************* বিসমিল্লাহির রহমানির রহীম **************
.
অাশা করি সবাই ভালো অাছেন।
অাজকে অাপনাদের জন্য নিয়ে এলাম পর্ব-৫
যারা অাগের পর্বগুলো দেখেননি তারা দেখে নিন→
ওয়েবসাইট কি?
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-১)
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-২)
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-৩)
ওয়েব ডিজাইন ও HTML পরিচিতি(পর্ব-৪)
তো চলুন শুরু করা যাক অাজকের পর্ব→



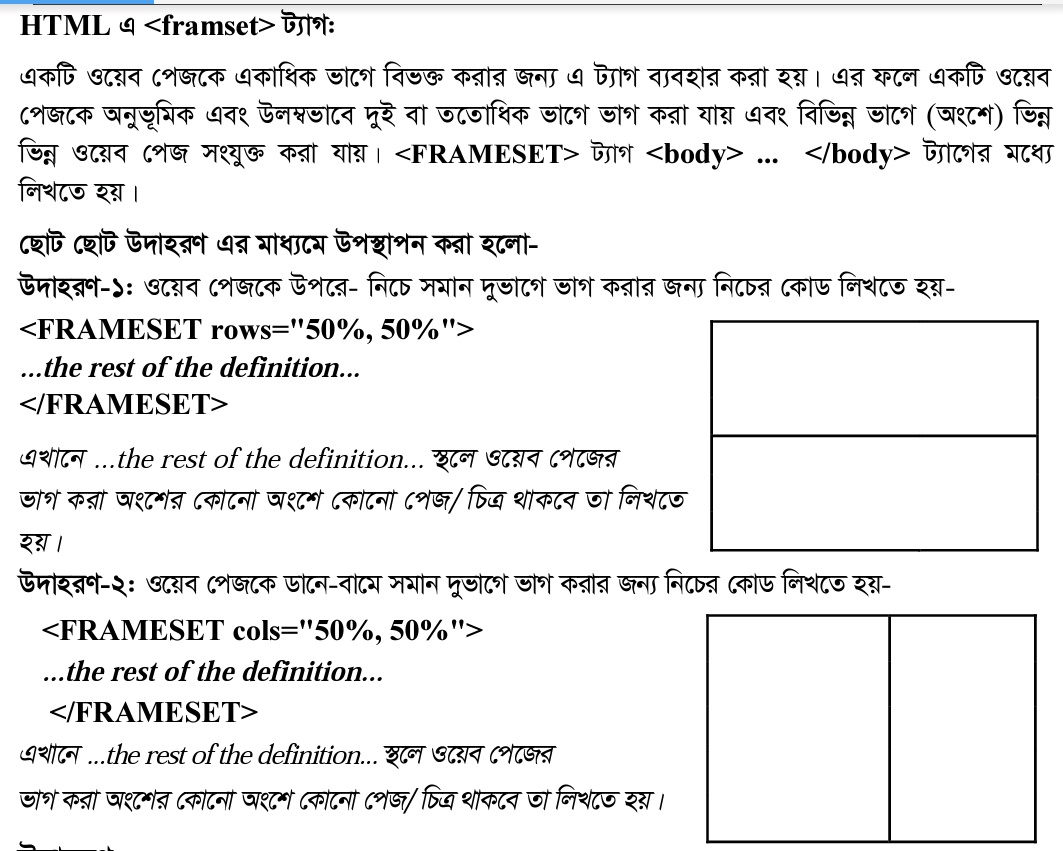
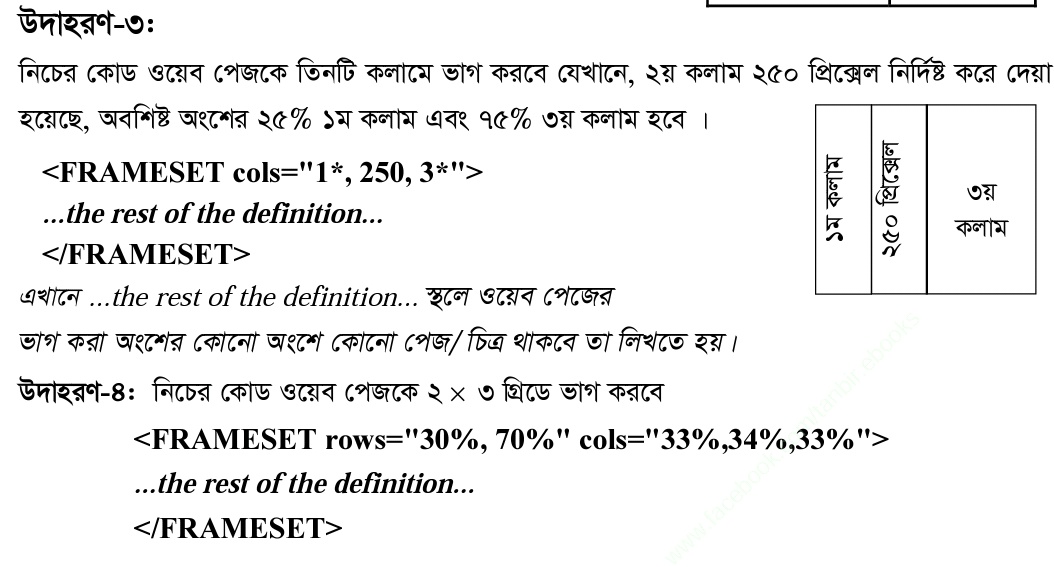
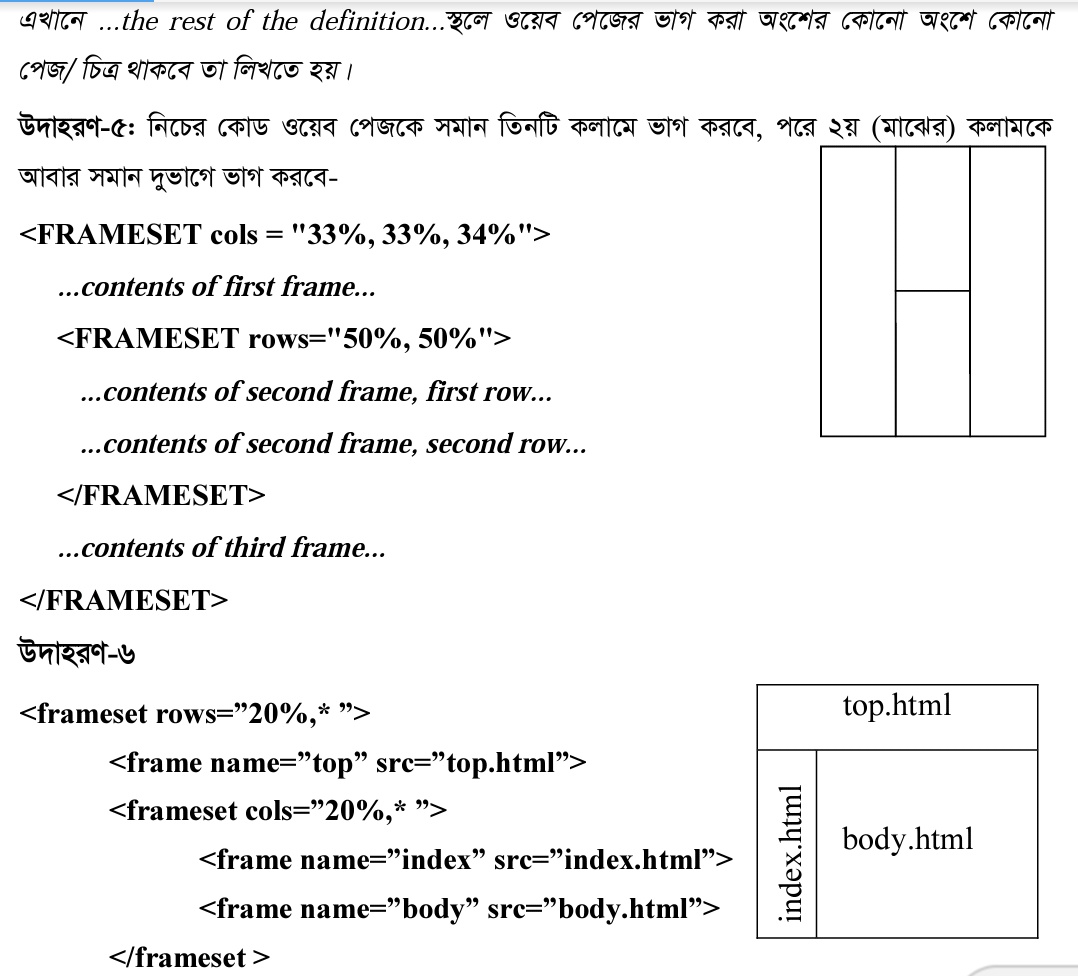
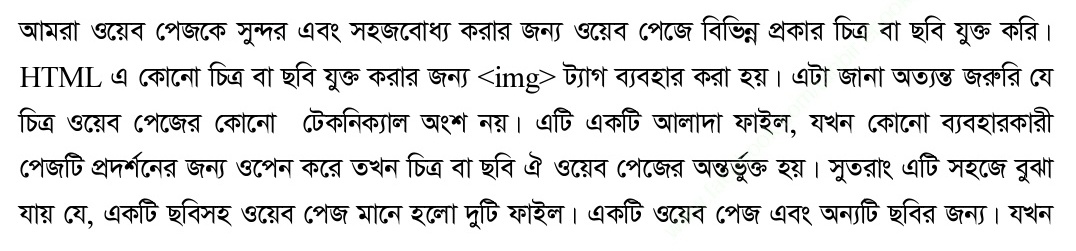
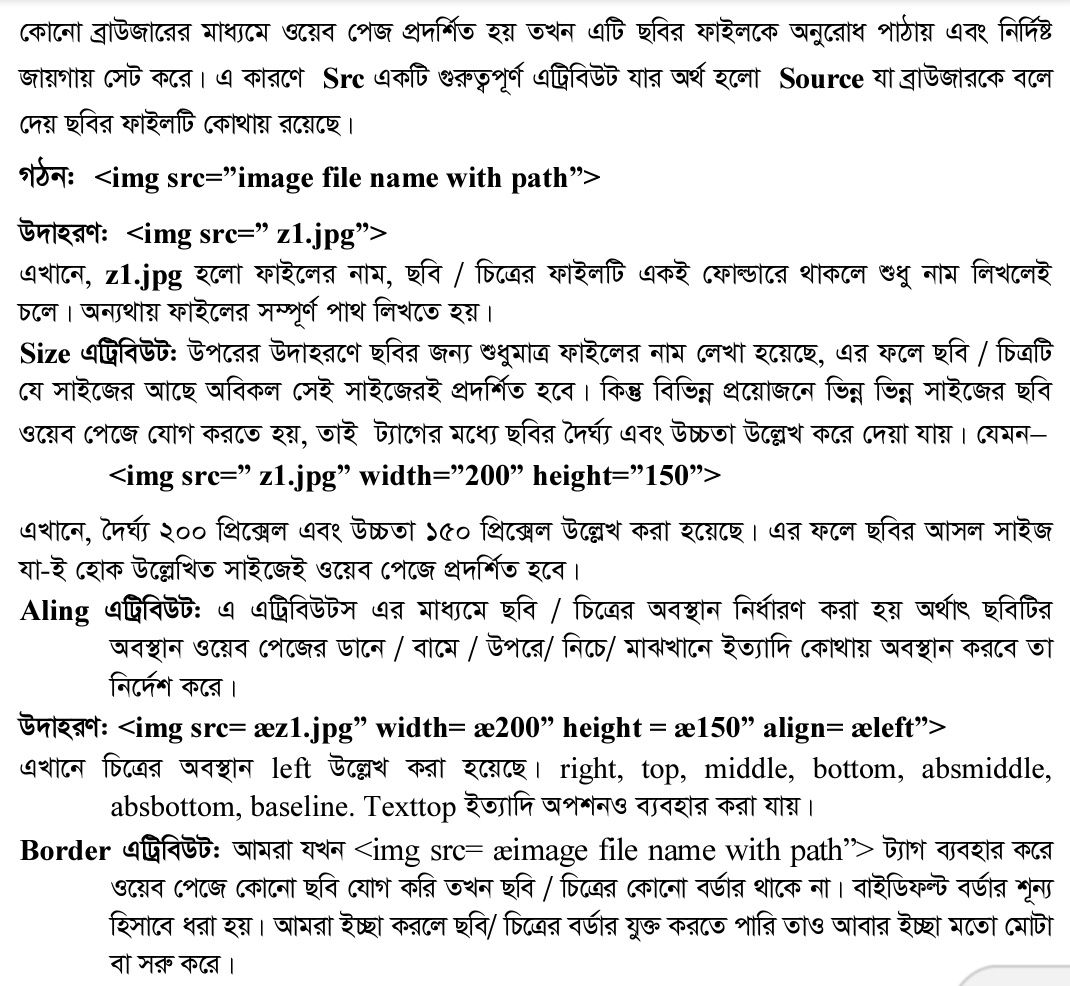
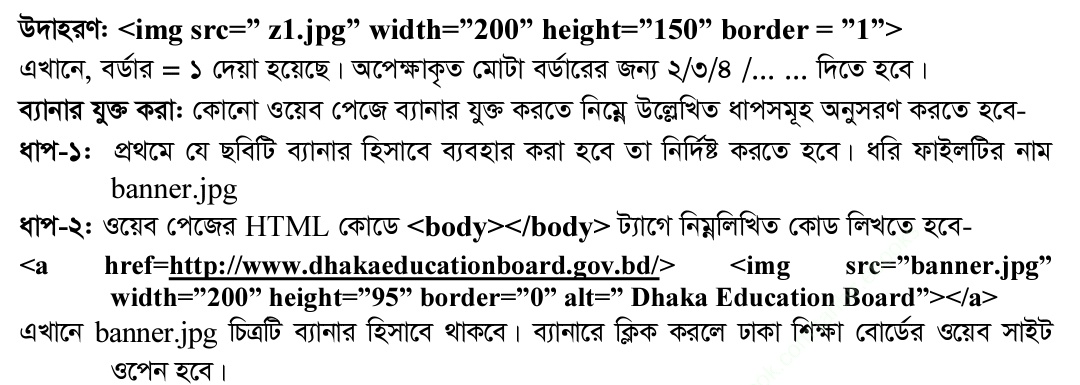
HTML এ চিত্র যগ করা→



.
অাজ এ পর্যন্তই।
অাশা করি কিছু শিখতে পেরেছেন।
.
কোনোধরনের ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন।
.
দৃষ্টি আকর্ষণ- এই পর্বে Code বেশি হওয়ায় Code ঠিক রাখার জজন্য সরাসরি বিভিন্ন বই থেকে পিক তুলে দিয়েছি।বিভিন্ন বই খুজে সব এক জায়গায় করে দিয়েছি।আশা করি আপনাদের উপকারে আসবে।
.
বিঃদ্রঃ পোস্টটি মানুষের উপকারের উদ্দেশ্যে লেখা হয়েছে।দয়া করে এটা কোনো খারাপ কাজে ব্যবহার করবেন না।এটা কোনো খারাপ কাজে ব্যবহার করলে লেখক দায়ী নয়।
.
(ধন্যবাদ)

![ওয়েব ডিজাইন ও HTML পরিচিতি(পর্ব-৫)[A to Z]](https://trickbd.com/wp-content/uploads/2018/06/15/images.jpeg)

আপনি যদি পিক তুলে তুলে পার্ট বানাবেন, তাহলে কষ্ট করে PDF file টা সবার সাথে শেয়ার করে দিন। পিক তুলে তুলে পার্ট করার কোন মানে হয় না।
আপনি যদি পিক তুলে তুলে পার্ট বানাবেন, তাহলে কষ্ট করে PDF file টা সবার সাথে শেয়ার করে দিন। পিক তুলে তুলে পার্ট করার কোন মানে হয় না।
Ponditi koren?