আসসালামু আলাইকুম
আমি সাকিব। আশা করি ভালোই আছেন আর থাকবেন না কেন ট্রিকবিডি-র সাথে সাথে থাকলে ভালো থাকতেই হবে আপনাদের দোয়ায় আমিও ভালো আছি
আর কথা নয় চলুন কাজে কথায় আসি
আজকে আমি আপনাদের মাঝে শেয়ার করতেছি যে Ajax Url shortners PHP Script
এই স্পিট টা শুধু মাএ PHP তে ব্যাবহার করুন
Ajax,HTML,Css and JavaScript দ্বারা তৈরি করেছি
যদিও এটা-পুরোটা আমি তৈরি করতে পারিনি https://api.rebrandly.com/v1/links এর সাহায্য পুরোটা তৈরি করা হয়েছে
চলুন এই স্পিট টার কিছু ScreenShot দেখে আসি

লাইভ ডেমোঃ Shakib-URL Shortners
চলুন এটা থেকে ট্রিকবিডি-র লিন্ক। সর্ট করি
প্রথমে সাইটে প্রবেশ করি
Link

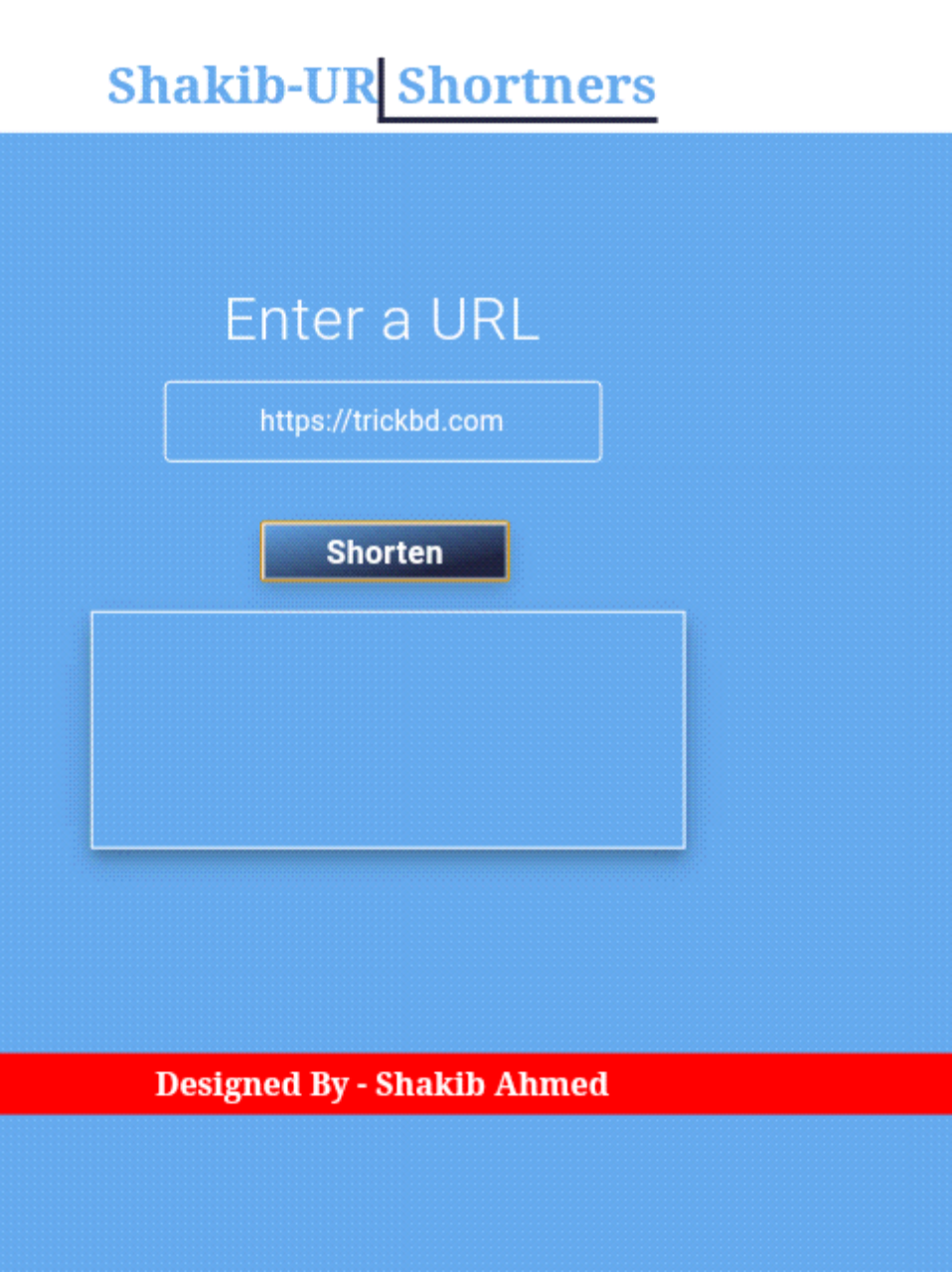
তারপর https://trickbd.com লিখে Shorten বাটনে ক্লিক করি

নিচে দেখুন প্রুফ

- এই স্পিট আপনি যেকোনো হোষ্ট-এ ব্যাবহার করতে পারবেন
। তবে এইটা ব্যাবহার করবেন InfinityFree.Net এ কারণ এই ফ্রি হোষ্ট সহজে সাস্পেন্ড করে না তাই এটা আমারএটা বেষ্ট
- এটা ছাড়া আপনি 000WebHost.Com ব্যাবহার করতে পারেন
এটাও ভালো বাকিগুলা ভালো হলেও আমার কাছে এটাই বেষ্ট
স্পিট ডাউনলোড লিন্কঃ Link
- জারা ডাউনলোড করতে পারছেন না তারা নিচের কোড গুলা কপি করেন
এই কোডগুলা কপি করে index.html নামে ফাইল তৈরি করে ওইখানে কোড টা লাগান
</p><br /> <p> <title>Shakib-URL Shortners</title></p><br /> <header><br /> <div class="flexLogoItem"><br /> <div class="logo">Shakib-UR<span> Shortners</span></div><br /> </p></div><br /> </header><br /> <div class="container flexMainItems"><br /> <h1>Enter a URL</h1><br /> <p> <button id="shorten">Shorten</button></p><br /> <div id="responseField" class="flexMainItems"></div><br /> </p></div><br /> <p>
- অতঃপর app.js নামে ফাইল তৈরি করে ওইখানে নিচের কোড টা লাগান
// Manipulates responseField to render a formatted and appropriate message<br /><br />
const renderResponse = (response) => {<br /><br />
// Displays either message depending on results<br /><br />
if(response.errors){<br /><br />
responseField.innerHTML = "</p><br />
<p>Sorry, couldn't format your URL.</p><br />
<p>Try again.</p><br />
<p>";<br /><br />
} else {<br /><br />
responseField.innerHTML = `</p><br />
<p>Your shortened url is: </p><br />
<p> ${response.shortUrl} </p><br />
<p>`;<br /><br />
}<br /><br />
}</p><br />
<p> // Manipulates responseField to render an unformatted response for testing<br /><br />
const renderRawResponse = (res) => {<br /><br />
// Displays either message depending on results<br /><br />
if(res.errors){<br /><br />
responseField.innerHTML = "</p><br />
<p>Sorry, couldn't format your URL.</p><br />
<p>Try again.</p><br />
<p>";<br /><br />
} else {<br /><br />
// Adds line breaks for JSON<br /><br />
let structuredRes = JSON.stringify(res).replace(/,/g, ", \n");<br /><br />
structuredRes = `</p><br />
<pre>${structuredRes}</pre><br />
<p>`;<br /><br />
responseField.innerHTML = `${structuredRes}`;<br /><br />
}<br /><br />
}</p><br />
<p> // Information to reach API<br /><br />
const apiKey = 'e4d282f10601411bae5b8f9a982959d2';<br /><br />
const url = 'https://api.rebrandly.com/v1/links';</p><br />
<p> // Some page elements<br /><br />
const inputField = document.querySelector('#input');<br /><br />
const shortenButton = document.querySelector('#shorten');<br /><br />
const responseField = document.querySelector('#responseField');</p><br />
<p> // AJAX functions</p><br />
<p> /*// XHR Object: POST<br /><br />
const shortenUrl = () => {<br /><br />
const urlToShorten = inputField.value;<br /><br />
const data = JSON.stringify({destination: urlToShorten}) ;// We're including this information because the API expects to see an object with a key 'destination' that has a value of a URL; The reason for creating data is to prepare the information needed to send in the body.</p><br />
<p> const xhr = new XMLHttpRequest;<br /><br />
xhr.responseType = 'json';<br /><br />
xhr.onreadystatechange = () => {<br /><br />
if (xhr.readyState === XMLHttpRequest.DONE) {<br /><br />
renderResponse(xhr.response);<br /><br />
}<br /><br />
}<br /><br />
xhr.open('POST', url);<br /><br />
xhr.setRequestHeader('Content-type', 'application/json');<br /><br />
xhr.setRequestHeader('apikey', apiKey);<br /><br />
xhr.send(data);<br /><br />
}<br /><br />
*/</p><br />
<p>/* // fetch() POST request<br /><br />
const shortenUrl = () => {<br /><br />
const urlToShorten = inputField.value;<br /><br />
const data = JSON.stringify({destination: urlToShorten}) ;// We're including this information because the API expects to see an object with a key 'destination' that has a value of a URL; The reason for creating data is to prepare the information needed to send in the body.</p><br />
<p> fetch(url, {<br /><br />
method: 'POST',<br /><br />
headers: {<br /><br />
'Content-type': 'application/json',<br /><br />
'apikey': apiKey<br /><br />
},<br /><br />
body: data<br /><br />
})<br /><br />
.then(response => {<br /><br />
if(response.ok){<br /><br />
return response.json();<br /><br />
}<br /><br />
throw new Error('Request failed!');<br /><br />
}, networkError => console.log(networkError.message))<br /><br />
.then(jsonResponse => {<br /><br />
renderResponse(jsonResponse);<br /><br />
})<br /><br />
}<br /><br />
*/</p><br />
<p>//async await fetch() POST Request<br /><br />
const shortenUrl = async () => {<br /><br />
const urlToShorten = inputField.value;<br /><br />
const data = JSON.stringify({destination: urlToShorten});</p><br />
<p> try{<br /><br />
const response = await fetch(url, {<br /><br />
method: 'POST',<br /><br />
body: data,<br /><br />
headers: {<br /><br />
'Content-type': 'application/json',<br /><br />
'apikey': apiKey<br /><br />
}<br /><br />
});<br /><br />
if(response.ok){<br /><br />
const jsonResponse = await response.json();<br /><br />
renderResponse(jsonResponse);<br /><br />
}<br /><br />
}catch(error){<br /><br />
console.log(error);<br /><br />
}<br /><br />
}</p><br />
<p> // Clear page and call AJAX functions<br /><br />
const displayShortUrl = (event) => {<br /><br />
event.preventDefault();<br /><br />
while(responseField.firstChild){<br /><br />
responseField.removeChild(responseField.firstChild);<br /><br />
}<br /><br />
shortenUrl();<br /><br />
}</p><br />
<p> shortenButton.addEventListener('click', displayShortUrl);<br /><br />
- এইখানে style.css ফাইলটা দিলাম না কারন আমার সাইটে আছে। ওই কোডটা দিলাম না চাইলে লিন্কে গিয়ে কপি করে নিতে পারেন Style Css
এই স্পিট টা আপনি চাইলে WapKiz, Blogger, XtGem Etc, তে ব্যাবহার করতে পারবেন কারন আমি ওইকরম ভাবেও তৈরি করেছি
- এই ধরনের সাইটে [app.js]
এই কোড গুলা সাপোর্ট করেনা তাই এটা ব্যাবহার করা লাগবেনা। আমার সাইটে-র সাথে Connect করা আছে
নিচ থেকে কোড গুলা কপি করে নিন
<br /> <p> <title>Shakib-URL Shortners</title></p><br /> <header><br /> <div class="flexLogoItem"><br /> <div class="logo">Shakib-UR<span> Shortners</span></div><br /> </p></div><br /> </header><br /> <div class="container flexMainItems"><br /> <h1>Enter a URL</h1><br /> <p> <button id="shorten">Shorten</button></p><br /> <div id="responseField" class="flexMainItems"></div><br /> </p></div><br /> <p>


const renderResponse = (response) => {
// Displays either message depending on results
if(response.errors){
responseField.innerHTML = “Sorry, couldn’t format your URL.Try again.”;
} else {
responseField.innerHTML = `Your shortened url is: ${response.shortUrl} `;
}
}
// Manipulates responseField to render an unformatted response for testing
const renderRawResponse = (res) => {
// Displays either message depending on results
if(res.errors){
responseField.innerHTML = “Sorry, couldn’t format your URL.Try again.”;
} else {
// Adds line breaks for JSON
let structuredRes = JSON.stringify(res).replace(/,/g, “, \n”);
structuredRes = `${structuredRes}`;
responseField.innerHTML = `${structuredRes}`;
}
}
// Information to reach API
const apiKey = ‘e4d282f10601411bae5b8f9a982959d2’;
const url = ‘https://api.rebrandly.com/v1/links’;
// Some page elements
const inputField = document.querySelector(‘#input’);
const shortenButton = document.querySelector(‘#shorten’);
const responseField = document.querySelector(‘#responseField’);
// AJAX functions
/*// XHR Object: POST
const shortenUrl = () => {
const urlToShorten = inputField.value;
const data = JSON.stringify({destination: urlToShorten}) ;// We’re including this information because the API expects to see an object with a key ‘destination’ that has a value of a URL; The reason for creating data is to prepare the information needed to send in the body.
const xhr = new XMLHttpRequest;
xhr.responseType = ‘json’;
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
renderResponse(xhr.response);
}
}
xhr.open(‘POST’, url);
xhr.setRequestHeader(‘Content-type’, ‘application/json’);
xhr.setRequestHeader(‘apikey’, apiKey);
xhr.send(data);
}
*/
/* // fetch() POST request
const shortenUrl = () => {
const urlToShorten = inputField.value;
const data = JSON.stringify({destination: urlToShorten}) ;// We’re including this information because the API expects to see an object with a key ‘destination’ that has a value of a URL; The reason for creating data is to prepare the information needed to send in the body.
fetch(url, {
method: ‘POST’,
headers: {
‘Content-type’: ‘application/json’,
‘apikey’: apiKey
},
body: data
})
.then(response => {
if(response.ok){
return response.json();
}
throw new Error(‘Request failed!’);
}, networkError => console.log(networkError.message))
.then(jsonResponse => {
renderResponse(jsonResponse);
})
}
*/
//async await fetch() POST Request
const shortenUrl = async () => {
const urlToShorten = inputField.value;
const data = JSON.stringify({destination: urlToShorten});
try{
const response = await fetch(url, {
method: ‘POST’,
body: data,
headers: {
‘Content-type’: ‘application/json’,
‘apikey’: apiKey
}
});
if(response.ok){
const jsonResponse = await response.json();
renderResponse(jsonResponse);
}
}catch(error){
console.log(error);
}
}
// Clear page and call AJAX functions
const displayShortUrl = (event) => {
event.preventDefault();
while(responseField.firstChild){
responseField.removeChild(responseField.firstChild);
}
shortenUrl();
}
shortenButton.addEventListener(‘click’, displayShortUrl);
Ata kivabe blogger a kaj krbe haramjada