একটি আকর্ষণীয় করার জন্য কনটেন্ট এর ভেতর একটি বক্স আমার কাছে দারুন লাগে। কারণ ভিজিটরদের সামনে আমার তথ্য সামগ্রী সুন্দরভাবে উপস্থাপনের জন্য আকর্ষণীয় বক্স বেশ ভালই।
তারা সচ্ছন্দে প্রয়োজনের সাপেক্ষে বক্সের প্রয়োজনীয় টেক্স কপি করে নিতে পারবে। বন্ধুরা আজকের এই আর্টিকেলে আমরা ব্লগার দিয়ে দেখাবো দারুন একটি বক্স! এই বক্স দুর্দান্ত কপি পেস্ট করার জন্য, আমার কাছে ভালো লাগার কারণে আপনাদের কাছে শেয়ার করার ইচ্ছা জাগলো! সাথেই থাকুন পুরো বিষয়টি জানার জন্য একটু মনোযোগী হন।
কপি-পেস্ট করার জন্য দুর্দান্ত বক্সের উপকারিতা
উপকারিতা বলতে উদাহরণ দিতে পারি, ওয়েবসাইটের বিভিন্ন ক্যাটাগরি রয়েছে মনে করুন আপনার ওয়েবসাইট, উক্তি কবিতা স্ট্যাটাস ইত্যাদির জন্য তৈরি করা হয়েছে।
এখন এই উক্তিগুলো এই বক্সের ভিতরে ভিজিটরদের সামনে উপস্থাপন করলে, তাদের প্রয়োজনে তারা চাইলে সেটি কপি করে নিতে পারেন। কারণ তারা উক্তি উদ্ধৃতি ইত্যাদি কপি করার জন্য সাধারণত এ ধরনের ওয়েবসাইটে প্রবেশ করে থাকে।
যাই হোক উপকারিতা সম্বন্ধে আমার বলা, তেমন জরুরী নয় কারণ বক্সের ভিতরে কোন লেখা যেকোনো ধরনের ওয়েবসাইটে কাজে লাগানো সম্ভব। আপনিও একটু মাথায় প্লান খাটিয়ে হয়তো এই বক্স কাজে লাগাতে পারবেন এ আশায় আশাকরি বক্সটি আপনার উপকারে আসবে!!!
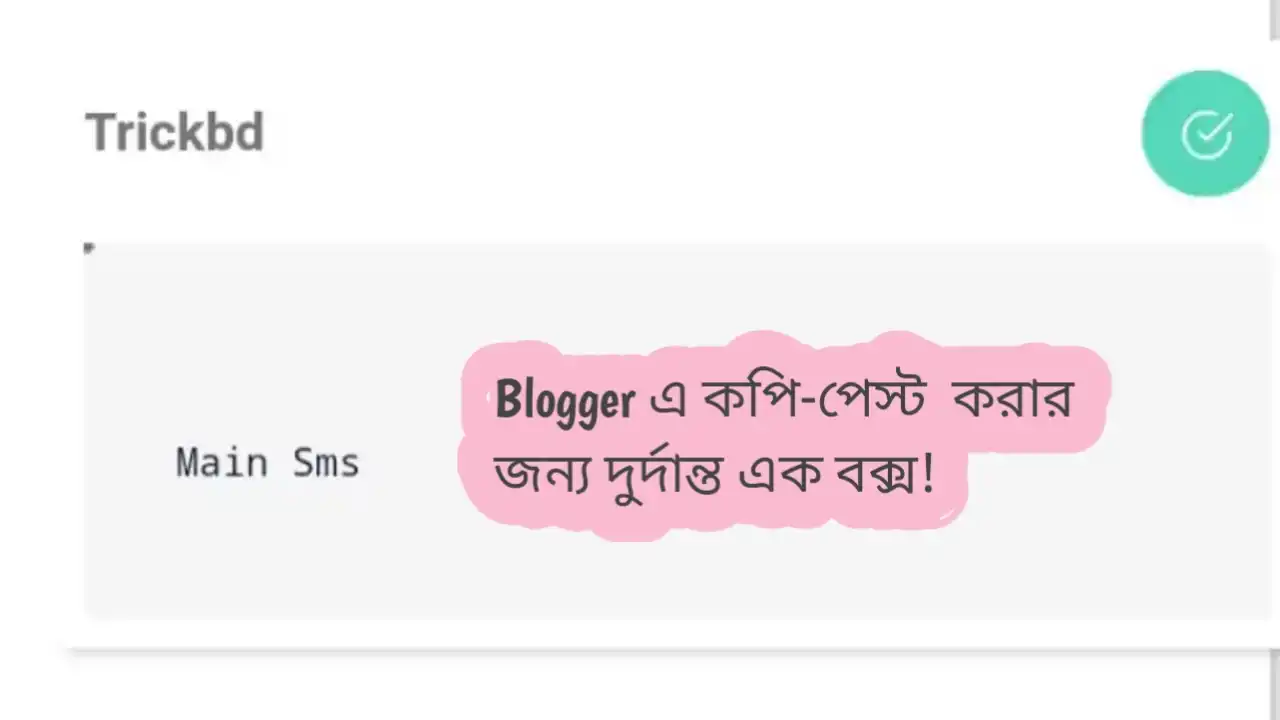
কপি-পেস্ট করার জন্য দুর্দান্ত এক বক্সের ধরণ/দেখতে যেমন!!!
এই দুর্দান্ত বক্স যেটা আমার মনে হচ্ছে হয়তো আপনার কাছে না মনে হতে পারে যে এটা আসলে দুর্দান্ত।
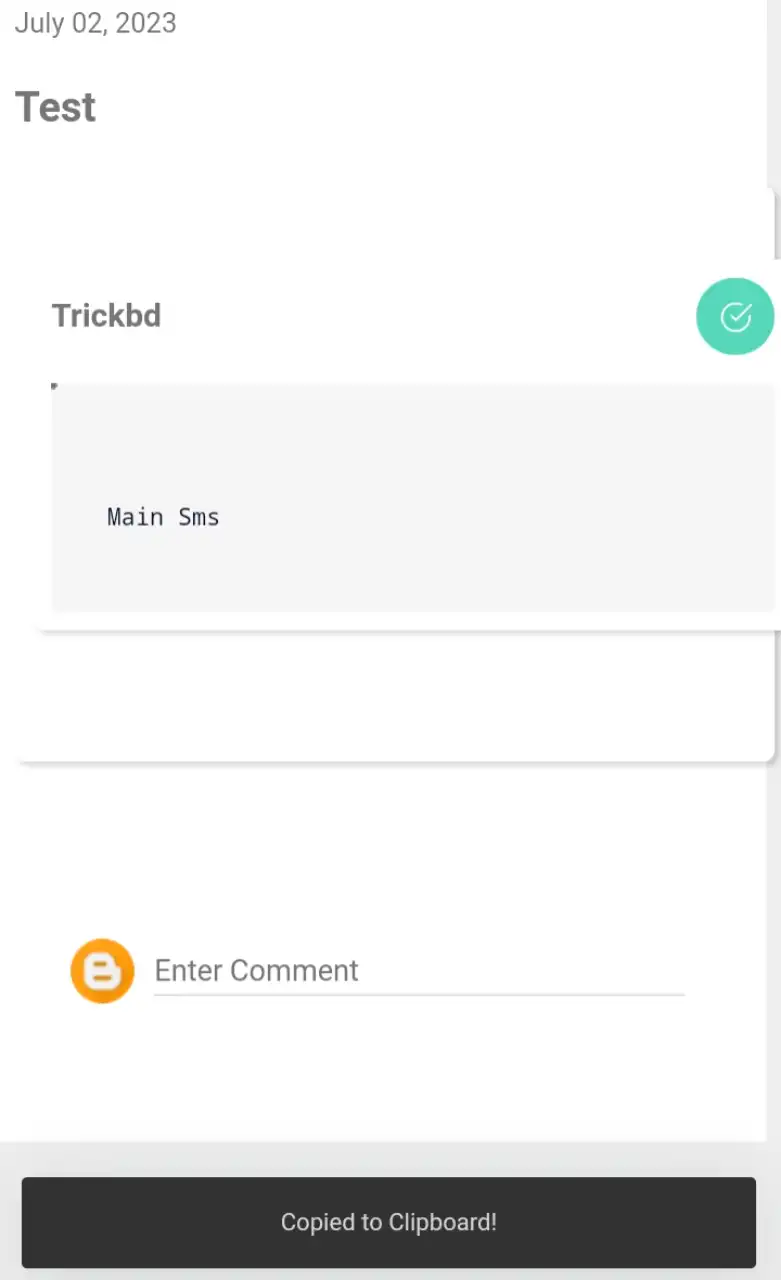
দেখতে যেমন কপি-পেস্ট বক্সটা
উপরের বক্সটি মূলত আমি নিজে যেভাবে প্রয়োগ করেছি সেটা হচ্ছে একটা কোড। শুধু একটা কোডের মাধ্যমে আপনিও এই বক্সটি পেয়ে যাবেন।
প্রয়োজনের সাপেক্ষে আপনার ব্লক সাইটেও ভিজিটরদের জন্য এই বক্সটি হয়তো উপকারে আসবে। তবে এটা তো বললেন না আপনার কাছে বক্সটা দুর্দান্ত লাগলো কিনা? যদি ভালো লাগে তাহলে এখনো কমেন্ট না করে বসে আছেন আশা করিনি!!! (জোর করে নয় একটু মজা করলাম)
কপি-পেস্ট করার জন্য দুর্দান্ত এক বক্স Blogger এ Set
যেহেতু আপনাকে বলে দিলাম আমি মূলত একটি কোড ব্যবহার করেছি, এই কোড ব্যবহার করার কারণে বক্সটি সুন্দরভাবে উপস্থাপন হওয়ার পাশাপাশি কপি করার (ভালো ভাবে) প্রেজেন্টেশন হয়।
কপি পেস্ট বক্স এর কোড গুলিঃ
<h2 style=”text-align: left;”>Test</h2>
<style>
.K2_CBox{position:relative;background:#fff;width:100%;border-radius:6px;box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;padding:10px;margin:30px 0 30px}
.K2_CBox .CB_Heading{display:flex;justify-content:space-between;align-items:center;margin-bottom:15px}
.K2_CBox .CB_Heading span{margin:0;font-weight:700;font-family:inherit;font-size:1.1rem}
.K2_CBox .C_box_main{cursor:pointer;display:inline-flex;align-items:center;padding:12px;outline:0;border:0;border-radius:50%;background:#004cbd;transition:all .3s ease;-webkit-transition:all .3s ease}
.K2_CBox .C_box_main:hover{opacity:.8}
.K2_CBox .C_box_main .CBox_icn{flex-shrink:0;display:inline-block;width:18px;height:18px;background-image:url(“data:image/svg+xml,<svg xmlns=’http://www.w3.org/2000/svg’ fill=’none’ stroke=’%23fefefe’ stroke-linecap=’round’ stroke-linejoin=’round’ stroke-width=’1.5′ viewBox=’0 0 24 24′><rect x=’5.54615′ y=’5.54615′ width=’16.45385′ height=’16.45385′ rx=’4’/><path d=’M171.33311,181.3216v-8.45385a4,4,0,0,1,4-4H183.787′ transform=’translate(-169.33311 -166.86775)’/></svg>”);background-size:cover;background-repeat:no-repeat;background-position:center}
.K2_CBox .C_box_main.copied{background:#2dcda7}
.K2_CBox .C_box_main.copied .CBox_icn{background-image:url(“data:image/svg+xml,<svg xmlns=’http://www.w3.org/2000/svg’ fill=’none’ stroke=’%23fefefe’ stroke-linecap=’round’ stroke-linejoin=’round’ stroke-width=’1.5′ viewBox=’0 0 24 24′><path d=’M22 11.07V12a10 10 0 1 1-5.93-9.14’/><polyline points=’23 3 12 14 9 11’/></svg>”)}
.K2_CBox pre{/*min-height:350px;*/margin:0;background:#f6f6f6;padding:15px;border-radius:5px;color:#08102b;font-size:.8rem;font-family:monospace;overflow:scroll;scroll-behavior:smooth;scroll-snap-type:x mandatory;-ms-overflow-style:none;-webkit-overflow-scrolling:touch; white-space: pre-wrap;}
.K2_CBox pre::before, .K2_CBox pre::after{content:”}
.darkMode .K2_CBox{background:#2d2d30}
.darkMode .K2_CBox pre{background:#252526;color:#fffdfc}
/* Toast Notification */
.tNtf span{position:fixed;left:24px;bottom:-70px;display:inline-flex;align-items:center;text-align:center;justify-content:center;margin-bottom:20px;z-index:99981;background:#323232;color:rgba(255,255,255,.8);font-size:14px;font-family:inherit;border-radius:3px;padding:13px 24px; box-shadow:0 5px 35px rgba(149,157,165,.3);opacity:0;transition:all .1s ease;animation:slideinwards 2s ease forwards;-webkit-animation:slideinwards 2s ease forwards}
@media screen and (max-width:500px){.tNtf span{margin-bottom:20px;left:20px;right:20px;font-size:13px}}
@keyframes slideinwards{0%{opacity:0}20%{opacity:1;bottom:0}50%{opacity:1;bottom:0}80%{opacity:1;bottom:0}100%{opacity:0;bottom:-70px;visibility:hidden}}
@-webkit-keyframes slideinwards{0%{opacity:0}20%{opacity:1;bottom:0}50%{opacity:1;bottom:0}80%{opacity:1;bottom:0}100%{opacity:0;bottom:-70px;visibility:hidden}}
.darkMode .tNtf span{box-shadow:0 10px 40px rgba(0,0,0,.2)}
</style>
<div class=”tNtf” id=”toastNotif”></div>
<script>/*<![CDATA[*/ function copyC(e,t){var o=document.getElementById(e),n=document.getElementById(t),e=getSelection(),t=document.createRange();e.removeAllRanges(),t.selectNodeContents(n),e.addRange(t),document.execCommand(“copy”),e.removeAllRanges(),o.classList.add(“copied”),document.getElementById(“toastNotif”).innerHTML=”<span>Copied to Clipboard!</span>”,setTimeout(()=>{o.classList.remove(“copied”)},3e3)} /*]]>*/</script>
<div class=”K2_CBox”>
<div class=”K2_CBox”>
<div class=”CB_Heading”>
<span>Trickbd</span>
<button class=”C_box_main” id=”copy2″ onclick=”copyC(‘copy2′,’code2’)”>
<i class=”CBox_icn”></i>
</button>
</div>
<div id=”code2″>
<pre>
Main Sms
</pre>
</div>
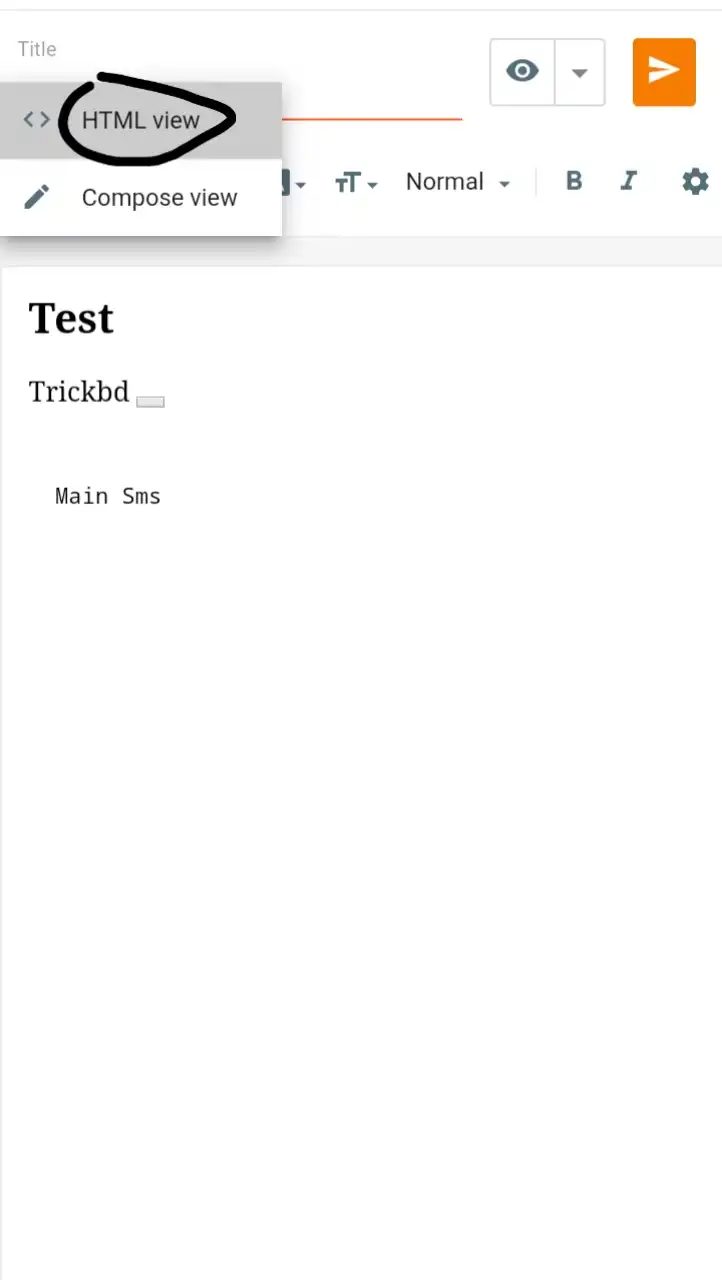
ব্লগার ওয়েবসাইটে প্রবেশ করে আপনার নির্দিষ্ট ওয়েবসাইট সিলেক্ট করে নিবেন। এরপর আমি একটি পোস্ট এড করলাম, এবং এইচ টি এম এল এ রূপান্তরণ করে নিলাম।
এইচটিএমএল এ রূপান্তরণ ব্লগাররে
- তারপরে উপরোক্ত আমি যে কোড রেখে দিয়েছি সেটা কপি করে পেস্ট করে দিলাম। আর্টিকেলটি প্রকাশ করে দিলে সেটা আপনি দেখতে পারবেন নিজের ওয়েবসাইটেই।
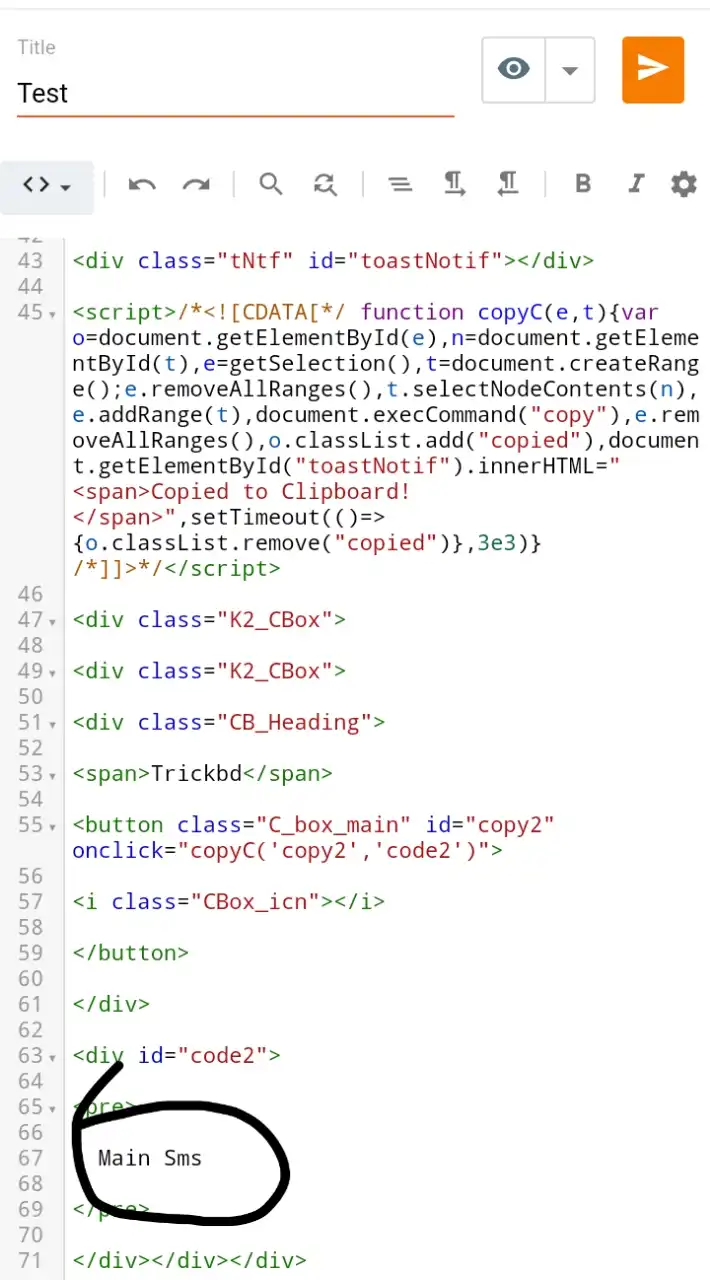
- এখন মূল বিষয়টি হচ্ছে মেন মেসেজ বা মূল লেখাটি আমরা কোথায় লিখব? এর উত্তরে নিচের স্ক্রিনশট এর চিহ্নিত অংশটি লক্ষ্য করুন!!!!
মূল লেখাটি যেখানে লিখবেন
মনে রাখবেন প্রত্যেকবার আপনাকে এই এইচটিএমএল মুড আকারে কোডিং এর ভিতরে নির্দিষ্ট জায়গায় মূল মেসেজ লিখতে হবে (আপনি বক্সের ভিতরে যেটা লিখতে চান সেটা)।
আর কোডিং এর ভিতরে অতিরিক্ত বেশি মাত্তব্বারী করলে হয়তো কোড কাজ নাও করতে পারে। আমি যেভাবে রেখেছি এভাবে নিজ দায়িত্বে এডিট এর প্রয়োজন হলে এডিট করে নিবেন।
স্বীকার করা ভালো যে আমি প্রফেশনাল লেভেলের কোন কোডিং এ এক্সপার্ট না! টুকিটাকি রিসার্চ এবং পরিকল্পনা মাফিক আর্টিকেলটি প্রকাশ করা।
বক্সের কোড আরো প্রফেশনালিটি এক্সপার্টরা আরো সুন্দরভাবে করে নিতে সক্ষম হবে। আমার পক্ষ থেকে যতটুকু সম্ভব হয়েছে আমি আপনাকে বোঝানো এবং সহজ সরল ভাবে উপস্থাপনের চেষ্টা করেছি ধন্যবাদ।






2 thoughts on "Blogger এ কপি-পেস্ট করার জন্য দুর্দান্ত এক বক্স!"