বন্ধুরা আজকে দেখাবো কিভাবে ব্লগার, ওয়ার্ডপ্রেস সাইটে রিডিং প্রগ্রেস বার বা রিডিং ইন্ডিকেটর যোগ করবেন। ওয়ার্ডপ্রেসে যদিও এটা প্লাগিন ব্যবহার করে খুব সহজে করা যয় কিন্তু ব্লগারে এটা করতে হলে কোড বসিয়ে করতে হয়, কারন ব্লগারে তো প্লাগিন ব্যবহার করা যায় না। তাছাড়া অনেকেই সাইটে বারতি প্লাগিন ব্যবহার করতে চায় না। তাই আজকে দেখাবো কিভাবে প্লাগিন ছাড়া ছোট একটি কোন ব্যবহার করে রিডিং প্রগ্রেস বার যুক্ত করবেন।

বন্ধুরা আমি ওয়ার্ডপ্রেস এবং ব্লগার দুটার জন্যই টিউটোরিয়াল দেখাবো। আপনার ভালোভাবে স্টেপ গুলো ফলো করুন তাহলে খুব সহজে কাজটি করতে পরাবেন।
শুরু করার আহে নিচের লিংক থেকে ডেমোটা দেখে নিন।
প্লাগিন ছাড়া ওয়ার্ডপ্রেসে কিভাবে রিডিং প্রগ্রেস বার যুক্ত করবেন
- প্রথমে আপনার ওয়ার্ডপ্রেস সাইটের ড্যাশবোর্ড লগিন করুন
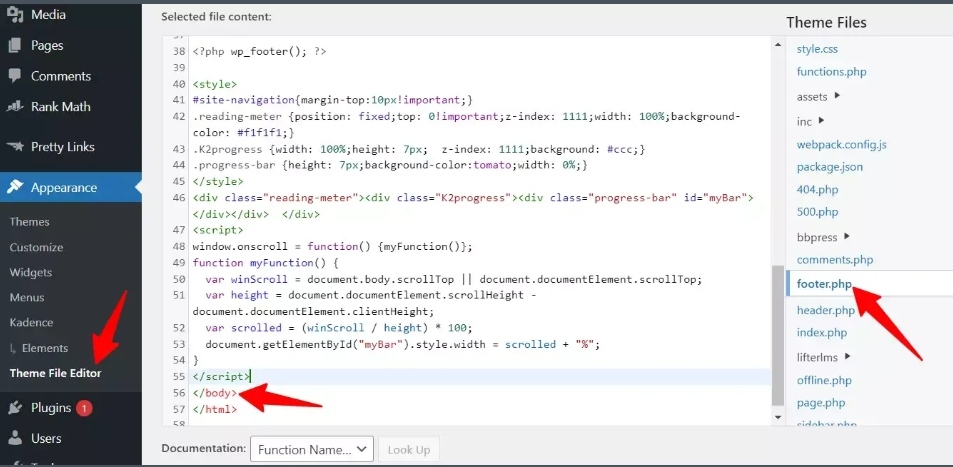
- এরপর Appearance >> Theme File Editor এখানে যান
- এরপর ডান পাশ থেকে footer.php টা সিলেক্ট করুন
- এবার </body> এই ট্যাগটা খুঁজে বার করুন।

- এবার নিচের কোডটা কপি করে </body> এই ট্যাগটার উপরে বসিয়ে Save করুন।
- এখান থেকে কোড কপি করুন।
ব্যস, আপনার কাজ শেষ এবার সাইটের যেকোন একটি পোস্ট ভিজিট করে দেখুন রিডিং প্রগ্রেস বার দেখাচ্ছে।
প্লাগিন দিয়ে কিভাবে ওয়ার্ডপ্রেসে রিডিং প্রগ্রেস বার এড করবেন
প্লাগিন দিয়ে এটা করা খুবই সহজ। আপনাকে শুধু Read Meter নামে প্লাগিনটি ইনস্টল করে একটিভ করতে হবে।

আপনার যদি কোডিং সম্পর্কে তেমন ধারনা না থাকে তাহলে প্লাগিন দিয়ে করাটাই ভালো। কারন কোড বসানোর সময় কোন ভুল করলে সাইটের থিম নষ্ট হয়ে যেতে পারে বা পুরো সাইটটাই নষ্ট হয়ে যেতে পারে। তাই সাবধানতার সাথে করাই ভালো। এবার চলুন দেখি কিভবে ব্লগারে রিডিং প্রগ্রেস বার এড করবেন।
ব্লগারে কিভাবে রিডিং প্রগ্রেস বার এড করবেন
ব্লাগরে রিডিং প্রগ্রেস বার এড করাটা খুব সহজ। আপনাকে শুধু থিমট এডিট করে উপরের কোডটা বসাতে হবে। একই কোড আপনি ব্লগার ও ওয়ার্ডপ্রেস উভয় সাইটেই ব্যবহার করতে পারবেন।
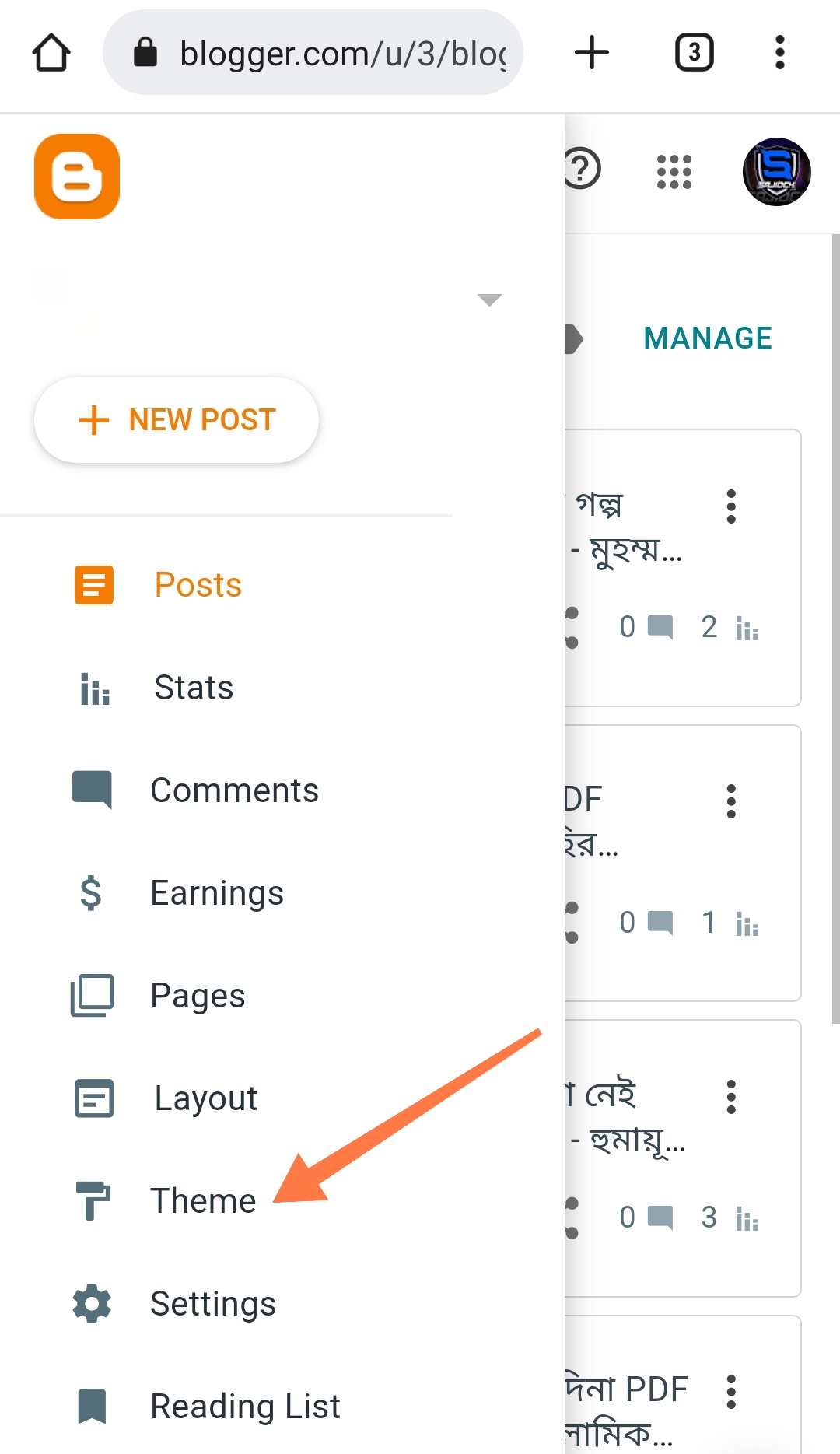
- প্রথমে ব্লগার ড্যাশবোর্ড লগিন করুন
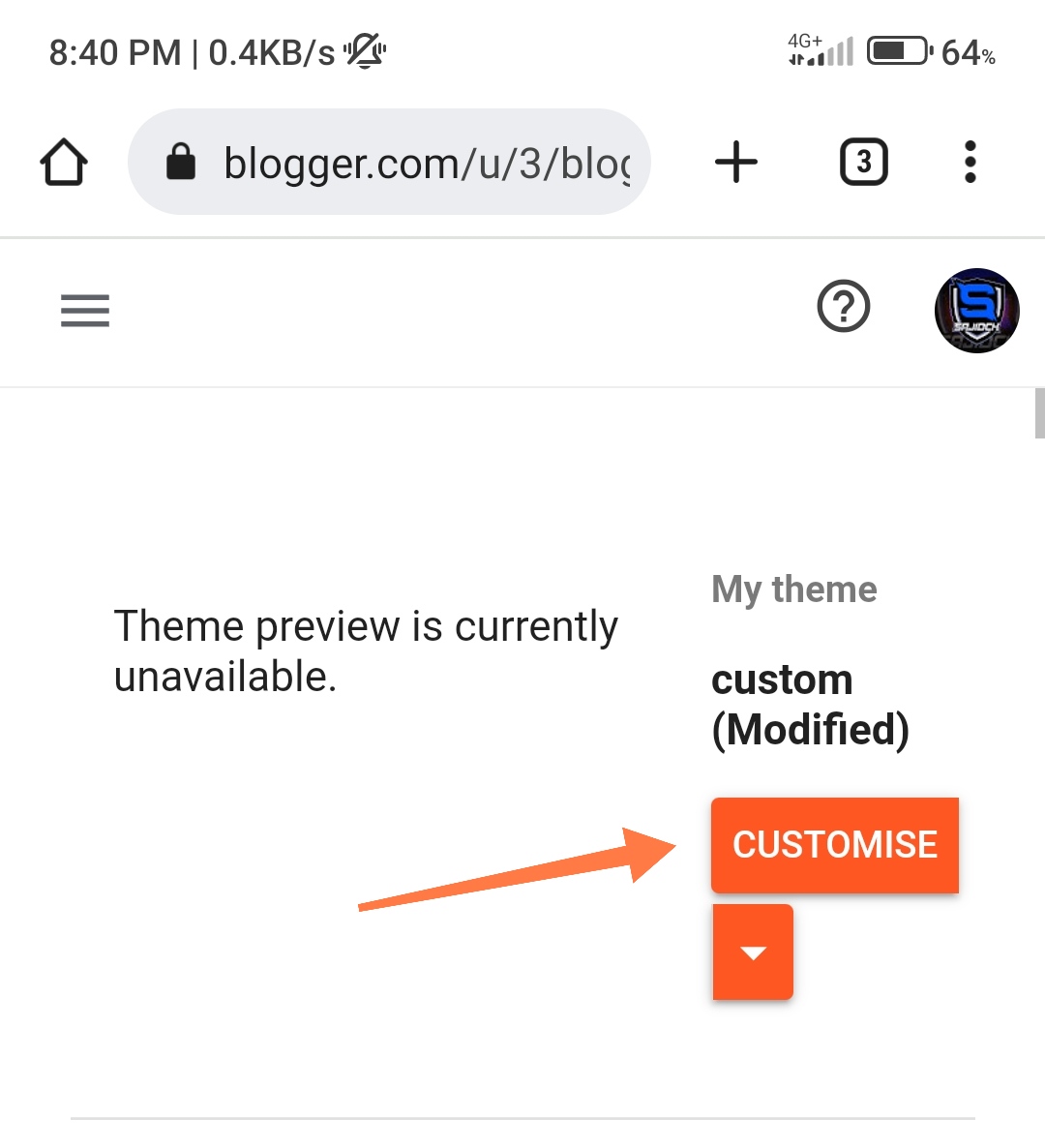
- এরপর Theme >> Customize এখানে যান


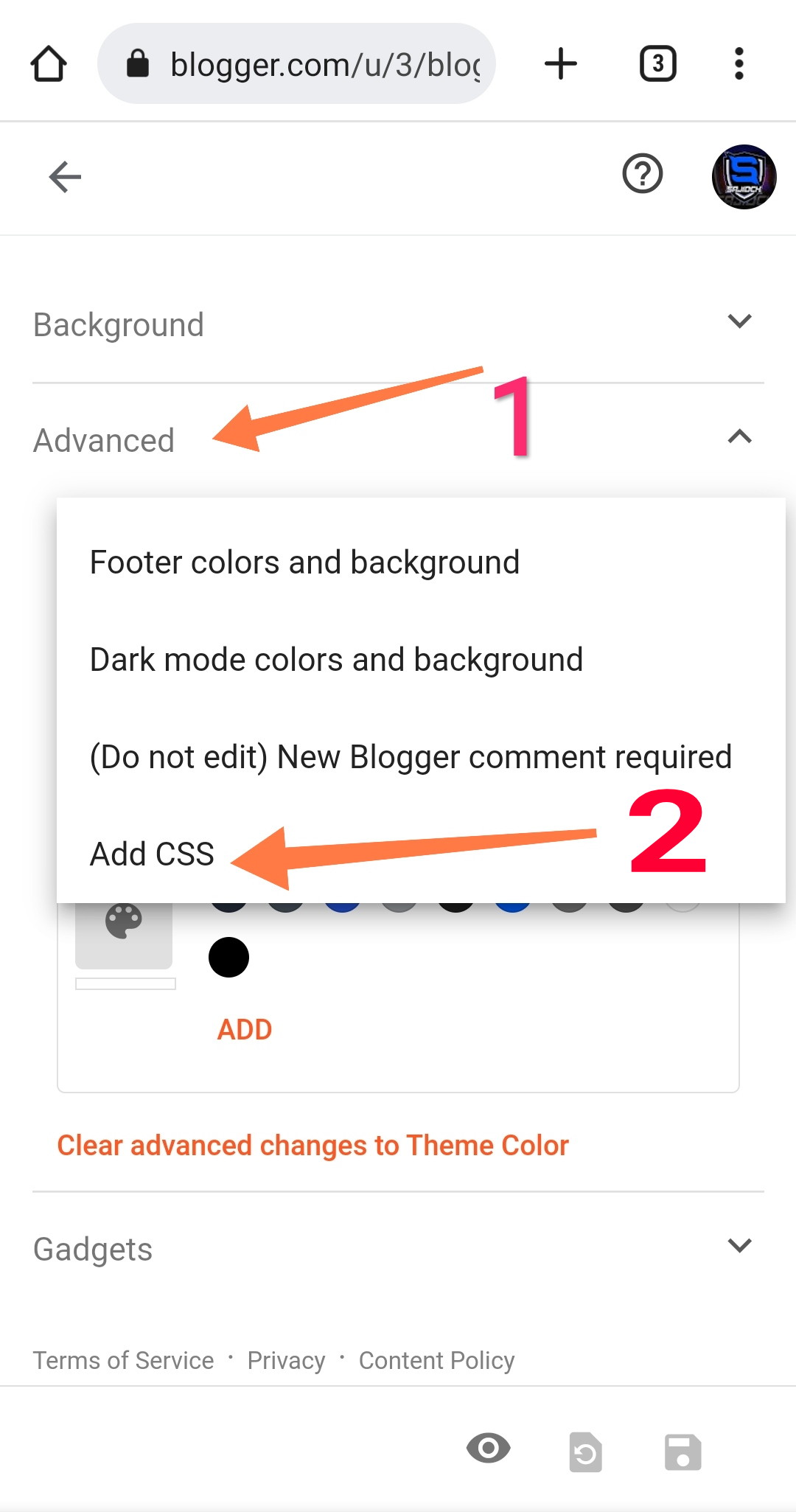
- এবার Advance >> Add Css এখানে যান

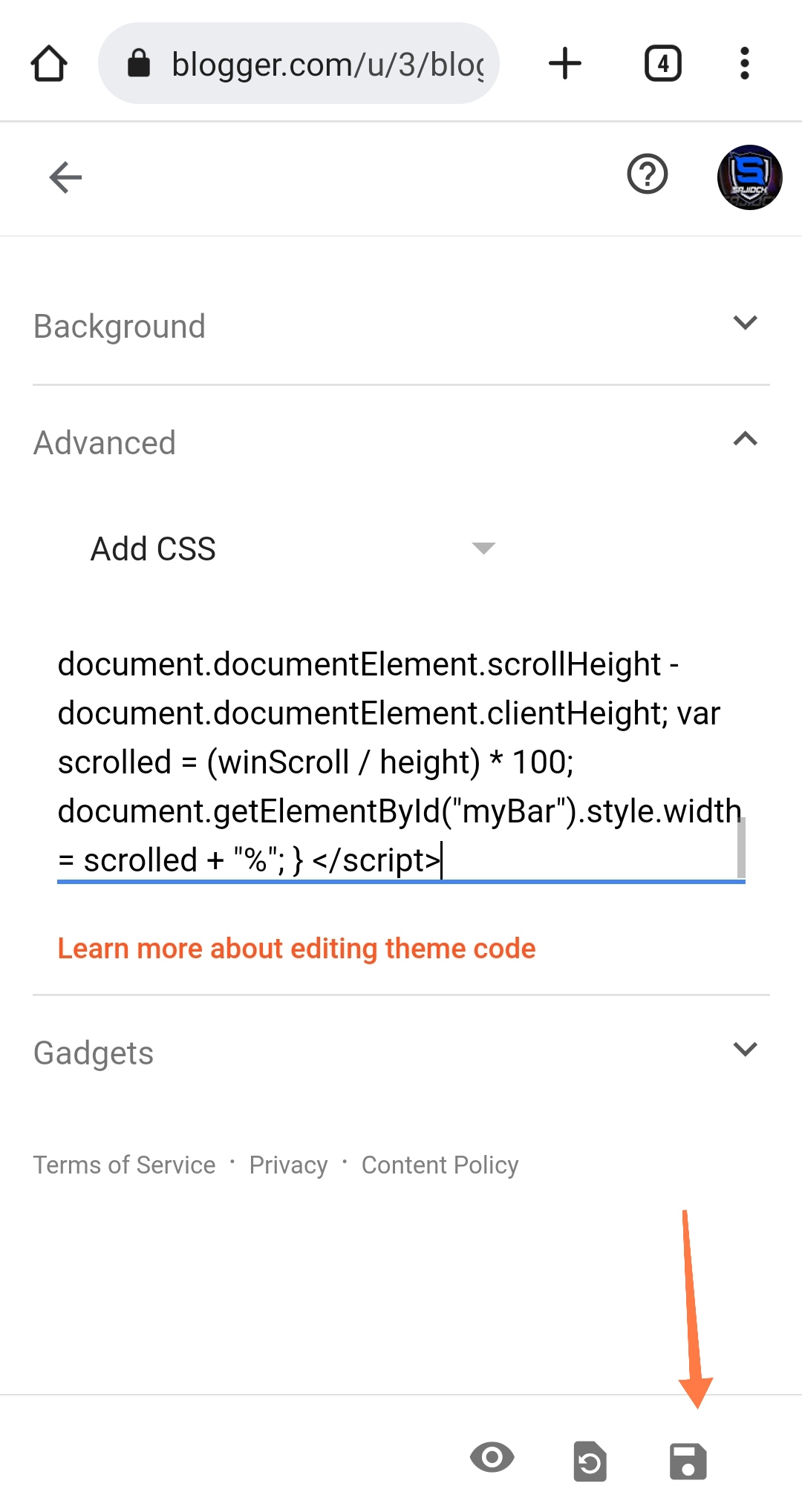
- এবার নিচের কোডটি কপি করে নিয়ে, এখানে বসিয়ে Save করুন।

- এখান থেকে কোড কপি করুন
ব্যস কাজ শেষ। এবার সাইটের পোস্ট ভিজিট করে দেখুন আপনার ব্লগার সাইটে রিডিং প্রগ্রেস বার এড হয়ে গেছে।
নোটঃ সবকিছু ঠিকঠাক করার পরও যদি রিডিং প্রগ্রেস বার না দেখায় তাহলে আপনার ব্রাউজার Cache ক্লিয়ার করুন বা ইনকগনিটো মোড বা অন্য ব্রাউজার দিয়ে চেষ্টা করুন।
আজকের মত এখানেই শেষ করছি। আমার পোস্টটি কেমন লাগলো কমেন্ট করে জানাতে ভুলবেন না। পোস্ট টি পড়ার জন্য আপনাকে অসংখ্য ধন্যবাদ।
আরো পড়ুনঃ


31 thoughts on "আপনার ব্লগার, ওয়ার্ডপ্রেস সাইটে যোগ করে নিন রিডিং প্রগ্রেস বার"