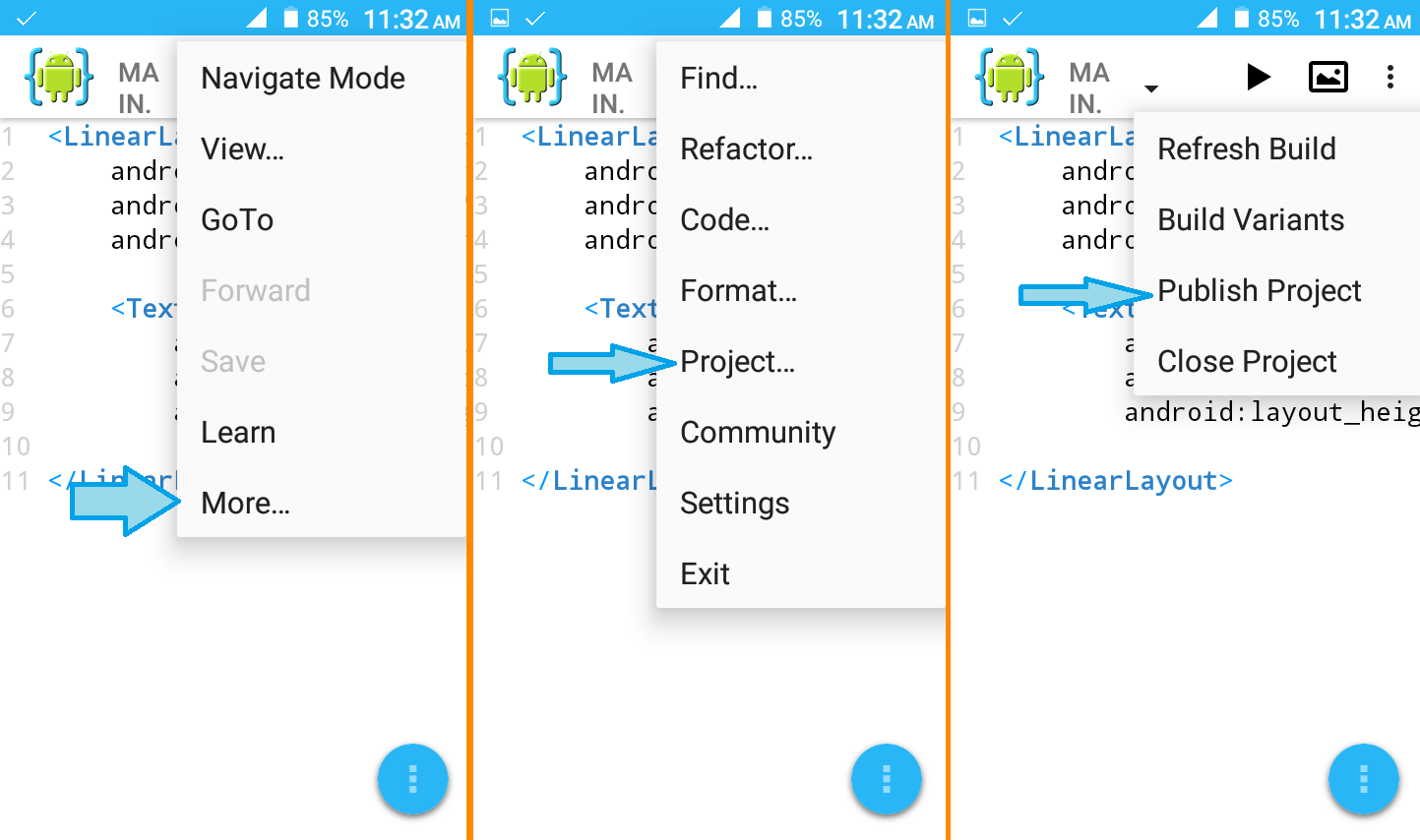
[App Share]
যদি ইচ্ছে করে এপ টা কোথাও আপলোড করবেন তাহলে More>>Project…>>Publish Project এ গিয়ে পরবর্তী নির্দেশনা অনুসরণ করুন।
একজন বুঝলেন আরেক জন বুঝেন নাই, যিনি বুঝছেন কমেন্টে তাকে বুঝিয়ে দিন। বন্ধু সুলভ আচরণ করুন। তাতে আপনি কী শিখলেন সেটা যেমন চর্চা হবে, মনে রাথাও সহজ হবে। এবং অন্যকে বুঝাবার সময় আপনি যা বোঝাবেন তা দেখে আমিও কিছুটা উপলব্ধি করতে পারবো, আপনাদের কতটুকু শেখাতে পারছি এবং কোন যায়গাটা লেখার সময় বাদ পরেছে।
ভালো থাকুন, সুস্থ থাকুন, শিখতে থাকুন।

![বাংলায় Smartphone এ Android App Development Tutorial [পর্ব: ৫ম]](https://trickbd.com/wp-content/uploads/2017/09/03/thumb.png)




















কিন্তু একটু দেরিতে পোষ্ট করলেন।