প্রথমেই ট্রিকবিডির সকল সদস্য এবং Admin | moderator | Editor ভাইদের জানাই রমজানের শুভেচ্ছা। আশা করি সবাই ভালই আছেন, আমিও ফুরফুরা মন নিয়ে 2nd Part লিখতে বসে গেলাম।
1st part Here
গত পর্বে যেই অ্যাপস টা দিয়েছিলাম, আশা করি ইনস্টল করে রেখেছেন। যদি না করে থাকেন, তাহলে কষ্ট করে ইনস্টল করে নিন File manager HD।
Html সবাই কম বেশি জানি, তবুও এক নজরে কিছু দেখে নেয়া যেতে পারে। সব সময় ব্যবহার হয় এমন কিছু কোড দেখে নিই।
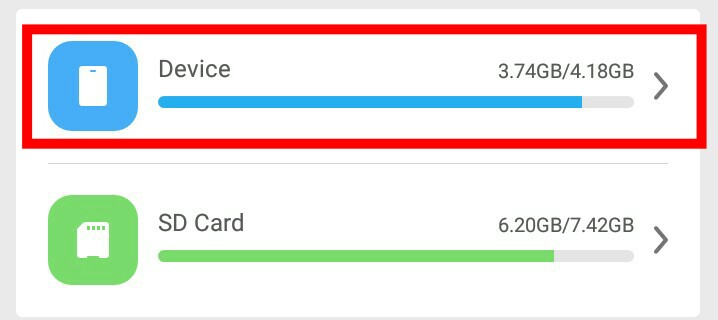
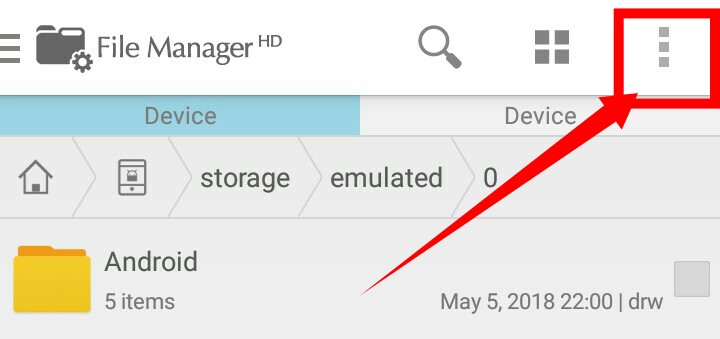
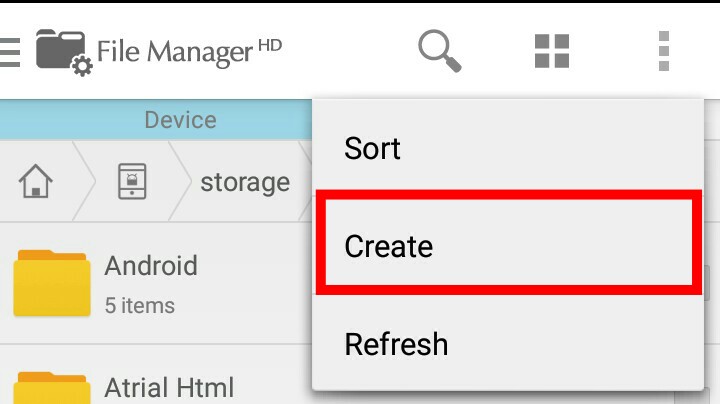
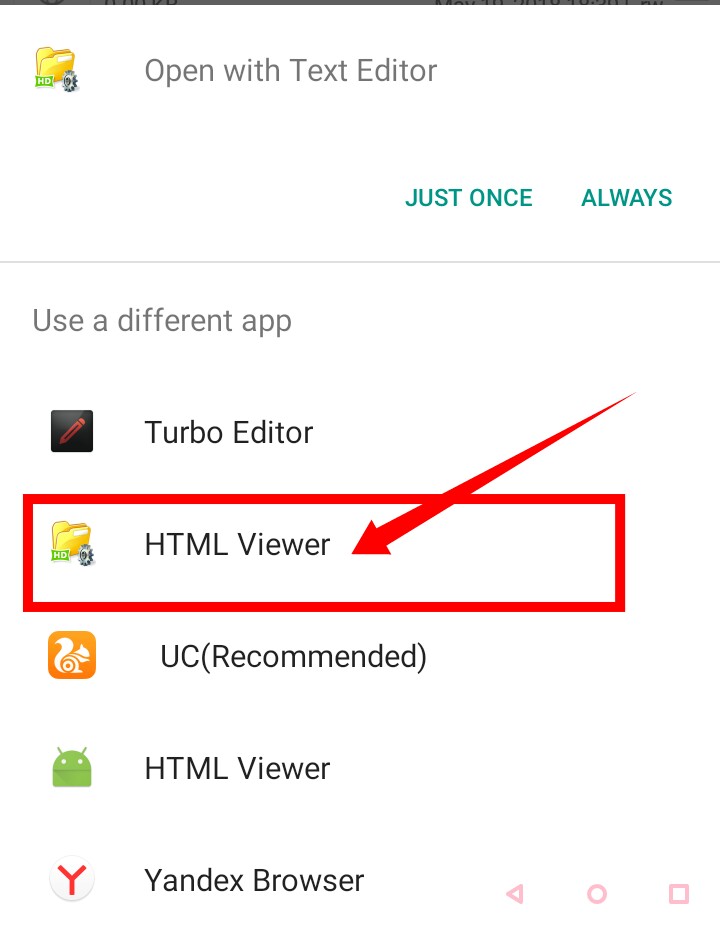
File manager HD Install করা হয়ে গেলে তা অপেন করি। নিচের Screenshot গুলো Follow করি।


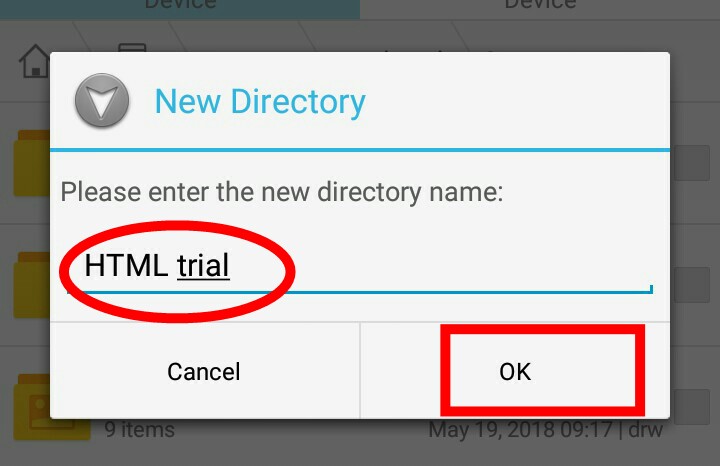
Folder টি HTML trial নামে বানাই & Save করি।

HTML trial ফোল্ডারটি অপেন করি।

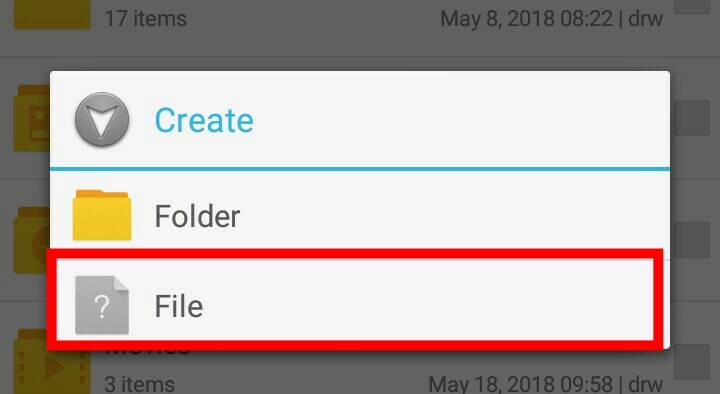
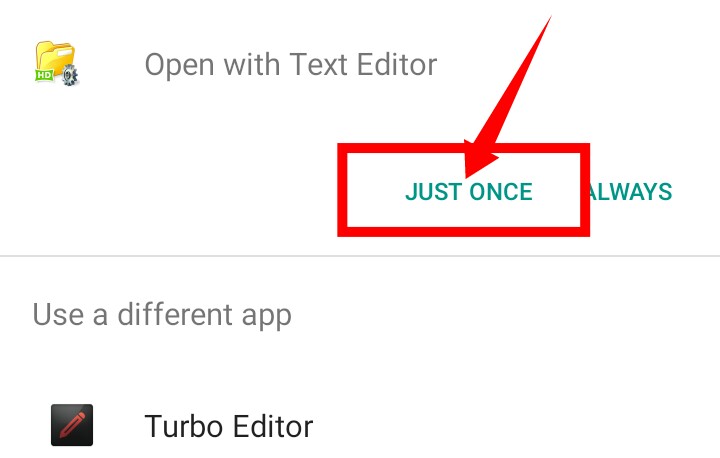
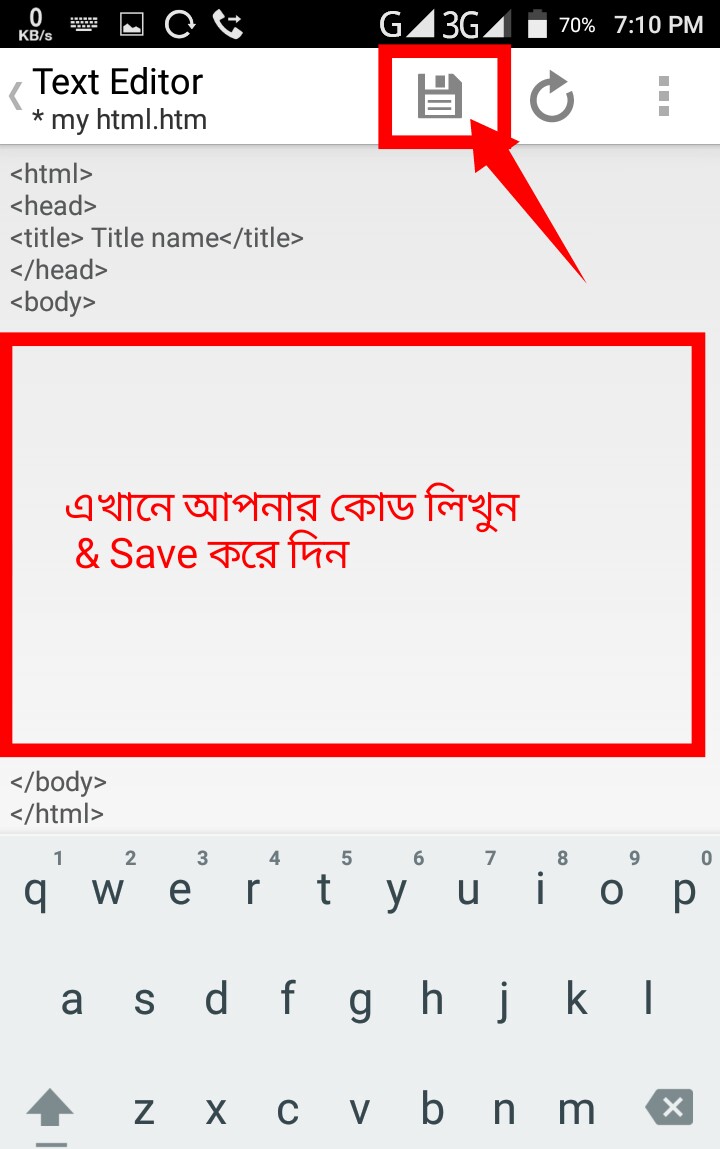
File টি my html.htm দিয়ে Save করি।

HTML Available Code (আউটপুটের জন্য নিজে নিজেই ট্রাই করি / এখানে শুধু কোড দিলাম)
- For make link
Homepage - Heading Code
- Text Code
- Table Tag
- Image Tag
[Note: আরও অনেক HTML CCODE আছে, বাকি গুলো আস্তে আস্তে শিখে যাবেন]
2nd part এখানেই শেষ। আগেই বলছি, HTML কোডের শেষ নাই, এখানে আপনাকে ধারনা দেয়া হয় মাত্র। কিন্তু আস্তে আস্তে সব কোড আপনার আয়ত্বে চলে আসবে। আগামী পর্বে HTML & CSS full শিখিয়ে দেব। এমন ভাবে শেখাব, যা কোন দিন ভুলবেন না।
ধন্যবাদ সবাইকে।










Carry on
যাই হক, HTML.apk দিয়া আরো ভালো এই কাজটা করা যায়, খামাখা আলাদা একটা অ্যাপ না নিলেই হয়।
ক্ষমা করবেন, ভুল কিছু বলে থাকলে।
Hover window make paren.?? Opps!!