আজকের Tutorial এ আমি দেখাবো আপনারা কিভাবে HTML এবং JS দিয়ে Live HTML Viewer বানাবেন।অর্থাৎ, HTML Code লিখে Submit করলে এর Output দেখাবে।
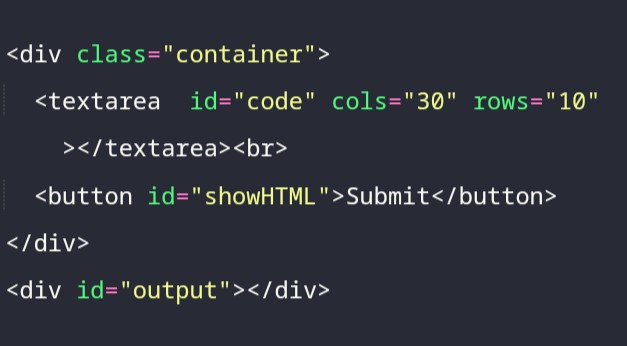
প্রথমেই HTML code করতে হবে। নিচে কোডটি দেয়া হলো:
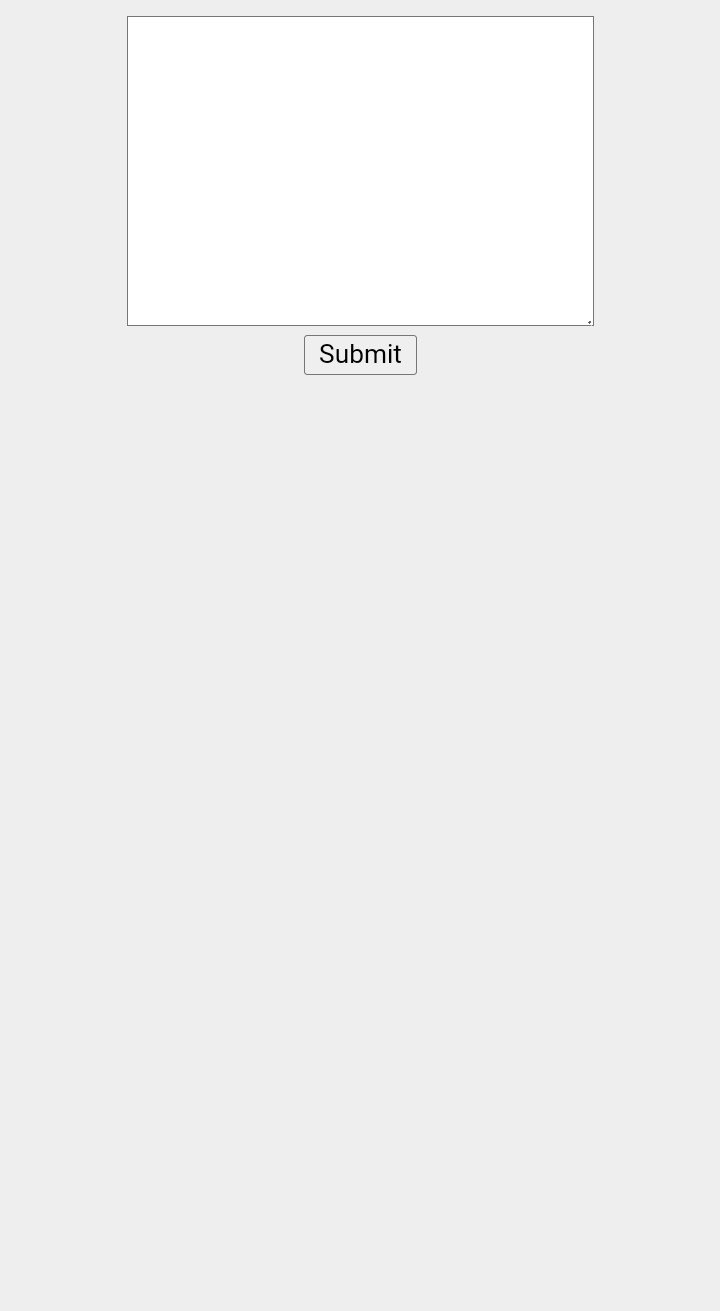
এখানে একটি textarea,button এবং div বানিয়ে নিতে হবে এবং এর একটি id দিতে হবে।এখন এটি দেখতে এমন হবে:
[এখানে আমি একটু css add করেছি]
এবার Javascript code করতে হবে।নিচে js code দেয়া হলো:
এখানে একটি Variable এ submit button এর element টি নিতে হবে।আমি এখানে showHTML নামের variable এ এটা নিয়েছি।এরপর একটি event listener add করতে হবে এবং একটি function নিতে হবে।তারপর একটি variable এ output div element এবং আরেকটি variable এ textarea এর value assign করতে হবে।
এখানে আমি, output নামক variable এ output div element এবং code নামক variable এ textarea এর value assign করেছি
এখন output div এ code show করানোর জন্য লিখতে হবে:
output.innerHTML = code;
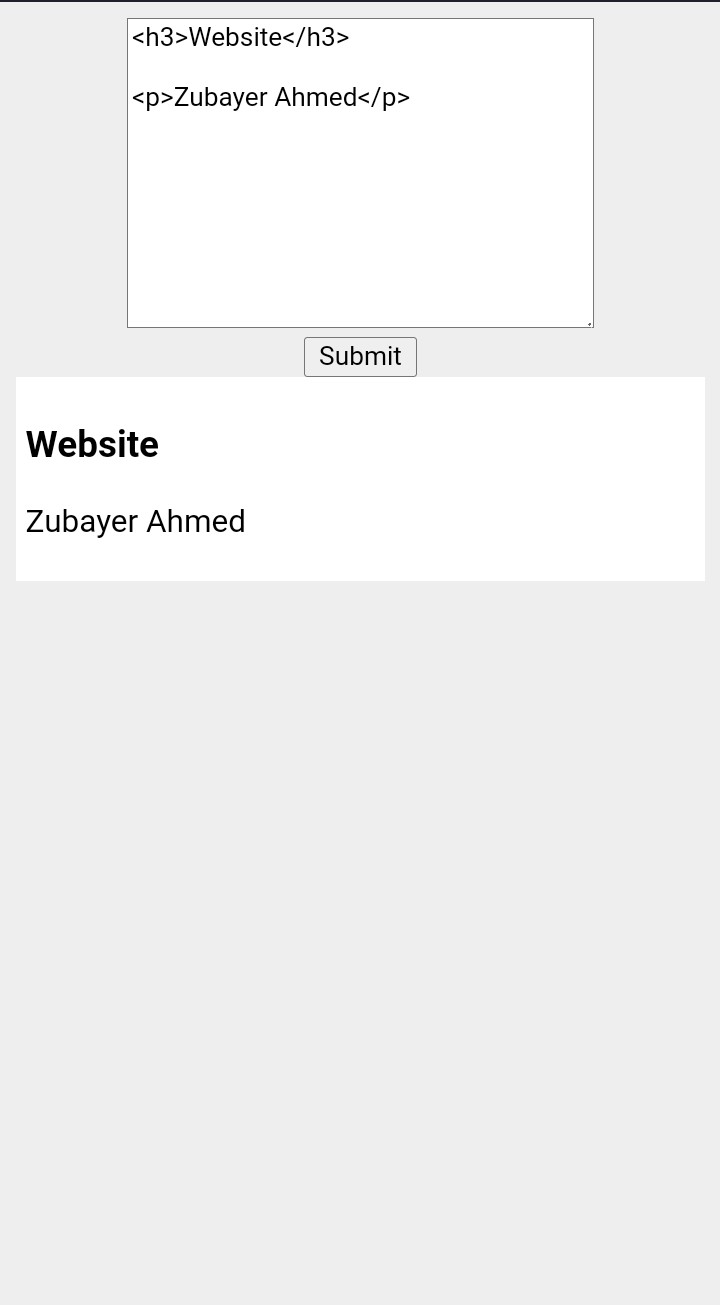
এখন submit button এ tap করলেই html code এর preview দেখা যাবে।
সম্পূর্ণ কোড:
HTML:
<textarea id="code" cols="30" rows="10"></textarea><br> <button id="showHTML">Submit</button> <div id="output"></div>
JS:
const showHTML = document.getElementById('showHTML');
showHTML.addEventListener('click',()=>{
const output = document.getElementById('output');
const code = document.getElementById('code').value;
output.innerHTML = code;
})







HTML Viewer
HTML Viewer
Paste your HTML code below:
View HTML
function viewHTML() {
var htmlCode = document.getElementById(“html-input”).value;
document.getElementById(“html-output”).innerHTML = htmlCode;
}